Remember Airbnb's webpage? This time, we'll build a "mobile-first" version of our Airbnb mockup.
- Fork and clone this repository to your computer
- The starter code in this repo is a mobile-first version of the original css-airbnb exercise.
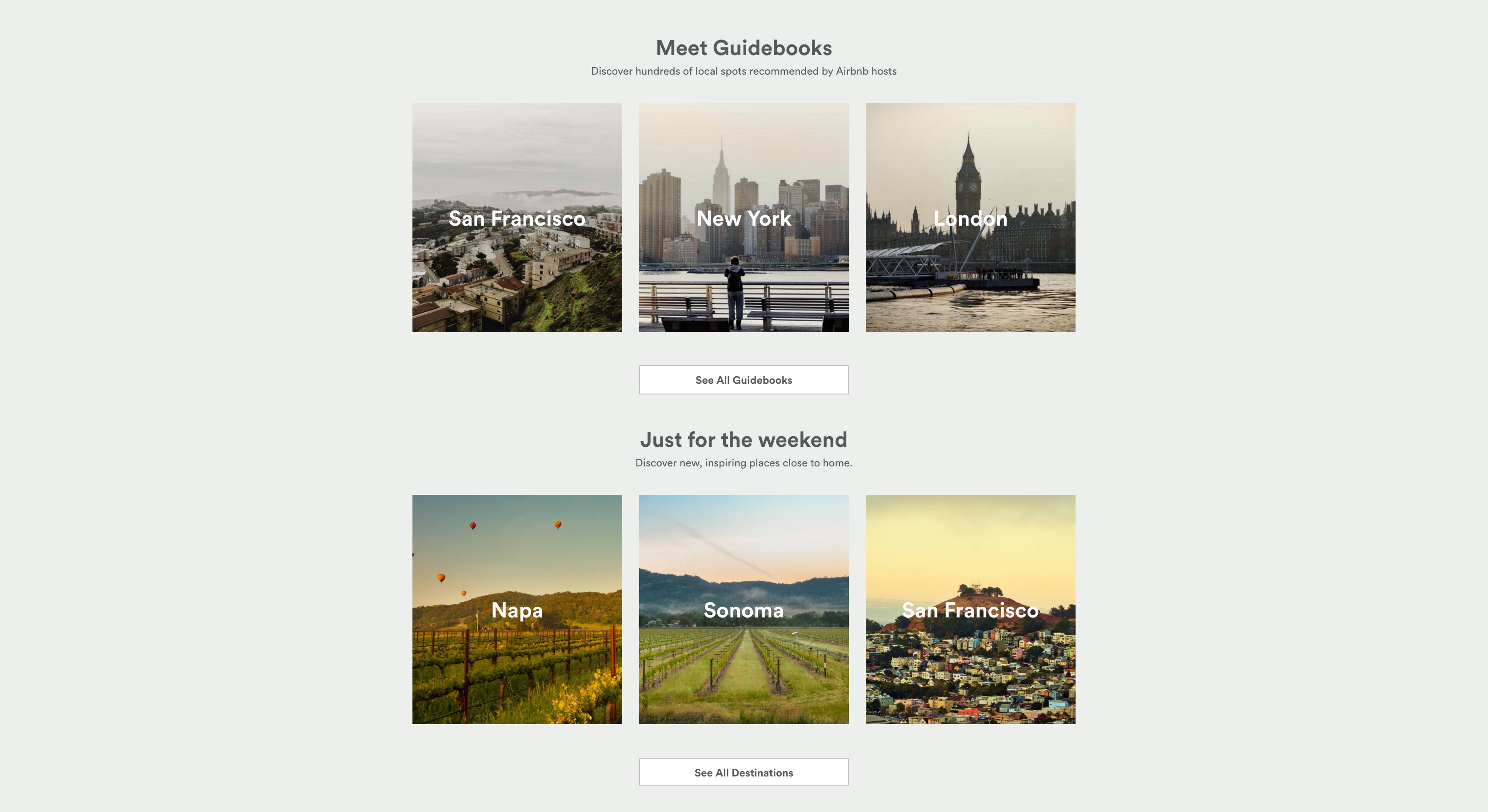
- The deliverable screenshot is of a desktop version of the website.
- Use media queries to make the webpage appear like the screenshot on desktop clients.
- Think about the minimal number of steps you need to achieve this:
- Which specific CSS declarations need to be changed when viewed on a desktop?
- What additional HTML elements might you need to add? (Sometimes you don't need to add any HTML at all to go from mobile -> desktop)
Here's a screenshot of the portion that should be replicated. Deliver the mockup as close as possible. In addition, code should be well-indented and follow best practices, including no linter errors.
- Make the page interactive.
- Attach a click event listener to the See All Guidebooks button. Alert the user that this feature isn't done yet.
- Attach a click event listener to the See All Destinations button. Alert the user that this feature isn't done yet.
- Attach a click event listener to each destination square. Inside the callback function, use window.open to trigger a new window with a google map page of that destination.
- Example url (just copy the entire url from the address bar): https://www.google.com.sg/maps/place/Sonoma,+CA+95476,+USA/@38.291092,-122.4666091,14z/data=!3m1!4b1!4m5!3m4!1s0x8085ac43817b9d77:0x380ed210ee6e045!8m2!3d38.291859!4d-122.4580356?hl=en
- Use Bootstrap to implement responsive design.
- Check the Bootstrap website at https://getbootstrap.com/docs/4.1/getting-started/introduction/ for instructions on how to include it.
- All content is licensed under a CC-BY-NC-SA 4.0 license.
- All software code is licensed under GNU GPLv3. For commercial use or alternative licensing, please contact legal@ga.co.