FindAPlace is a platform that allows students to quickly and easily find a place to sleep. Whether it is about taking a quick nap, or just crashing at a place to sleep after a long night of studying or partying. FindAPlace has you covered!
Places for sleeping are offered by other users. These places can then be chosen when searching for a suitable time slot and location. A simple accept / reject mechanism allows the place provider to then simply choose which applicant will get the place for the desired time.
After being accepted, you or the provider of the place can start a real-time Q&A session where you can ask each other your important questions about the stay.
This app is written in React with HTML / CSS and JS. To offer users a unique and augmented experience we - among others - rely on the following technologies:
- MUI for icons, some UI elements
- MomentJS for easily ensuring interoperability of time formats
- Lodash for handling and wrangling data more easily
- React Time Picker to enable user friendly datetime selection
- StompJS Client to allow Websocket connections in the QnA Session with backend
- React Table to structure QnA session responses tabularly
To develop efficiently we rely on:
- MirageJS for simulating backend responses (pre-implementation)
- FakerJS for generating mock data for the factories of Mirage
- ESLint for linting errors before execution
We also implement the following external APIs:
- Firebase to store and retrieve uploaded images
- Nominatim API to resolve addresses and provide a link of the location on OpenStreetMap
The FindAPlace Frontend relies on the following primary components:
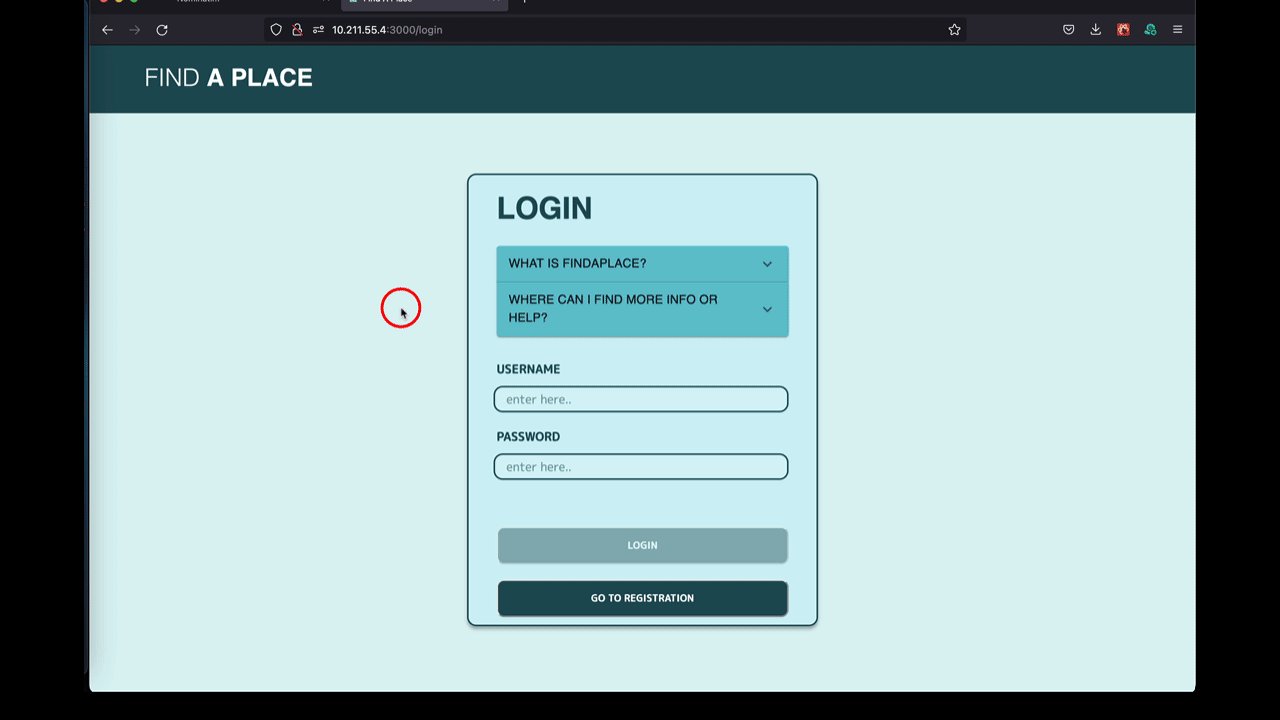
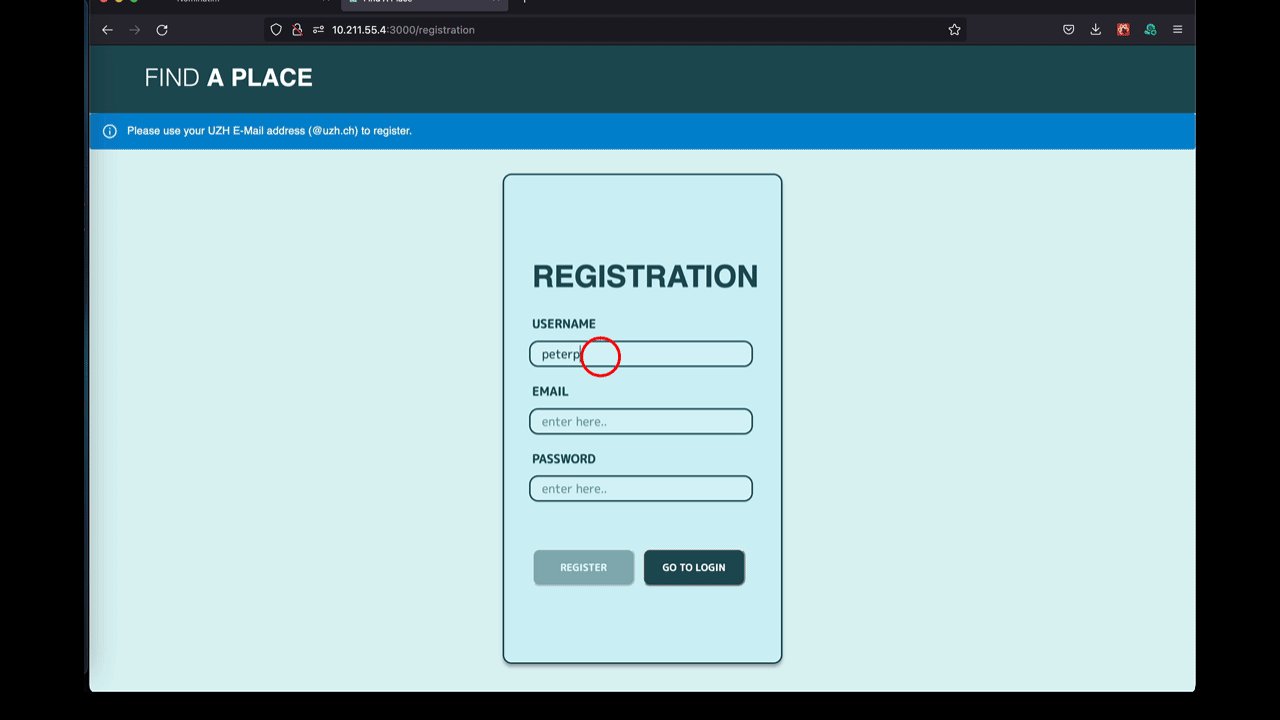
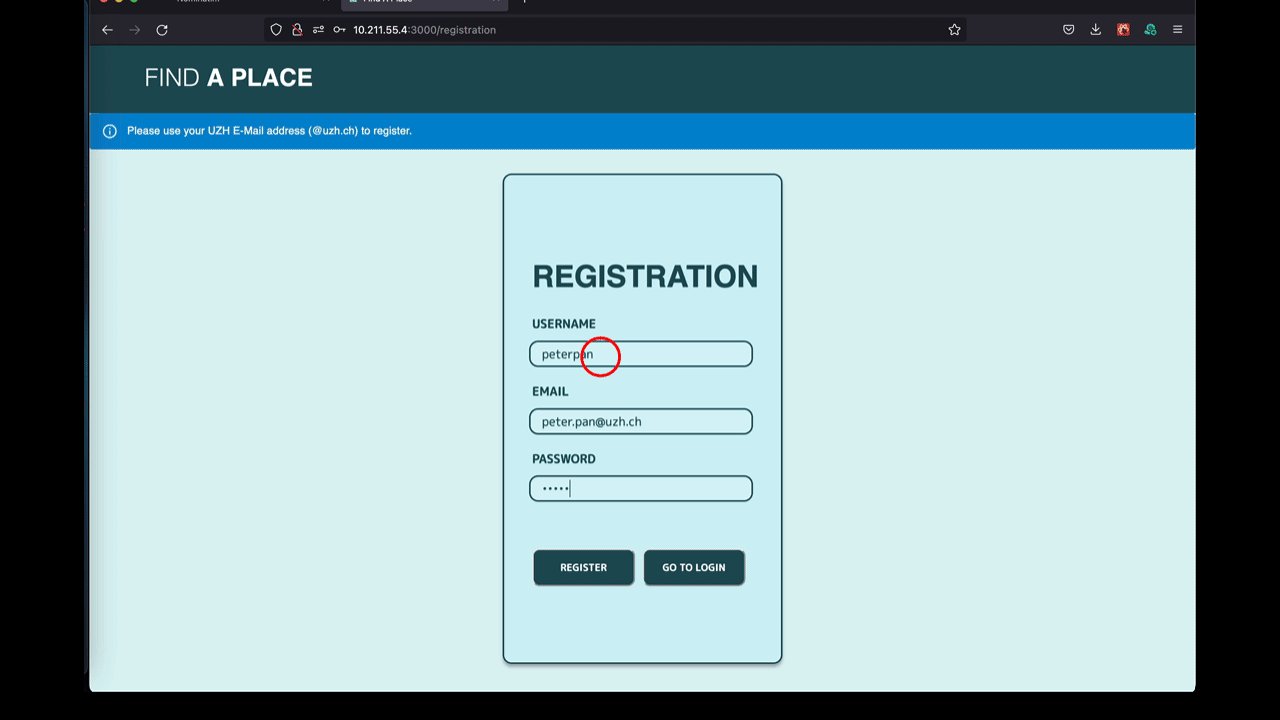
- Login & Registration
- In these components we allow users to get a first
Descriptionof what FindAPlace is and also provide Login and Registration capabilities.
- In these components we allow users to get a first
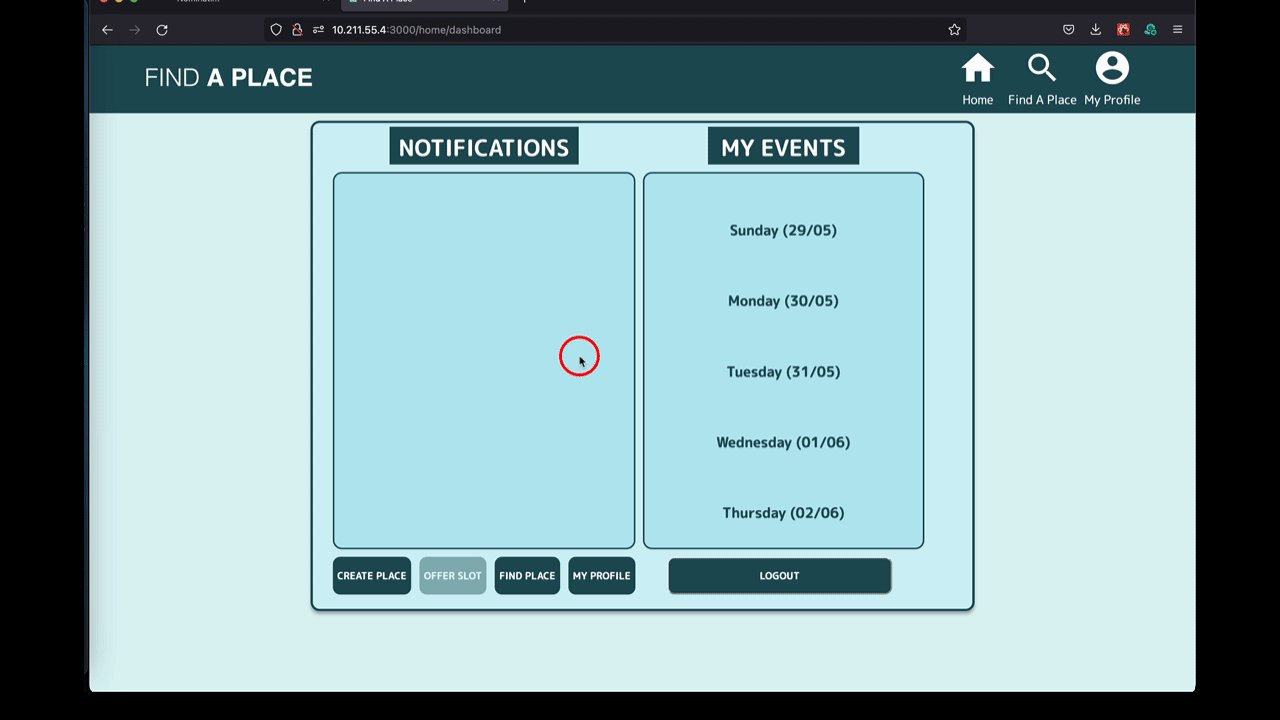
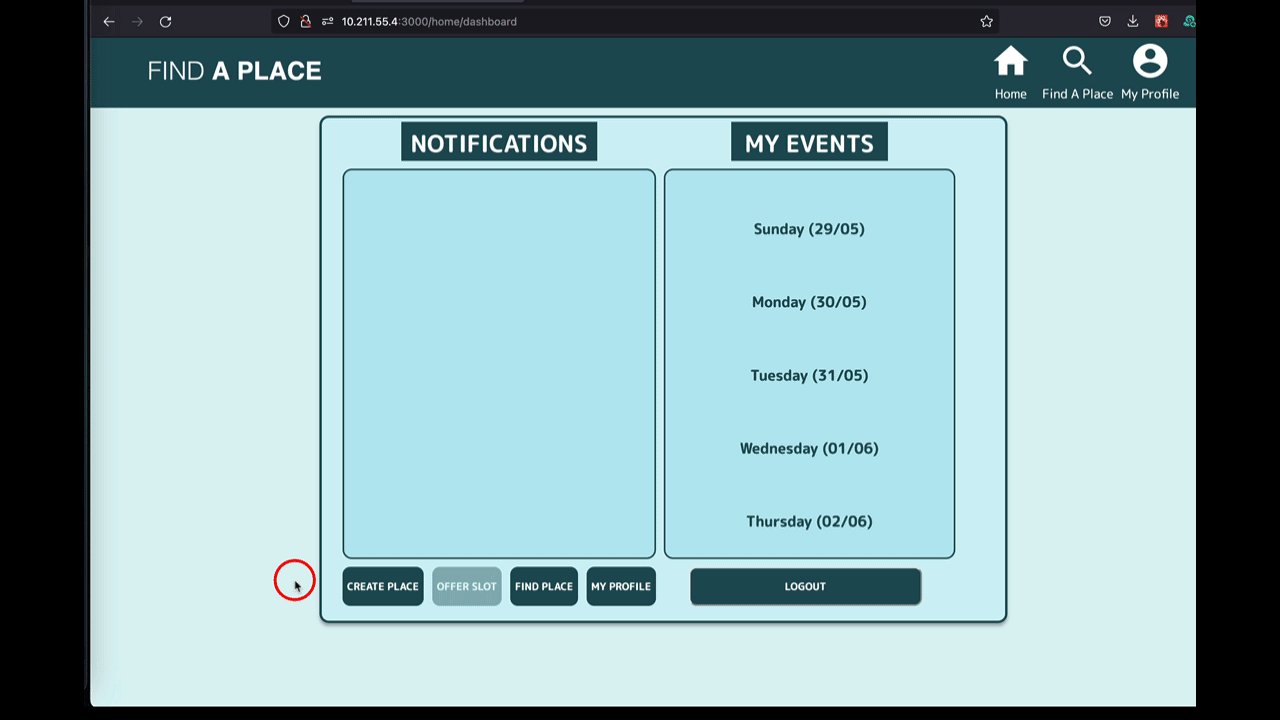
- Home (including Calendar)
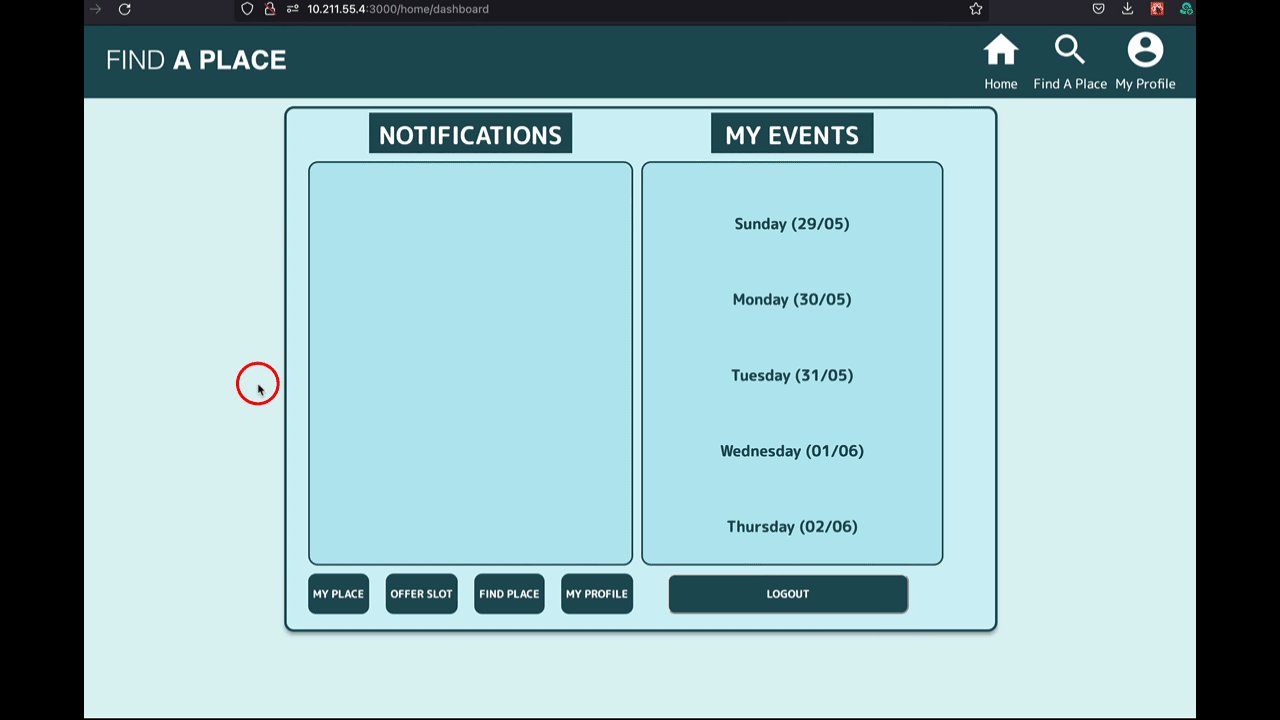
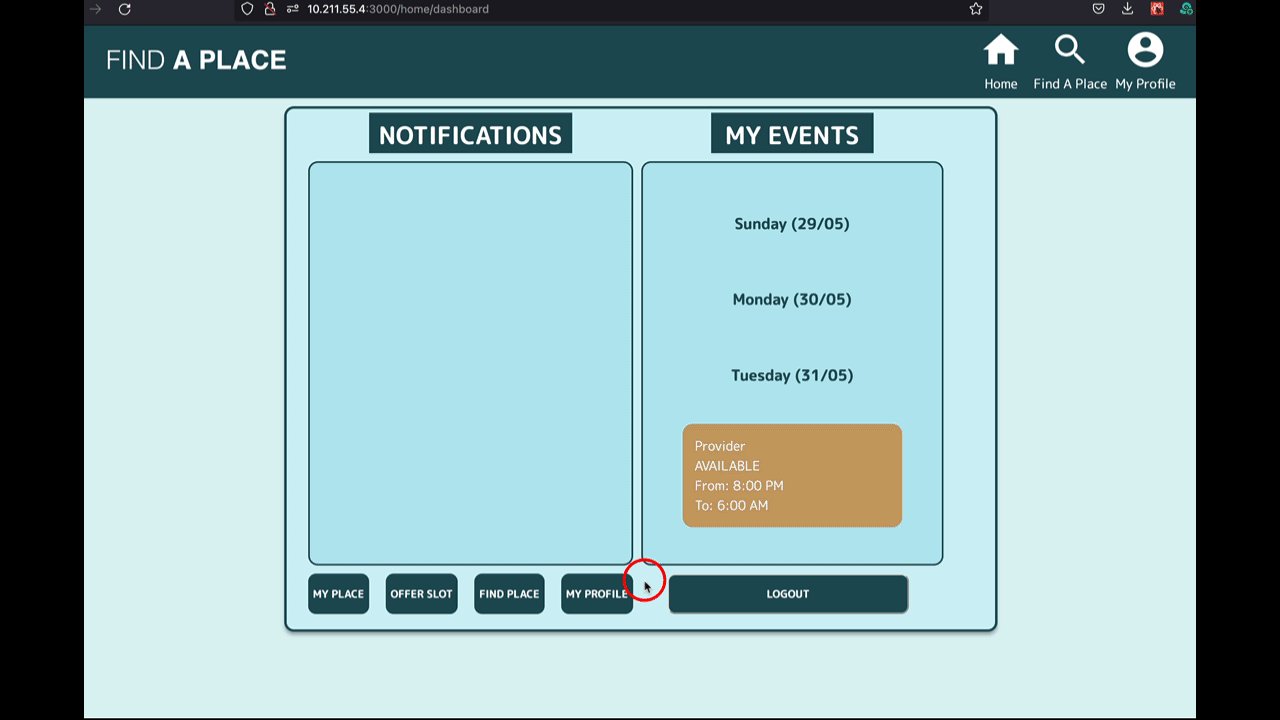
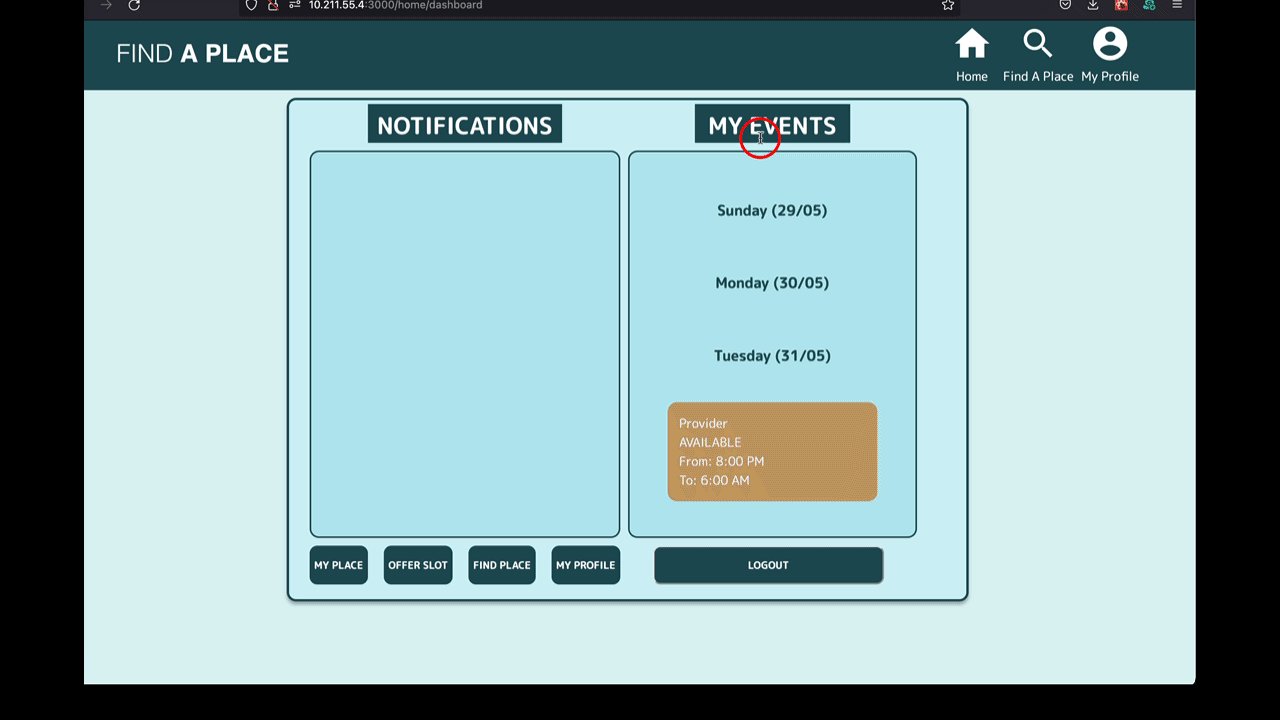
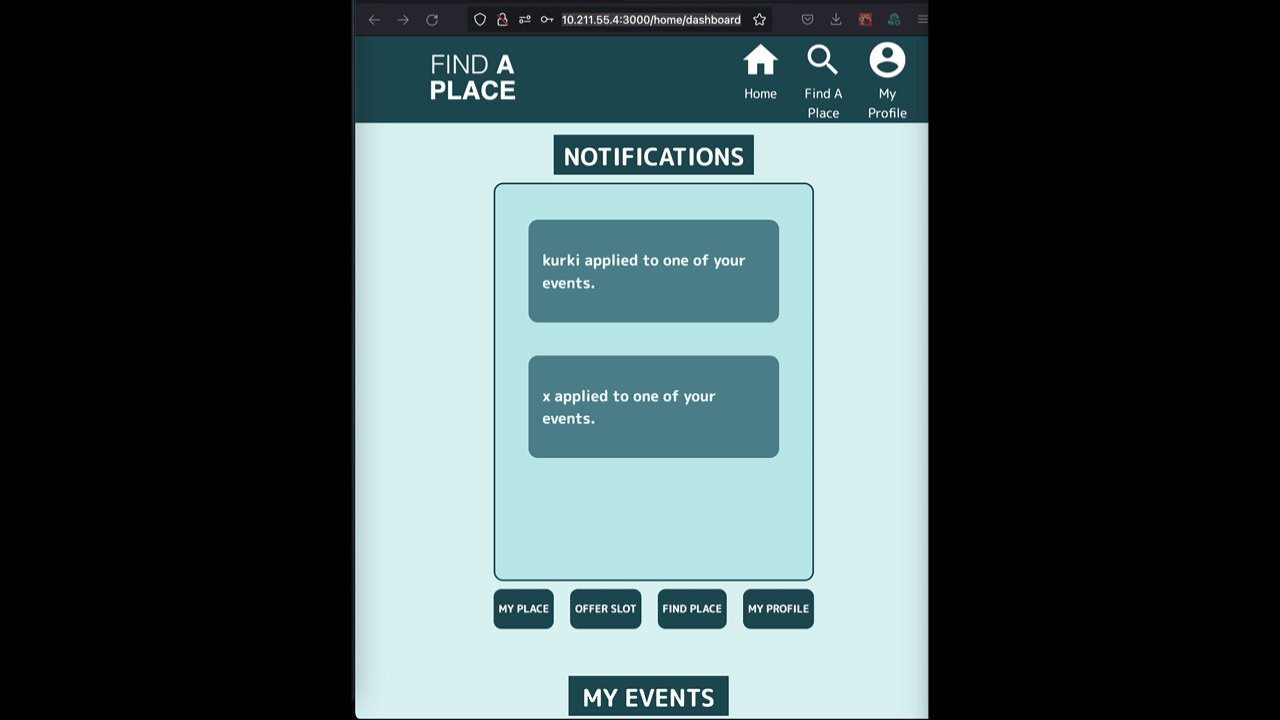
- Upon successful registration the user is greeted with a
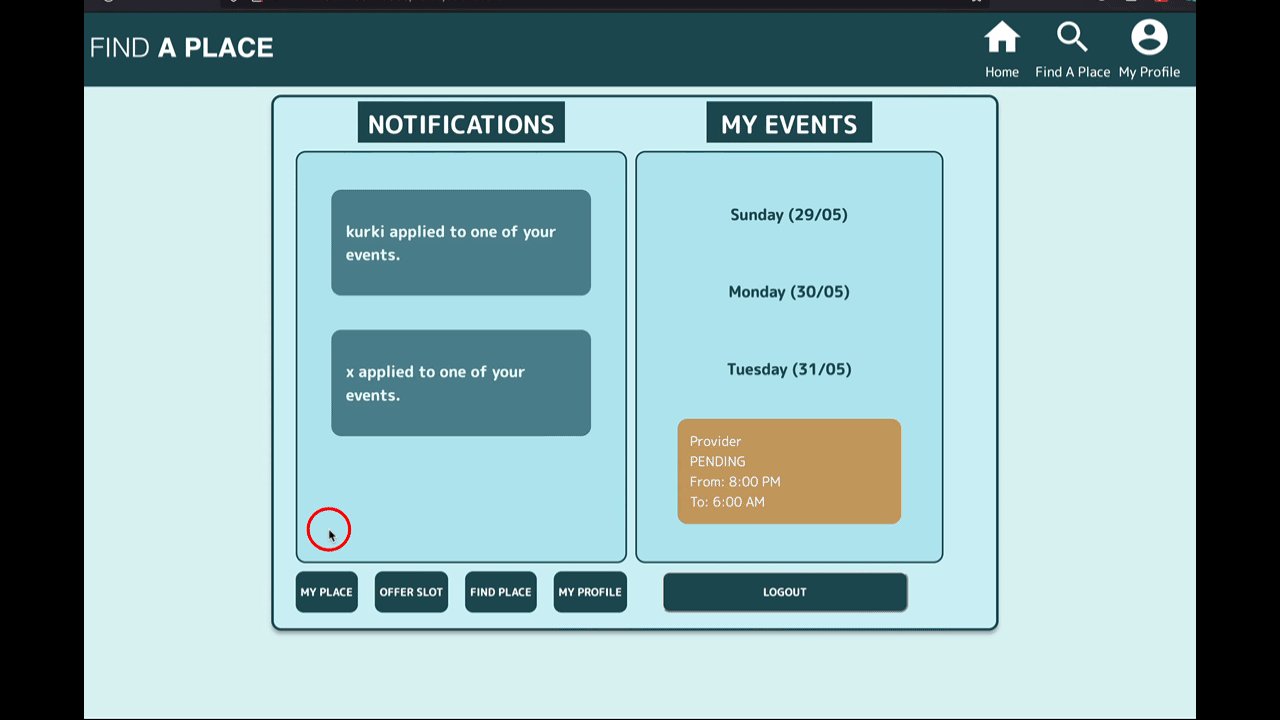
Dashboard. In the dashboard they can see notifications and also a Calendar. The notifications reveal what happened recently: E.g., if the user is invited to aQnASessionor if they were accepted or another user has applied to an event they offer. TheCalendarshows allSleepEventsthe user has applied for or is offering. The user also has the ability to concede with creating aPlaceso they can offerSleepEvents(which other users can then apply for).
- Upon successful registration the user is greeted with a
- Find Place
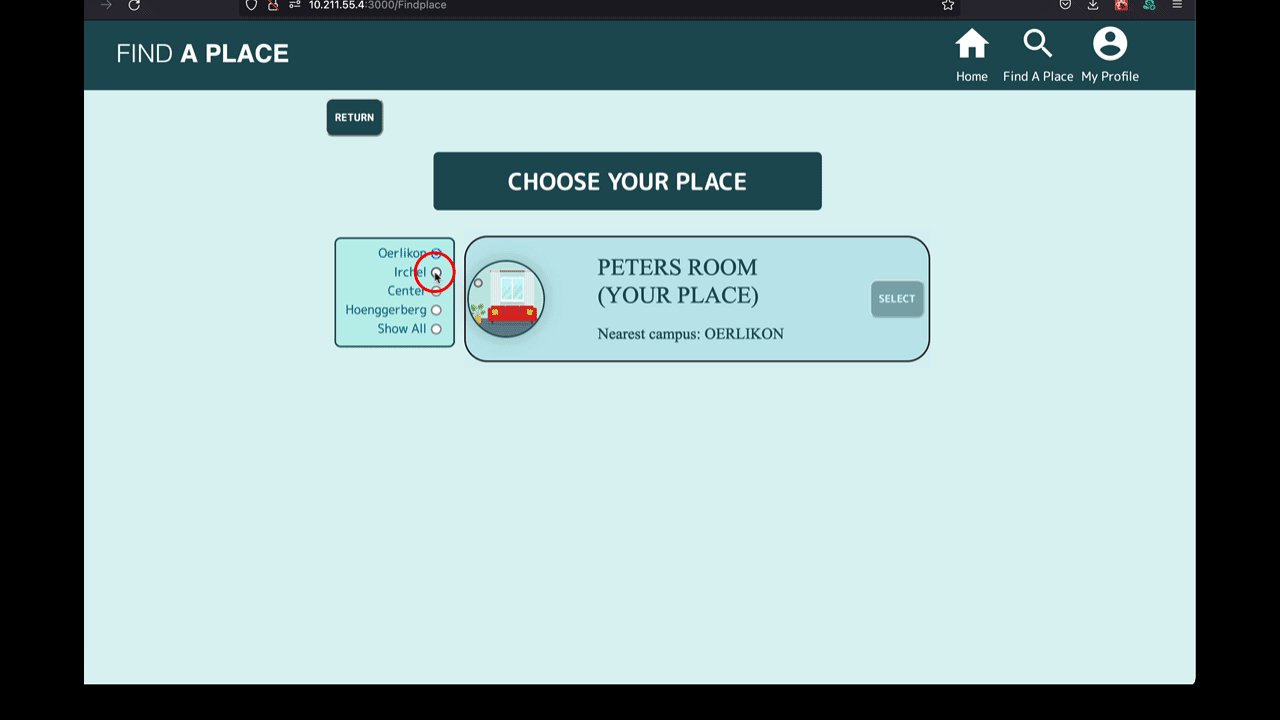
- A user can explore
Placesof other users and the events other users are offering by selectingFindAPlacefrom the home screen. The user can explore places viaFaceted Search, by selecting which Campus the place should be closest to. They then canbrowsethrough the places and seek a offeredSleepEventthat maches their desired time.
- A user can explore
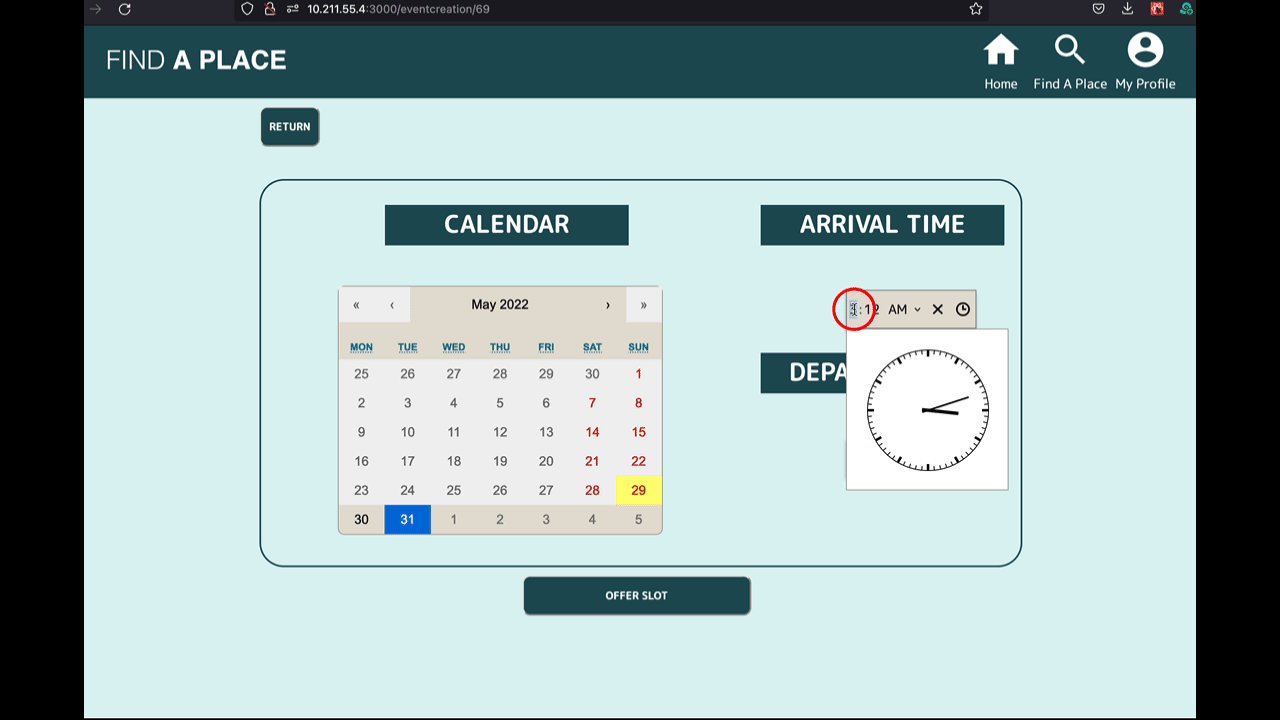
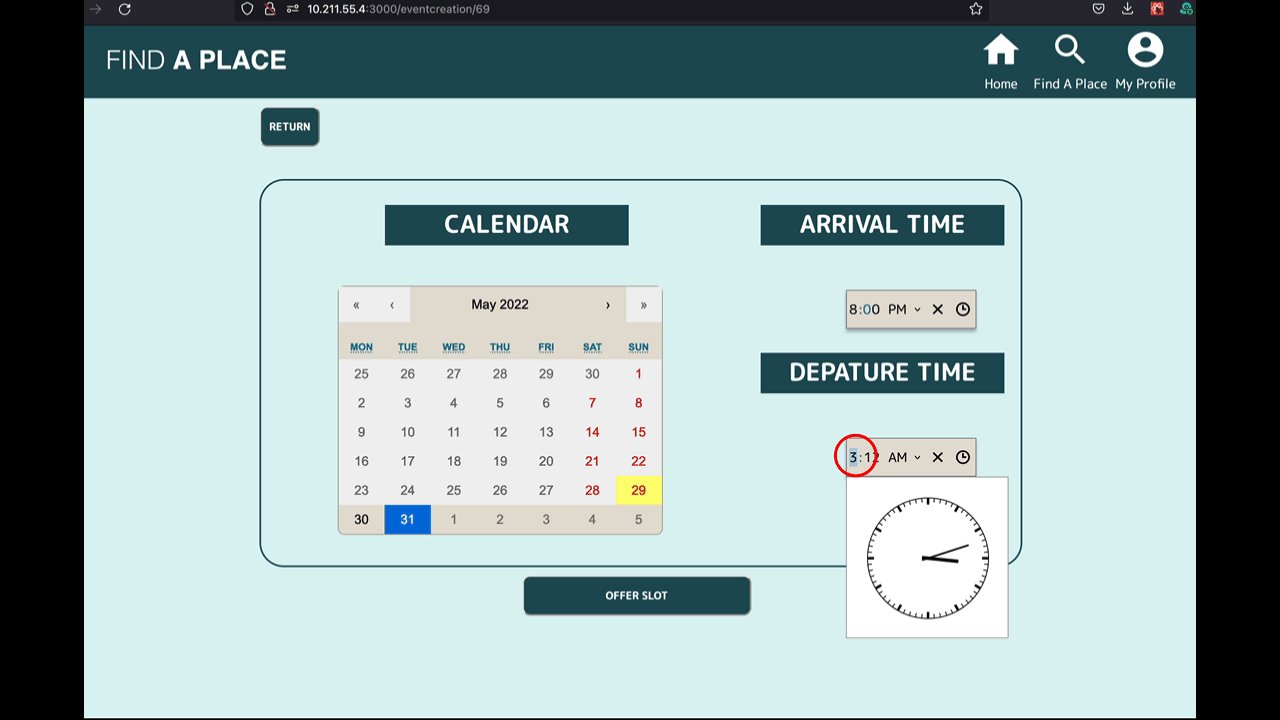
- Event Management (including Event Creation)
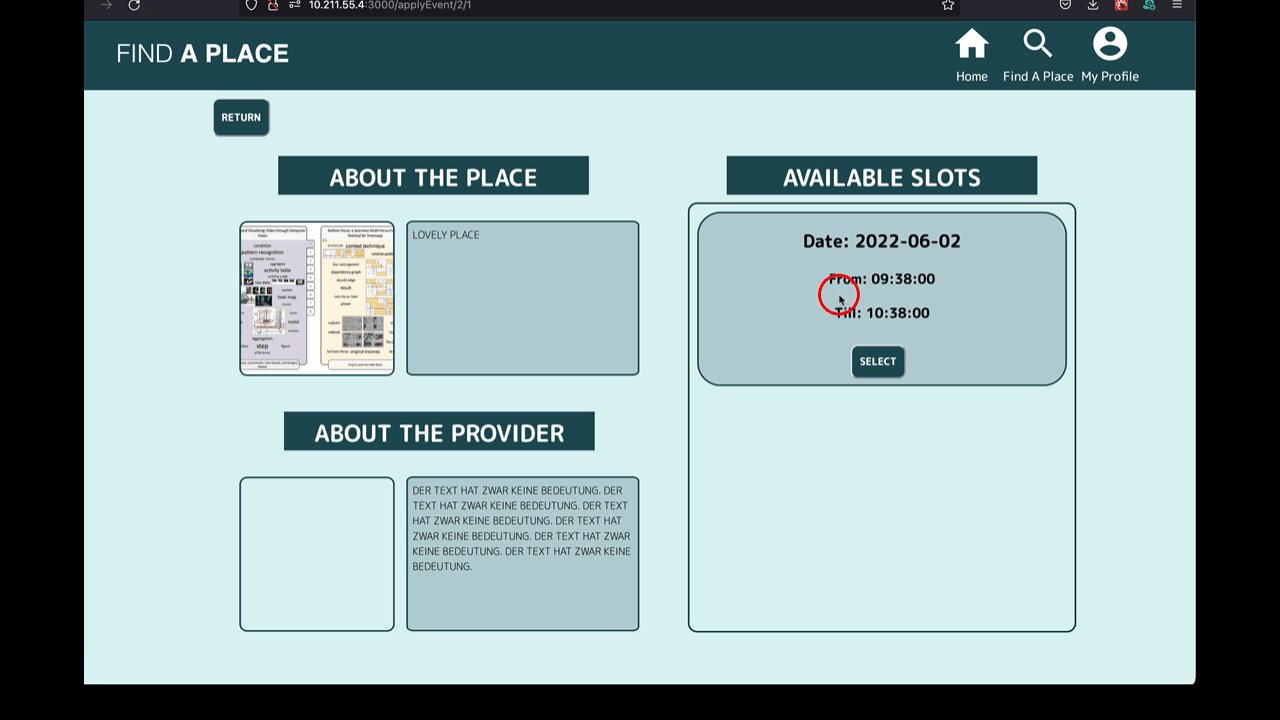
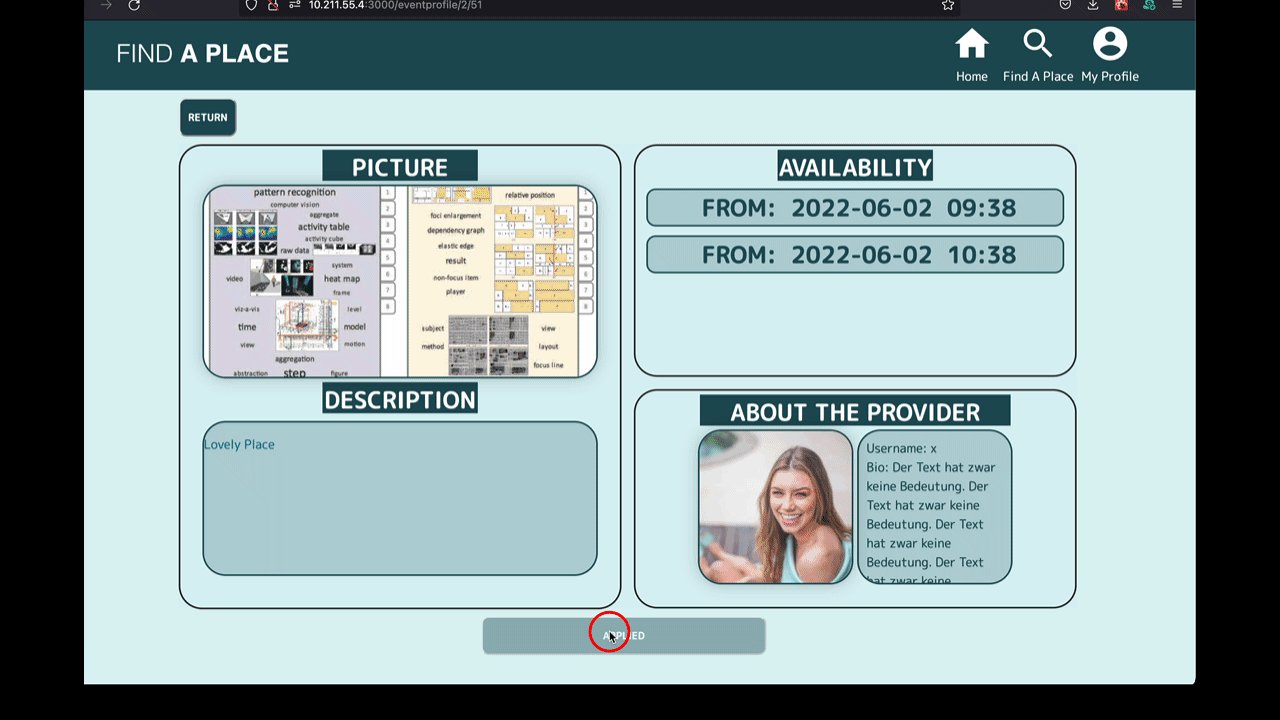
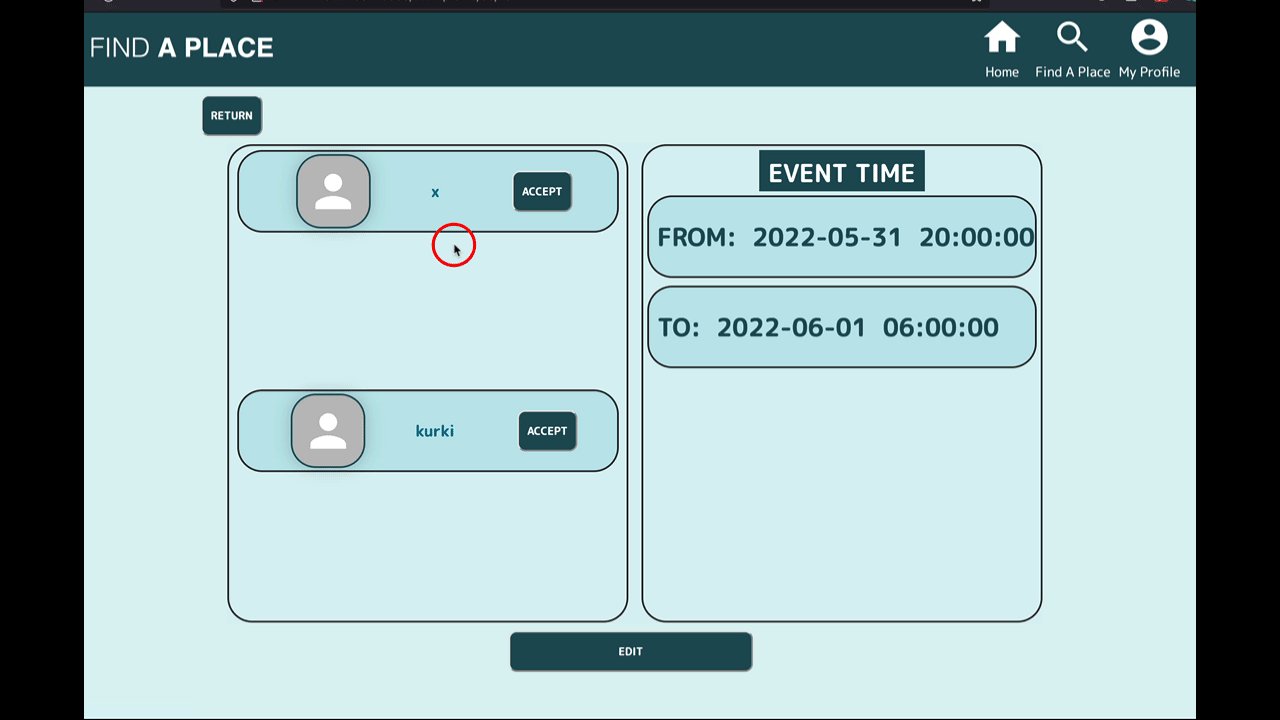
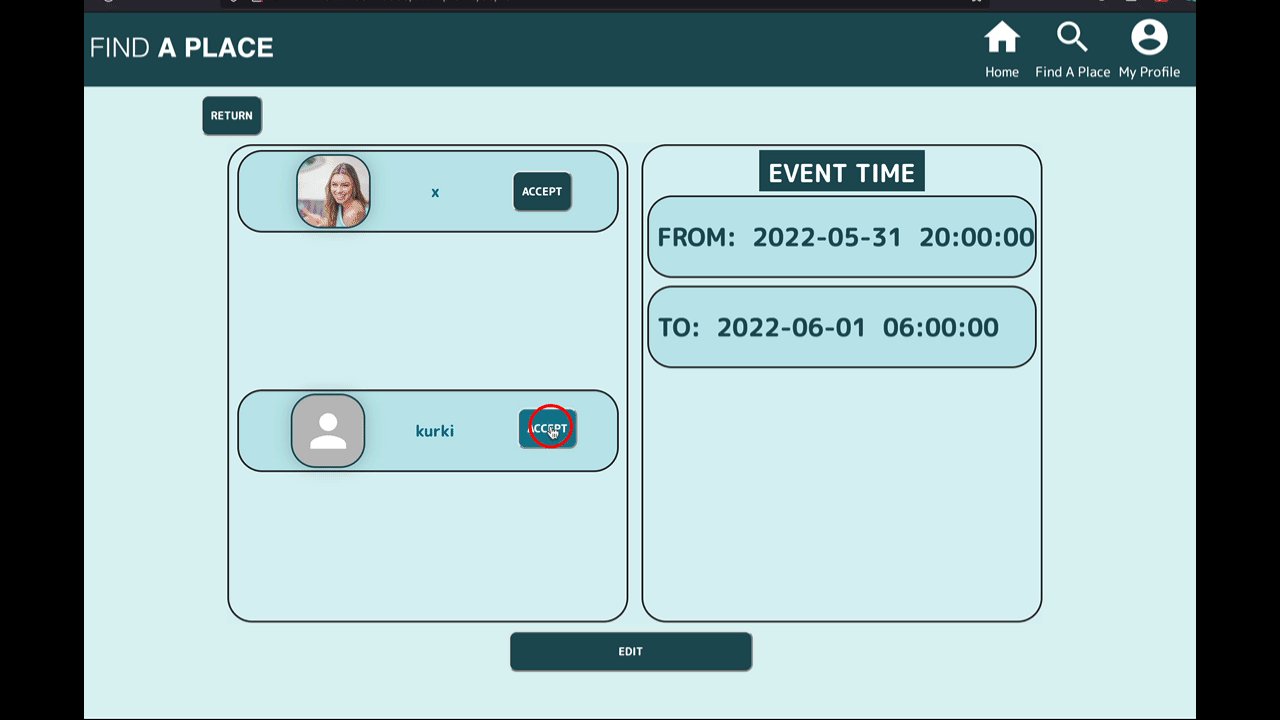
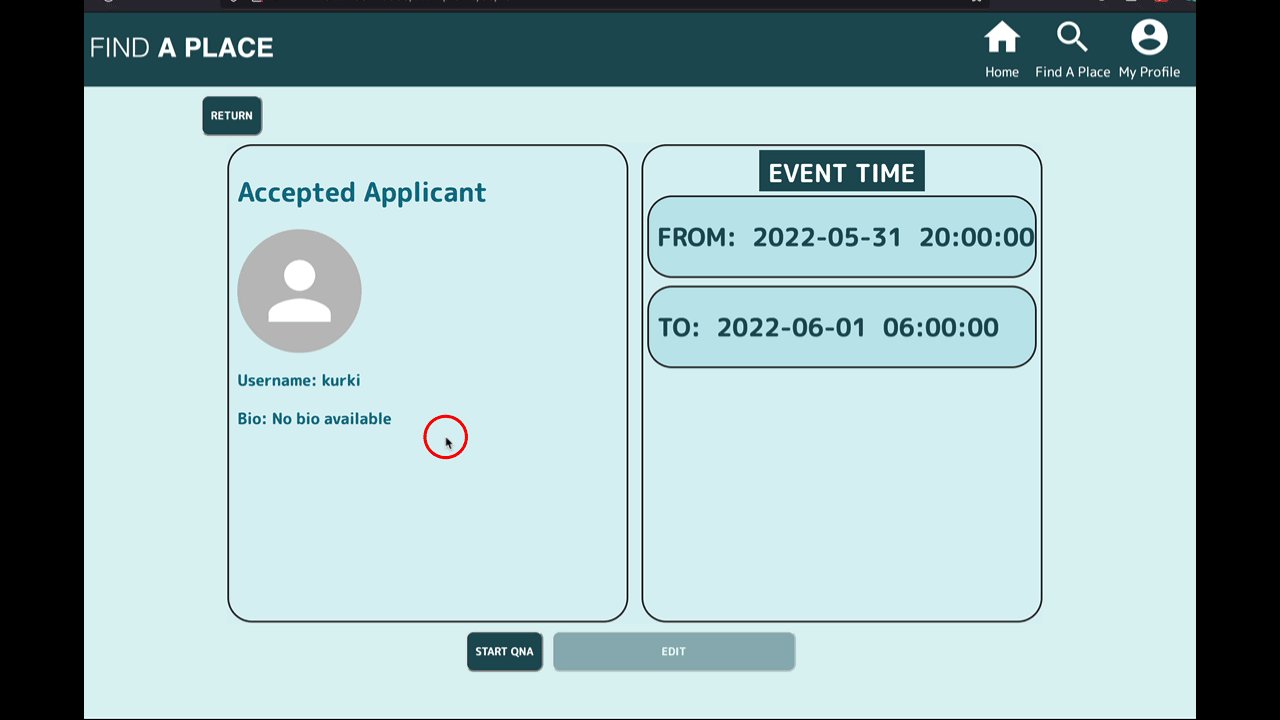
- Once a fitting event has been selected, the user has the ability to apply to the event. This will start the application process. The providing user (
Provider) is notified of the new applying user (Applicant) and by clicking theNotification(which will appear without a refresh inHome), the user is brought to an provider side view, where they can select the appropriate candidate.
- Once a fitting event has been selected, the user has the ability to apply to the event. This will start the application process. The providing user (
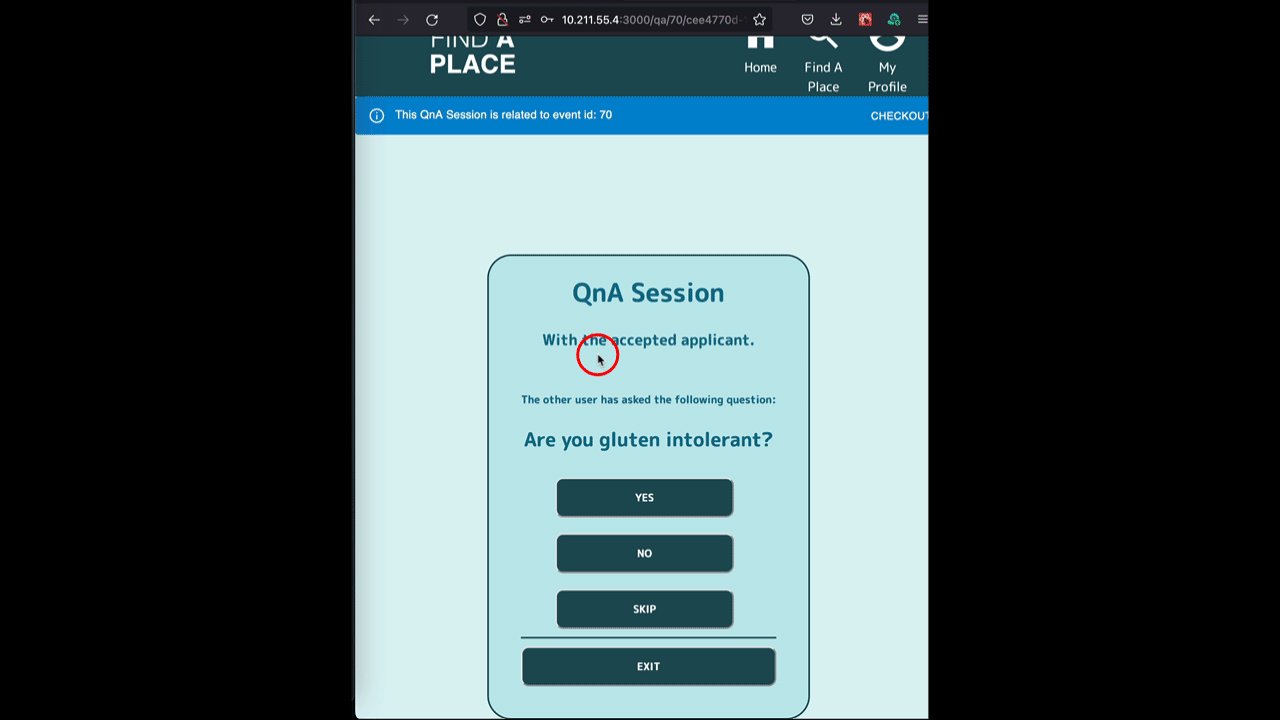
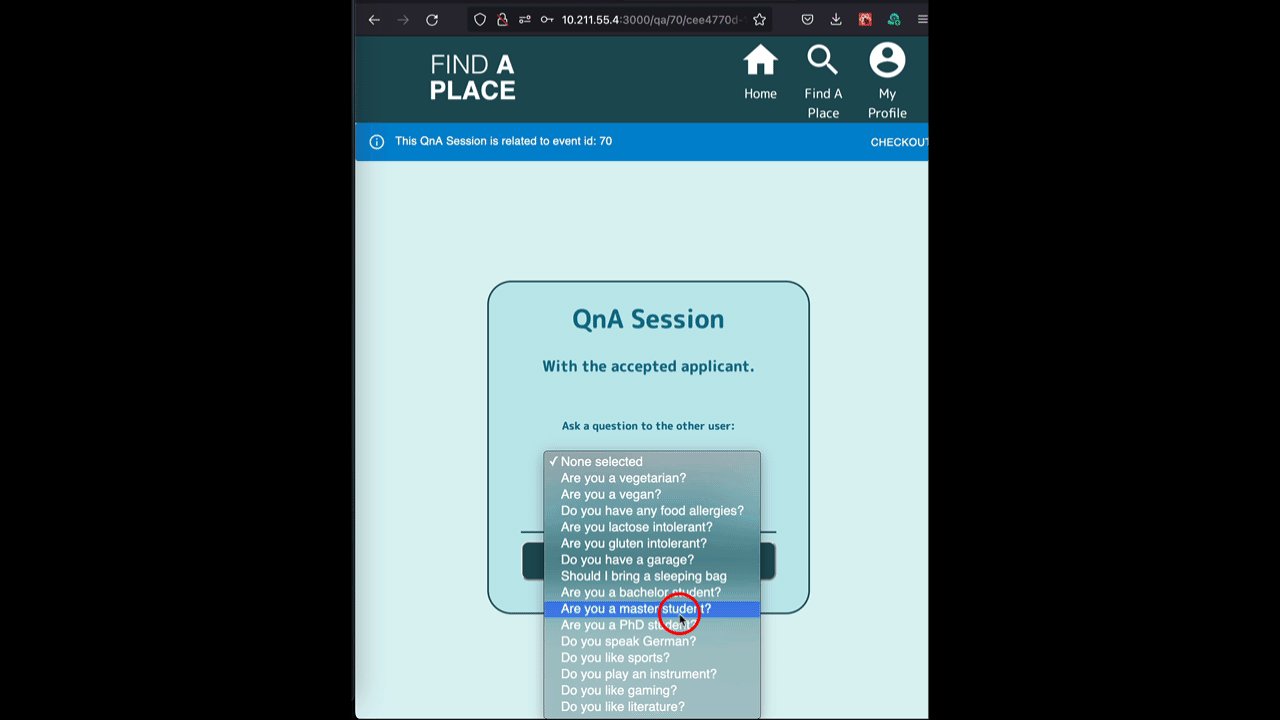
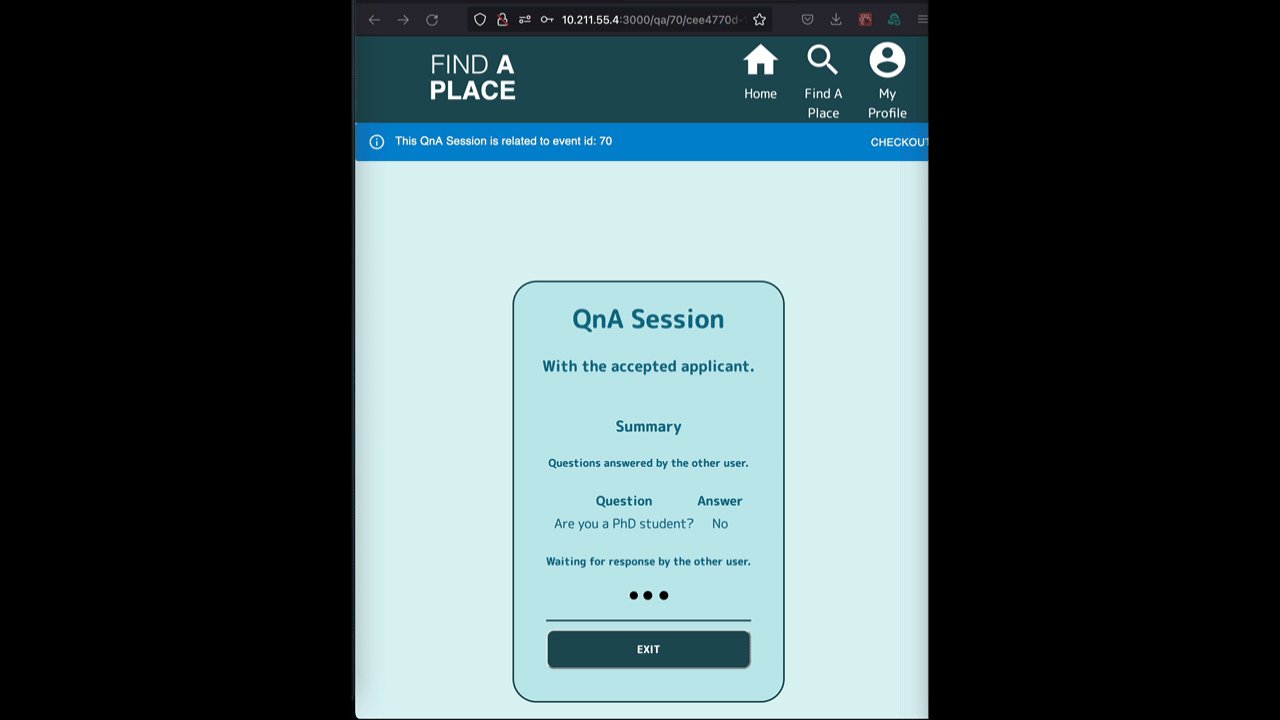
- QnASession
- The
QnAsession allows to interact with anAccepted Applicantor aProviderdepending on the role you have in a Sleep Event. The answer you provide are not stored on the server. You can ask and answer a set of pre-defined Yes/No/Skip questions. The technology employed to enable this turn-based real-time communication is Websockets.
- The
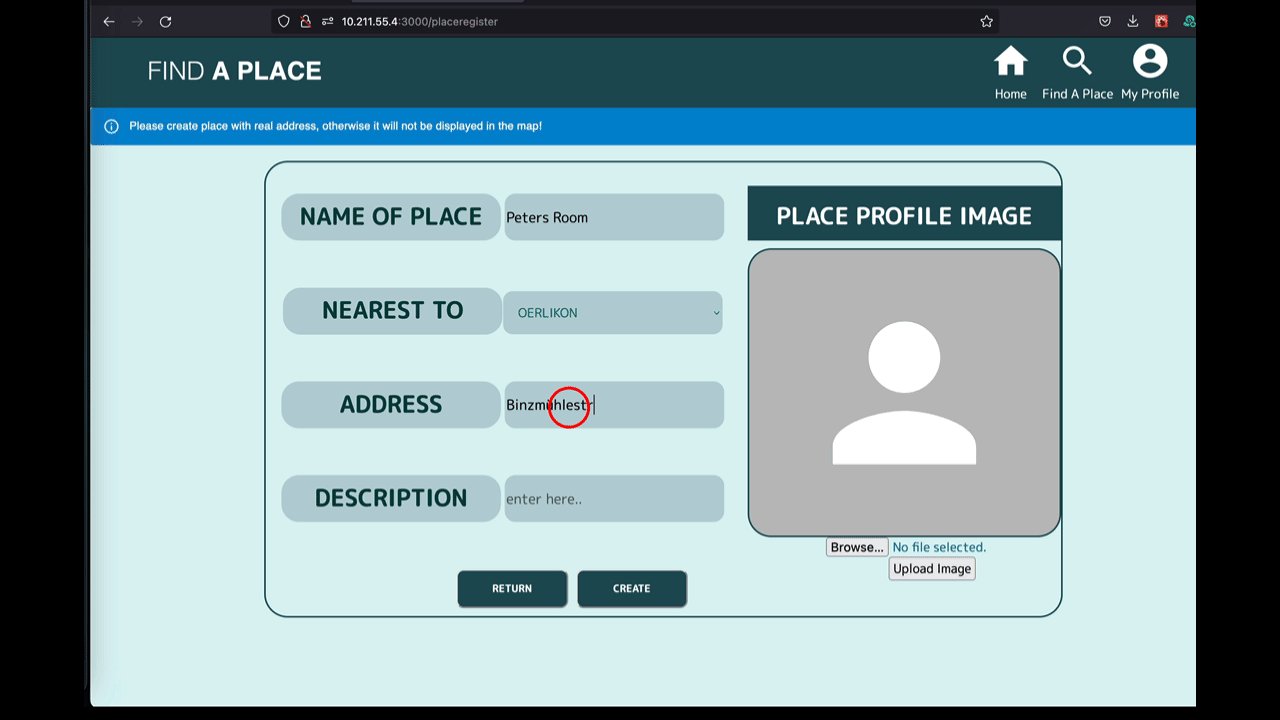
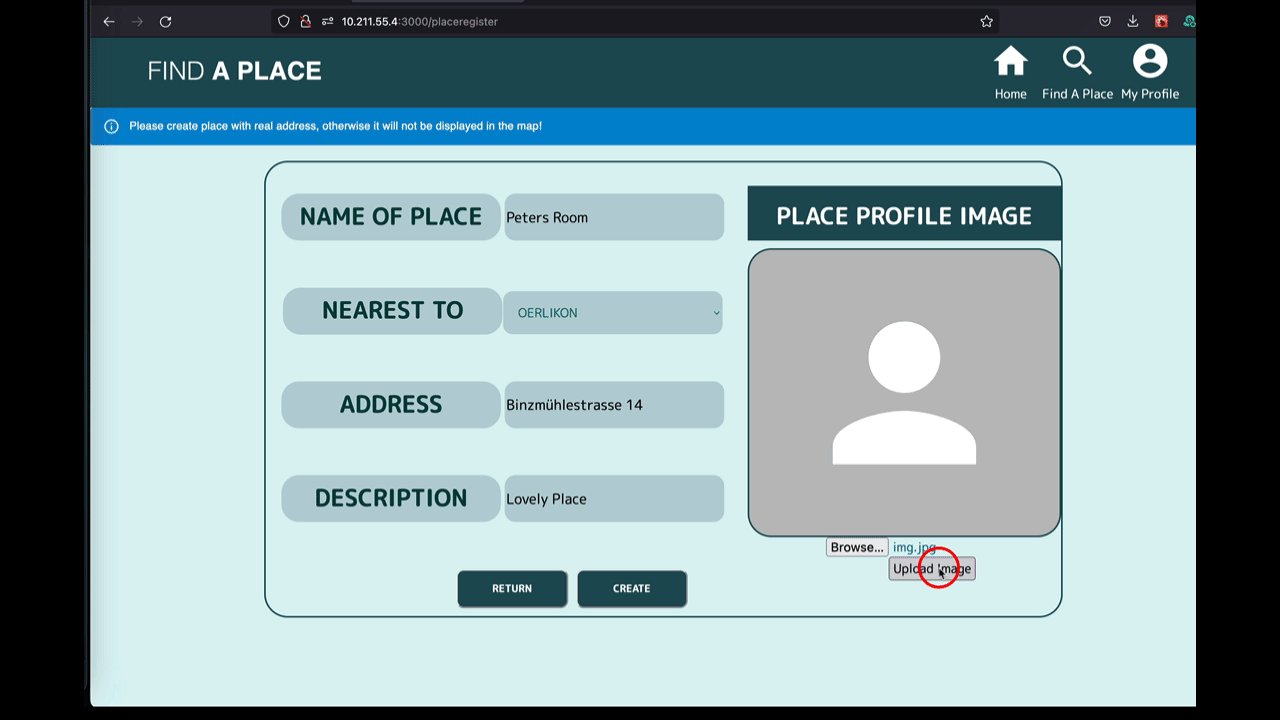
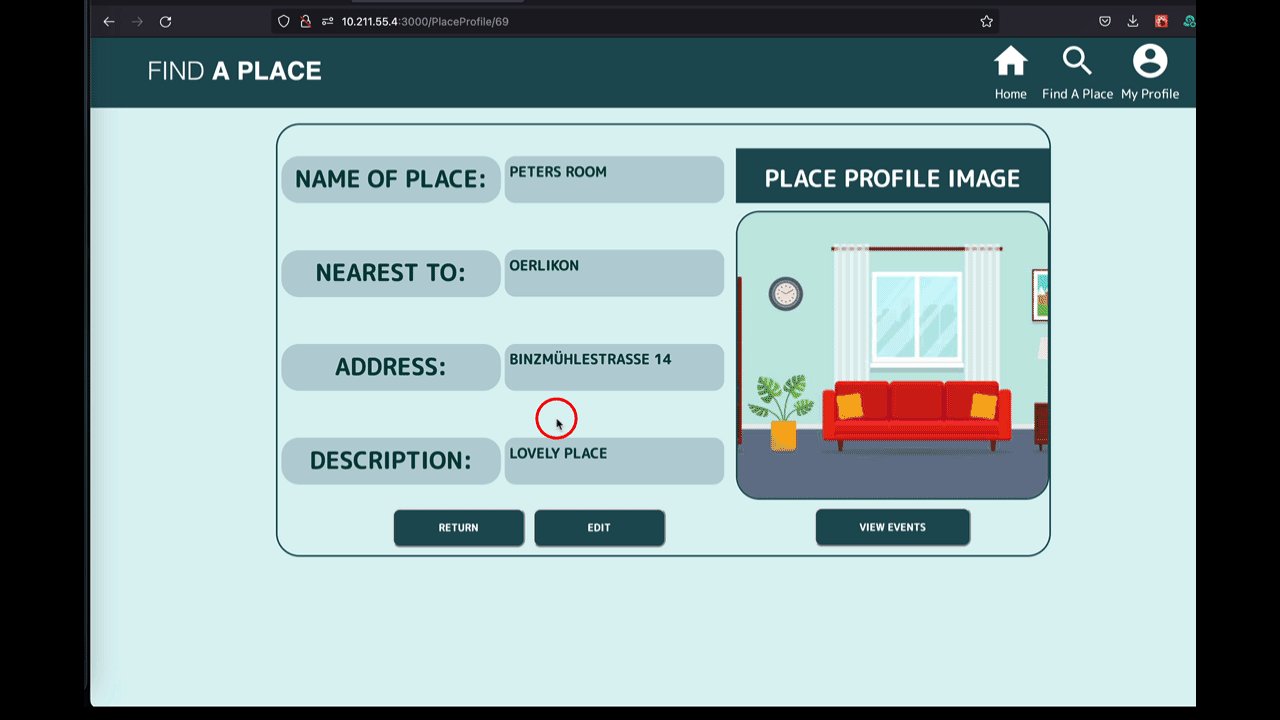
- Fundamental Entities: Profile Editing, Place Registration,
Place Editing
- In these components users have the ability to register or edit data, such as setting a picture for themselves or for their places. They can also write a description for their place, set an address. Analogously they can set a biography for themselves.
This repository can be cloned or forked on Github. NPM is used to manage dependencies.
./npm install
To look for any missing dependencies and if there are missing ones they will be installed
./npm run dev
Runs the app in the development mode. It should open the webpage automatically otherwise you can find it under: http:localhost:3000. If you apply edits the page will automatically reload.
./npm run test
Launches the test runner in the interactive watch mode. See the section about running tests for more information.
./npm run test
Builds the app for production to the build folder. It's now ready to be deployed. See the section about deployment for more information.
The basis for the project is create-react-app. If you use FS mounted storage (from the host system mounted into the VM) and execute the code in a virtual machine or docker container it can become a problem for changes of the code made in the host system to cause an automatic recompile of the dev processes running in the VM. A possibility here is to use nodemon to enable watch-polling instead of inotify-based reload trigger.
Why can't I ask my own questions in the QnA Session?
Depending on your
Role(provider or applicant) in the event you can only choose from a predefined set of questions. The intent here is to keep dialogues safe and reduced to essentials. You are welcome to add some additional contact information in your biography (such as an Email address) to discuss further details with yourApplicant/Provider. The QnA session can be a safe-space for initial interaction however.
Why does the QnASession stop if a user has not joined and I refreshed the page?
For privacy reasons we do not intend to offer any persistence of users answered or asked questions. This implies this data is only stored on the clients computers. If the data is not on a joined peers computer, the data is lost. Therefore we encourage you not to refresh page while waiting for another user to join. If another user has joined and is in the session you can refresh the page, as they will pass the data to you again.
Why can I only offer and find Sleep Events for 7 days in advance?
The philosophy of FindAPlace is to allow for serendipity and spontenaety. Since the idea is P2P sharing without cost, we do not want to encourage fully planned out or right out Booking of places. This can be found on other platforms such as Couchsurfing or Airbnb.
- Expand filtering capabilities to enable true Exploratory Search.
- Expand towards a better authentication (JWT) and integrate with backend.
- Rewrite UI using a UI Framework like Patternfly.
- Write Automated Tests for the Frontend using a framework like Cypress.
- Feel free to propose and discuss additional ideas to us by submitting a Github Issue.
Long-shot mission: Expand to multiple universities (multiple campus)
- Marco Thoma
- Johanna Bieri // Group Leader
- Paul Safari
- Dylan Massey
- Yufeng Xiao
- Samuel Brügger // TA
- Roy Rutishauser // Assistant
- Thomas Fritz, Prof. Dr.
This project is licensed under the MIT License - see the (LICENSE.md) file for details