This dApp allows people to deposit ETH into decentralized fund, and in return the fund will issue ERC20 tokens to represent the fund's shares. In other words, people can buy ERC20 tokens from the fund. The price is 1 FMD = 0.1ETH. The minimum ETH to spend to become a stakeholder is 0.1ETH. The ERC20 token can only be transferred from a shareholder to the Fund Management Contract.
The fund manager (admin) can create new spending requests in benefit of the fund, such as paying for building new software or hiring new employees. The stakeholders can then vote on such proposals. If the minimum approval votes (75% of all tokens) have been met, the admin can execute the spending, which send the ETH to a given address.
Notice that DAOs can use a similar process to execute their code-related improvement proposals. e.g. Helium Improvement Proposals(HIP), Ethereum Improvement Proposals(EIP)
- Link: https://heartfelt-mooncake-8f0bf2.netlify.app/
- This dApp is served by the contracts described below.
-
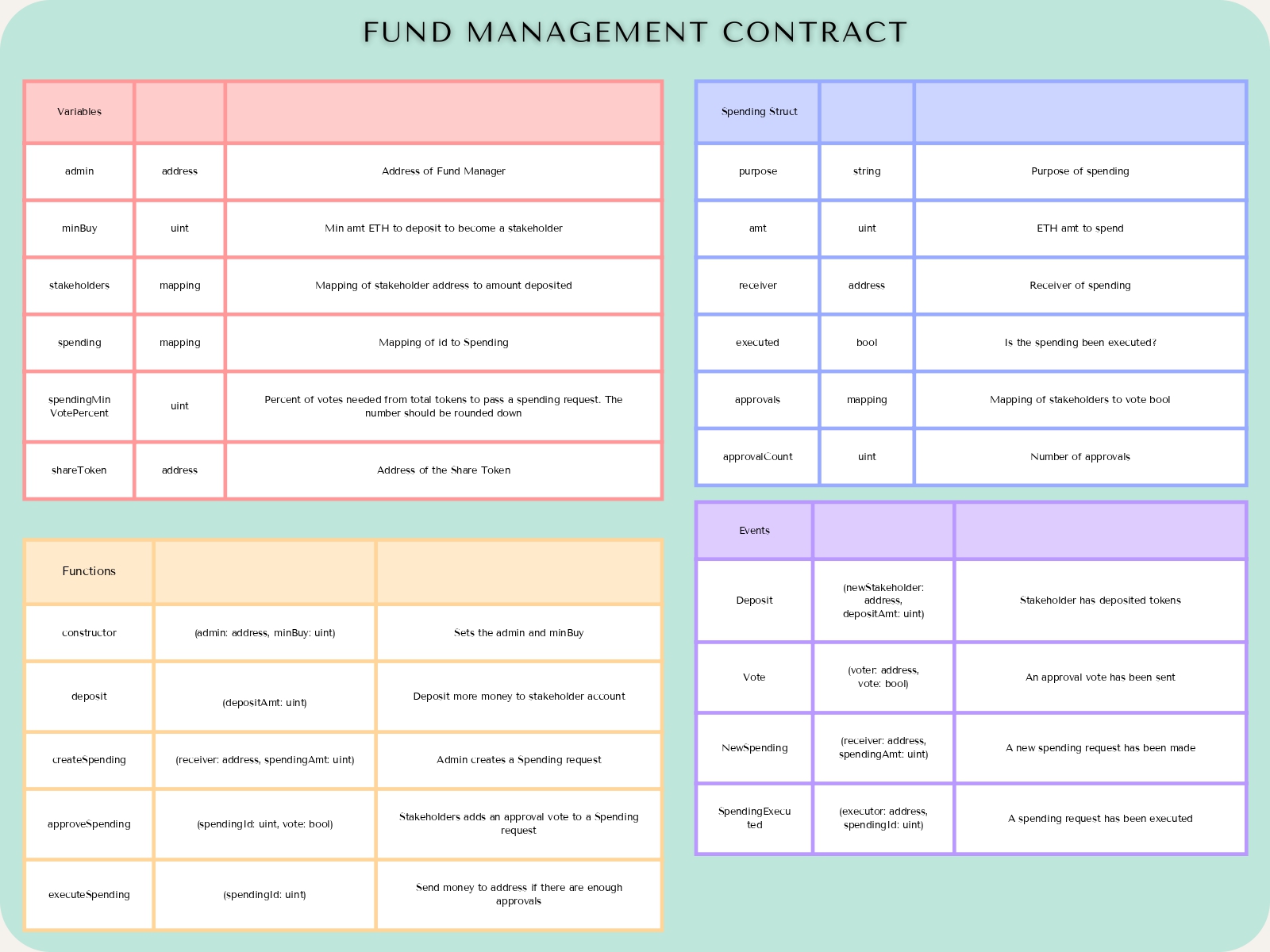
FundMangement contract:
-
FMDToken contract:
-
Admin address:
-
Deployed on Hardhat using Alchemy, FundMangement will create an ERC20 Token (FMDToken) contract after deployment.
- ADMIN_ADDRESS
- location:
kickstarter-dapp/Smart-Contracts/scripts/deploy.js - This address is required when constructing the FundManagement contract.
- Since this account of this address will be the admin of the contract, it's hard for you to test the admin functions (CreateSpending and ExecuteSpending) using the [demo instance](## Demo Instance) without the private key.
- Please test/deploy your instance.
- The demo instance also contains some transaction history, including the execution of admin functions.
- location:
- GOERLI_PRIVATE_KEY
- location:
kickstarter-dapp/Smart-Contracts/hardhat.config.js - This address is required when deploying the smart contract on the Goerli network, but for testing purposes, it's not Contract Admin. Feel free to use it!
- location:
- Design choice: should disable ERC20 transfer from method from FMDToken to prevent Stakeholders from exchanging ERC20 tokens.
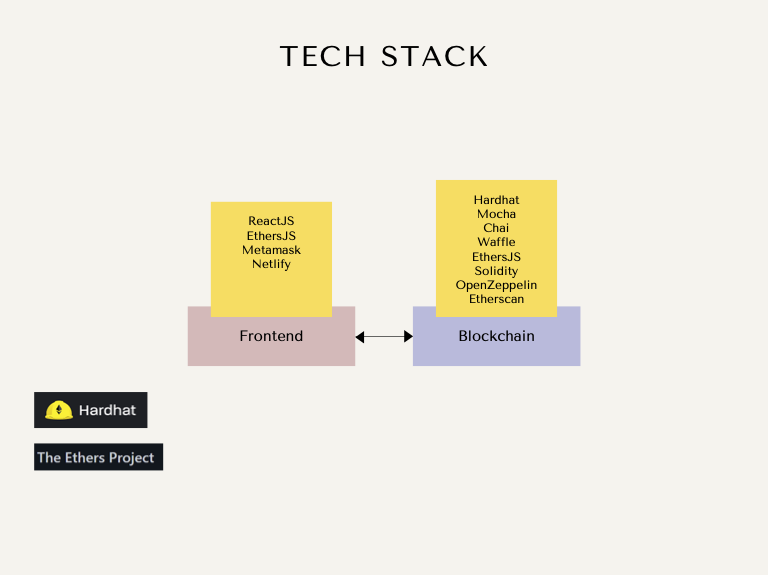
- The Smart Contracts must be developed using the following Tech Stack.
- The Solidity code must be fully documented.
- The Smart Contracts must be tested with written test cases with clear documentation.
- The Smart Contracts should be deployed on Goerli network and verified on Goerli Etherscan. Use this Hardhat plugin to verify. 5.The frontend code should have a simple and organized UI. Take design inspiration from Uniswap.
- The website should be deployed to Netlify.
- The code should be uploaded to the course Github in 2 repos: Frontend and Smart-Contracts.
Frontend:
- ReactJS: Frontend library to building Single Page Applications
- EtherJS: JS library used for integrating with EVM
- Metamask: A decentralized wallet used for interacting with ETH dApps. It also injects a free Infura Web3 Provider to interact with the blockchain
- Netlify: Platform to host website
Blockchain:
- Hardhat: Framework for developing, testing and deploying Smart Contracts. Uses Mocha, Chai and Waffle
- Mocha: helps document and organize tests with "describe", "it", etc
- Chai: assertion library for testing with "expect", "assert", etc
- Waffle: tools for compiling, deploying and testing smart contracts. It also provides extra Chai methods and can be added as an extension of Mocha
- EthersJS: JS library used for integrating with EVM
- Solidity: Language used to build smart contracts
- OpenZeppelin Contracts: a library of well tested smart contracts, including ERC20
- Etherscan: Block explorer