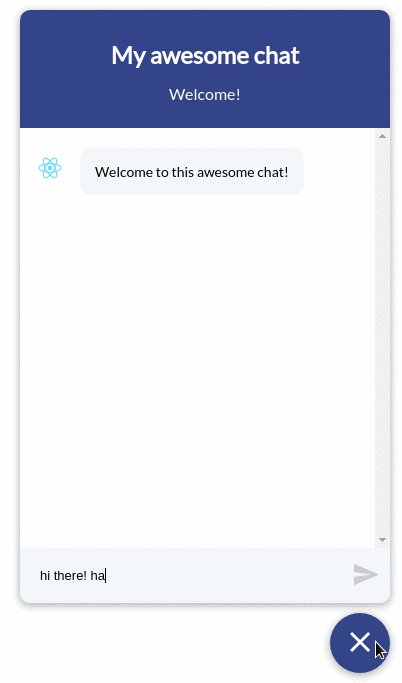
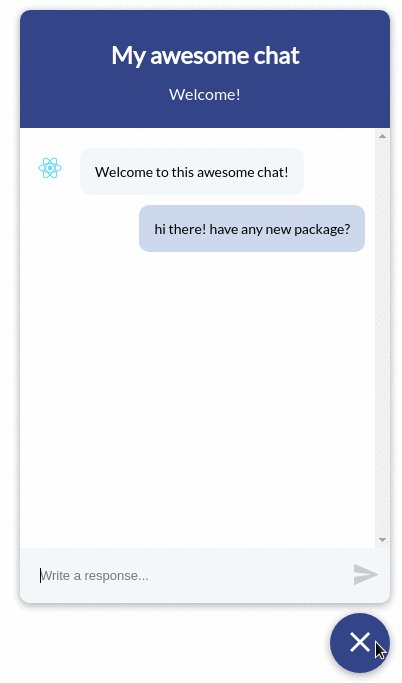
A simple webchat widget to connect with a chatbot. Forked from react-chat-widget
- Plain text message UI
- Snippet style for links (only as responses for now)
- Quick Replies
- Compatible with Messenger Platform API
In your <body/>:
<div id="webchat"/>
<script src="https://storage.googleapis.com/mrbot-cdn/webchat-latest.js"></script>
<script>
WebChat.default.init({
selector: "#webchat",
initPayload: "/get_started",
interval: 1000, // 1000 ms between each message
customData: {"userId": "123"}, // arbitrary custom data. Stay minimal as this will be added to the socket
socketUrl: "http://localhost:5500",
title: "Title"
subtitle: "Subtitle"
profileAvatar: "http://to.avat.ar"
showCloseButton: true
fullScreenMode: false
</script>Your backend should expose a socket with socket.io
@socketio.on('user_uttered')
def handle_message(message):
# do somethingemit('bot_uttered', {"text": "hello"}, room=socket_id)message = {
"text": "Happy?",
"quick_replies":[
{"title":"Yes", "payload":"/affirm"},
{"title":"No", "payload":"/deny"}
]}
emit('bot_uttered', message, room=socket_id)Admittedly a bit far fetched, thinking that Snippets would evolve to carousels of generic templates :)
message = {
"attachment":{
"type":"template",
"payload":{
"template_type":"generic",
"elements":[
{
"title":"Title",
"buttons":[ {
"title":"Link name",
"url": "http://link.url"
}
]
}
]
}
}
}
emit('bot_uttered', message, room=socket_id)message = {
"attachment":{
"type":"video",
"payload":{
"title":"Link name",
"src": "https://www.youtube.com/watch?v=f3EbDbm8XqY"
}
}
}
emit('bot_uttered', message, room=socket_id)message = {
"attachment":{
"type":"image",
"payload":{
"title":"Link name",
"src": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcT_IX5FSDQLrwm9qvuXu_g7R9t_-3yBSycZ8OxpRXvMDaTAeBEW"
}
}
}
emit('bot_uttered', message, room=socket_id)The chat widget can communicate with any backend, but there is a Rasa core channel available here