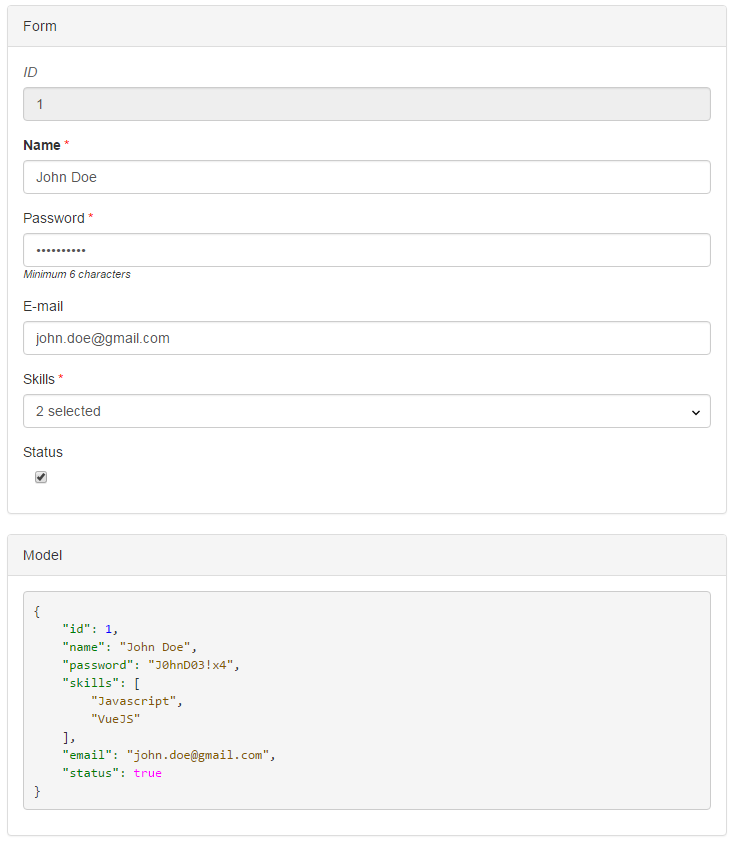
A schema-based form generator component for Vue.js
- multiple objects editing
- 19 built-in field types
- built-in validators
- Bootstrap friendly templates
- ...etc
Online documentation on Gitbook
- jQuery
- Moment.js (built-in)
- lodash (built-in)
- BootStrap (optional)
- bootstrap-select for
selectExfields (optional) - bootstrap-datetimepicker for
datetimefields (optional) - spectrum for
spectrumcolor picker fields (optional) - maskedinput for
maskedfields - ion.rangeSlider for range slider fields
You can install it via NPM.
$ npm install vue-form-generator
Download zip package and unpack and add the vue-form-generator.js or vue-form-generator.min.js file to your project from dist folder.
https://github.com/icebob/vue-form-generator/archive/master.zip
<template>
<div class="panel-body">
<vue-form-generator :schema="schema" :model="model" :options="formOptions"></vue-form-generator>
</div>
</template>
<script>
import VueFormGenerator from "vue-form-generator";
Vue.use(VueFormGenerator);
export default {
data: {
schema: { ... },
model: {
id: 1,
name: "John Doe",
password: "J0hnD03!x4",
skills: ["Javascript", "VueJS"],
email: "john.doe@gmail.com",
status: true
},
formOptions: {
validateAfterLoad: true,
validateAfterChanged: true
}
}
}
</script>{
fields: [{
type: "text",
label: "ID",
model: "id",
readonly: true,
featured: false,
disabled: true
}, {
type: "text",
label: "Name",
model: "name",
readonly: false,
featured: true,
required: true,
disabled: false,
placeholder: "User's name",
validator: VueFormGenerator.validators.string
}, {
type: "password",
label: "Password",
model: "password",
min: 6,
required: true,
hint: "Minimum 6 characters",
validator: VueFormGenerator.validators.string
}, {
type: "email",
label: "E-mail",
model: "email",
placeholder: "User's e-mail address",
validator: VueFormGenerator.validators.email
}, {
type: "checklist",
label: "Skills",
model: "skills",
multi: true,
required: true,
multiSelect: true,
values: ["HTML5", "Javascript", "CSS3", "CoffeeScript", "AngularJS", "ReactJS", "VueJS"]
}, {
type: "switch",
label: "Status",
model: "status",
multi: true,
default: true,
textOn: "Active",
textOff: "Inactive"
}]
}This command will start a webpack-dev-server with content of dev folder.
npm run devThis command will build a distributable version in the dist directory.
npm run buildnpm run test- Groupable fields
- Validation handling with multiple models
- Bundle for vendor files
- try joi for validation
- sortable checkbox list
Please send pull requests improving the usage and fixing bugs, improving documentation and providing better examples, or providing some testing, because these things are important.
vue-form-generator is available under the MIT license.
Copyright (C) 2016 Icebob