douyin 是一个模仿抖音的移动端短视频项目,它基于 Vue、Vite 实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter 模拟
本项目仅适用于技术研究和分享,不得用于商业使用
Vercel: http://dy.ttentau.top (国内推荐访问这个)
Netlify:https://douyins.netlify.app (需要翻墙)
注意:PC 浏览器请用手机模式访问。先按 F12 调出控制台,再按 Ctrl+Shift+M 切换到手机模式
注意:手机请用 Via 浏览器 或者 Chrome 浏览器预览。其它浏览器会强制将视频全屏,导致样式失效
- 我是香秀 🐂🍺: https://v.douyin.com/iYRAPA2L/
- 杨老虎 🐯(磕穿下巴掉牙版): https://v.douyin.com/iYRA56de/
- 条子: https://v.douyin.com/iYRAaqjr/
- 达莎 Digi:https://v.douyin.com/iYRA6rwT/
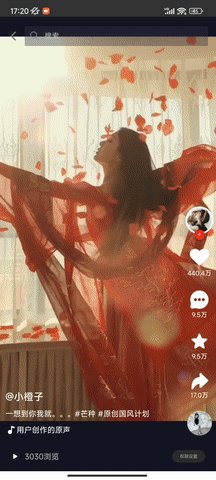
- 小橙子: https://v.douyin.com/iYRAnudw/
- 南恬: https://v.douyin.com/iYRAbKm3/
- 小霸宠牛排 🥩:https://v.douyin.com/iYRSosVB/
- 奶茶妹 ◕🌱: https://v.douyin.com/iYRACKhP/
- 我才是岚岚: https://v.douyin.com/iYRAQM1C/
- 周憬艺 ziran: https://v.douyin.com/iYRAQs4h/
- 刘思瑶 nice: https://v.douyin.com/iYRAaERn/
- 彭十六 elf: https://v.douyin.com/iYRAHrVG/
- 李子柒:https://v.douyin.com/iYRA5B88/
本项目是基于 Vue 开发的,需要 node 环境来运行。
- 安装
NodeJS,参考官方文档 - 安装
pnpm包管理工具,运行npm install -g pnpm来安装 - 使用
git clone https://github.com/zyronon/douyin.git下载项目到本地 - 进入项目目录
cd douyin,在项目根目录下,运行pnpm install来下载依赖。 - 执行
pnpm dev来启动项目,项目默认地址为http://localhost:3000 - 在浏览器中打开
http://localhost:3000来访问项目。Chrome切换成手机模式快捷键,先按F12调出控制台,再按Ctrl+Shift+M(设备仿真模拟)
目前项目处于开发初期,新功能正在持续添加中,如果你对软件有任何功能与建议,欢迎在 Issues 中提出
如果你也喜欢本软件的设计**,欢迎提交 PR,非常感谢你对我们的支持!
您可以联系我的邮箱 zyronon@163.com