Title: Wireframes and HTML Mockup - VSSL
Type: Morning Exercise
Duration: "0:45"
Original creators: WDI-Archer, WDI-Funke, WDI-Panthalassa
Adapted by: Kristyn Bryan, Cathleen Wright, Jerrica Bobadilla
Competencies: Basic HTML & CSS blocks
Prerequisites: CSS, HTML
A website wireframe is a visual guide that represents the skeletal framework of a website. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together.
The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like.
A Beginner’s Guide to Wireframing
You can do wireframing online or by hand.
git pull upstream masterto get this morning' starter code.- Inside your
morning_exercisefolder for today, open the folder calledvssl_mockupin atom. - Inside the
vssl_mockupfolder, create anindex.htmlfile. Make sure to create it on the same level as theimgfolder andmockup.png. - Add the boilerplate to your html file.
- Open
index.htmlin your browser.
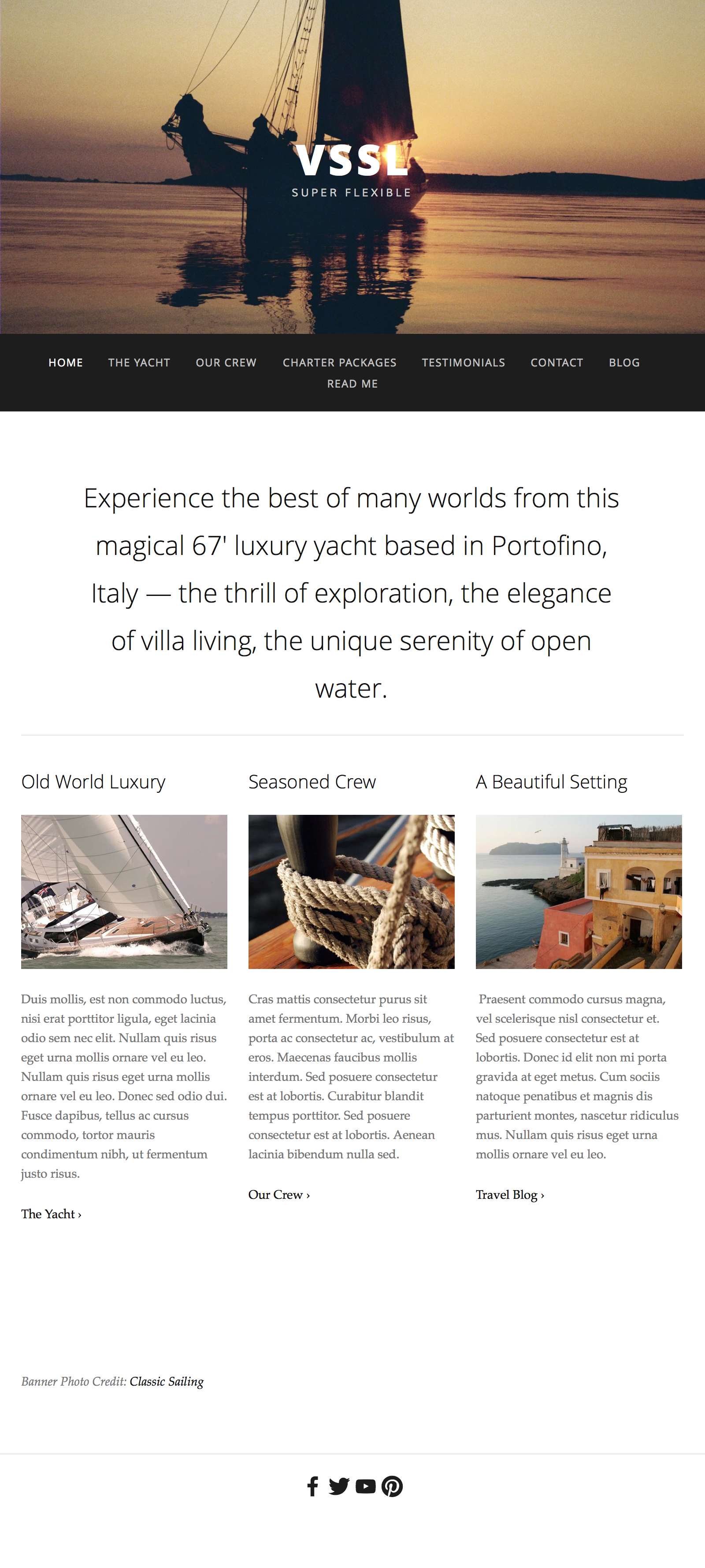
- Your main focus today is to set up the HTML file for this mockup. Take a look at the mockup and think about what tags you'll need and how you'll need to organize the HTML.
- Images - You have been provided with all of the images that you need to create this mockup in the
vssl_mockup/imgfolder. Take a look at what you have before you begin. Think about the relative path for your images when creating them in an<img>tag. - Text - Feel free to use
loremin place of this real text.
Create a style.css file and link it to index.html and get started on the CSS to style it! Remember that you can check if you attached your CSS correctly by adding a background color to the page temporarily.
Below are some resources to help you with positioning.