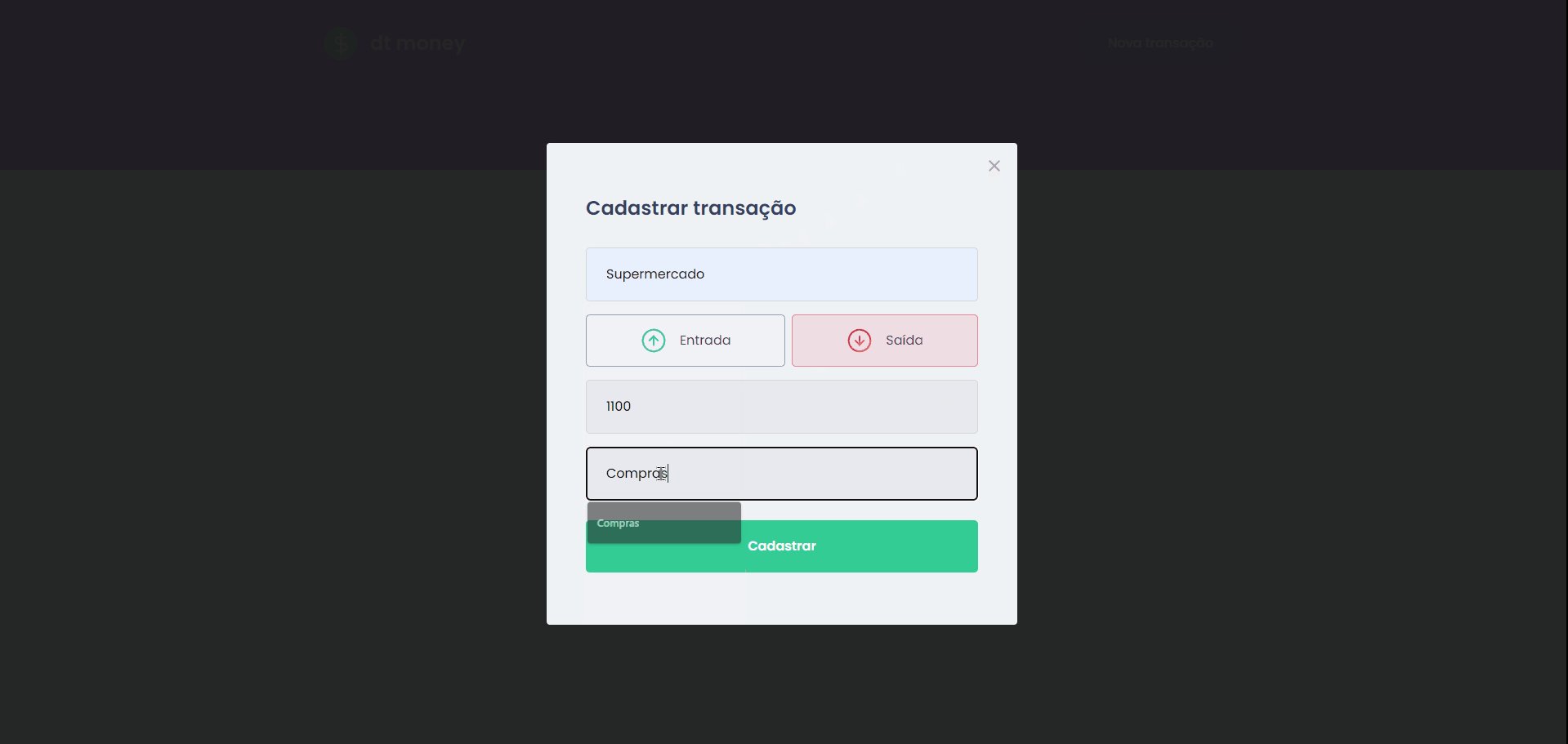
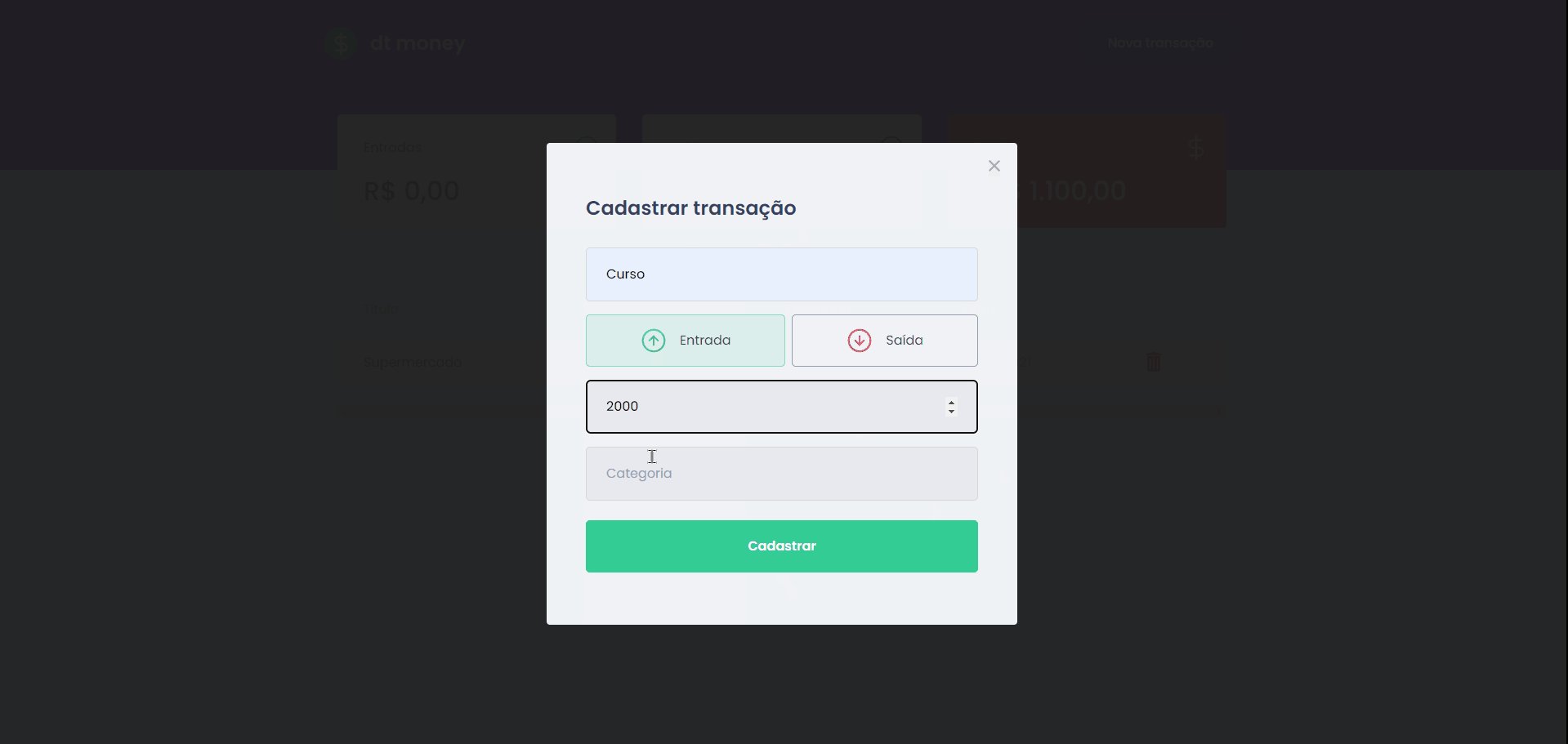
A dt.money é uma aplicação web para controle de transações financeiras desenvolvida com React durante o Ignite.
Recriar do zero, por conta própria, e com mais funcionalidades uma aplicação controle de transações financeiras desenvolvida durante o Chapter 2 do Ignite.
- Create React App (CRA);
- Eslint (Standard);
- Husky;
- TypeScript;
- React.js;
- Localforage;
- Styled components.
- Implementação de uma funcionalidade para tema claro e escuro
- Funcionalidade que permita ao usuário editar uma transação
- Tela de login
- Armazenamento das transações em um banco de dados
Neste você executará o comando abaixo para clonar os arquivos deste repositório em sua máquina, afim de que possa também usá-lo localmente.
$ git clone https://github.com/sou-gabriel/dt.money.gitNo seu gerenciador de pacotes preferido execute um dos comandos abaixo para instalar todas as dependências necessárias para o funcionamento da aplicação.
$ yarn
# ou
$ npm installExecutando um dos comandos abaixo será levantado um servidor de desenvolvimento na sua porta 3000: http://localhost:3000/.
$ yarn dev
# ou
$ npm run devFeito com ❤️ por Gabriel Ramos 👋🏽 Entre em contato!