Open-source pure Javascript implemented mobile document scanner. Powered with opencv.js
Available on npm or via cdn
Features:
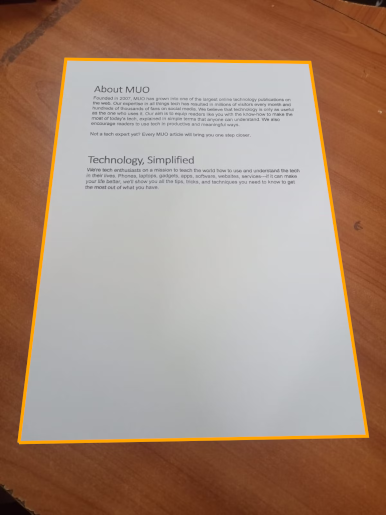
- paper detection & highlighting
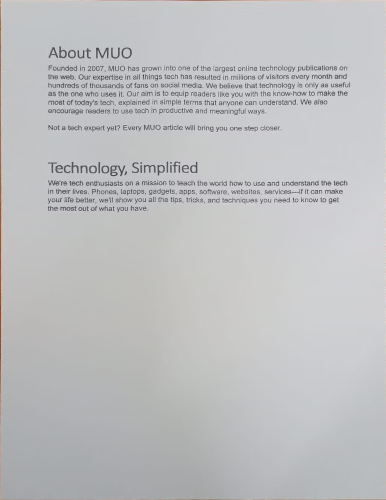
- paper scanning with distortion correction
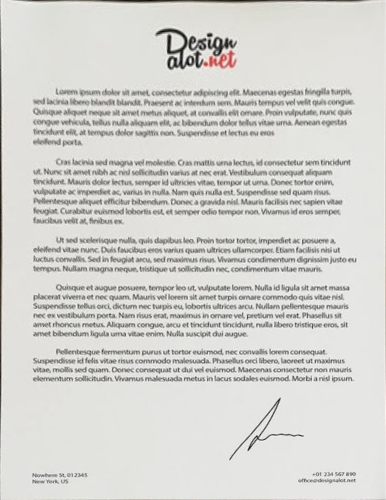
| Image Highlighting | Scanned Result |
|---|---|
 |
 |
 |
 |
npm:
$ npm i jscanify
import jscanify from 'jscanify'cdn:
<script src="https://docs.opencv.org/4.7.0/opencv.js" async></script>
<!-- warning: loading OpenCV can take some time. Load asynchronously -->
<script src="https://cdn.jsdelivr.net/gh/ColonelParrot/jscanify@master/src/jscanify.min.js"></script><img src="/path/to/your/image.png" id="image" />const scanner = new jscanify();
image.onload = function () {
const highlightedCanvas = scanner.highlightPaper(image);
document.body.appendChild(highlightedCanvas);
};const scanner = new jscanify();
const paperWidth = 500;
const paperHeight = 1000;
image.onload = function () {
scanner.extractPaper(image, paperWidth, paperHeight, (resultCanvas) => {
document.body.appendChild(resultCanvas);
});
};The following code continuously reads from the user's camera and highlights the paper:
<video id="video"></video>
<canvas id="canvas"></canvas> <!-- original video -->
<canvas id="result"></canvas> <!-- highlighted video -->const scanner = new jscanify();
const canvasCtx = canvas.getContext("2d");
const resultCtx = result.getContext("2d");
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
video.onloadedmetadata = () => {
video.play();
setInterval(() => {
canvasCtx.drawImage(video, 0, 0);
const resultCanvas = scanner.highlightPaper(canvas);
resultCtx.drawImage(resultCanvas, 0, 0);
}, 10);
};
});To export the paper to a PDF, see here
- for optimal paper detection, the paper should be placed on a flat surface with a solid background color
- we recommend wrapping your code using
jscanifyin a windowloadevent listener to ensure OpenCV is loaded