Black Dashboard React 
Black Dashboard React is a beautiful Bootstrap 4, Reacstrap and React (create-react-app) Admin Dashboard with a huge number of components built to fit together and look amazing. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics. Black Dashboard React comes packed with all plugins that you might need inside a project and documentation on how to get started. It is light and easy to use, and also very powerful.
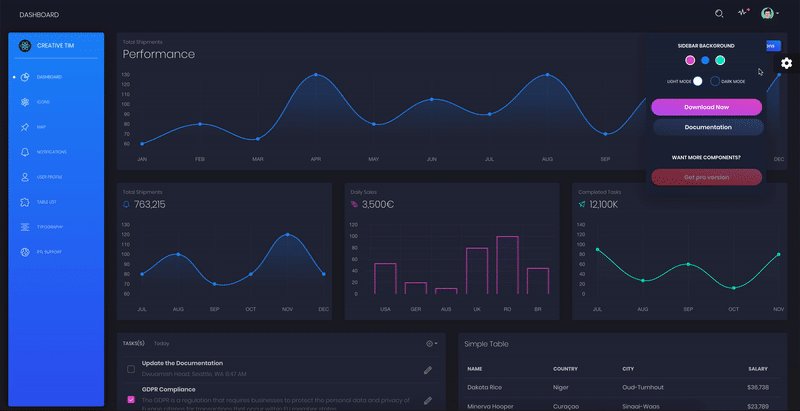
Black Dashboard React features over 16 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code because all elements are implemented. We thought about everything, so this dashboard comes with 2 versions, Dark Mode and Light Mode.
Special thanks go for the owners of these plugins:
- Perfect Scrollbar for the nice scrollbars for windows.
- React Chartjs for the wonderful wrapper for charts.
- Chartjs for the wonderful charts.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
Example Pages We wanted to fully display the power of this dashboard, so the kit comes packed with examples showing you how to use the components.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
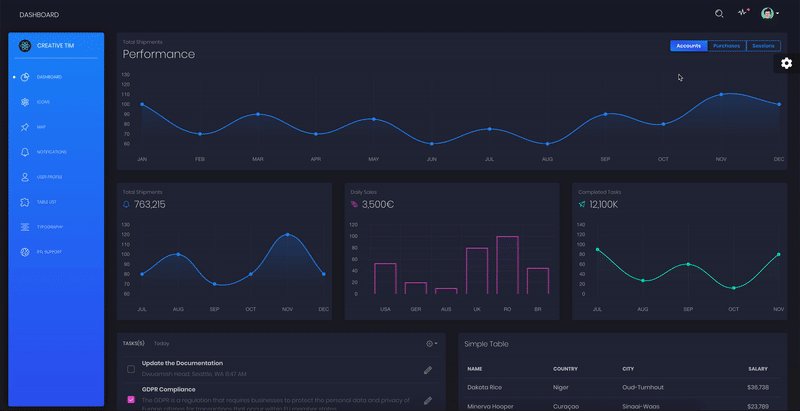
Demo
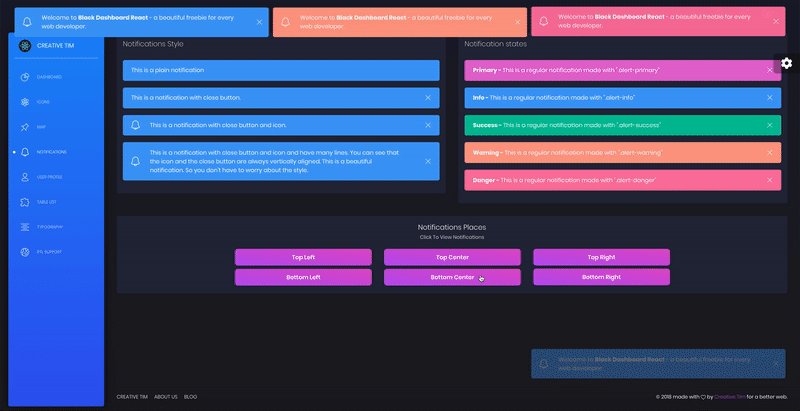
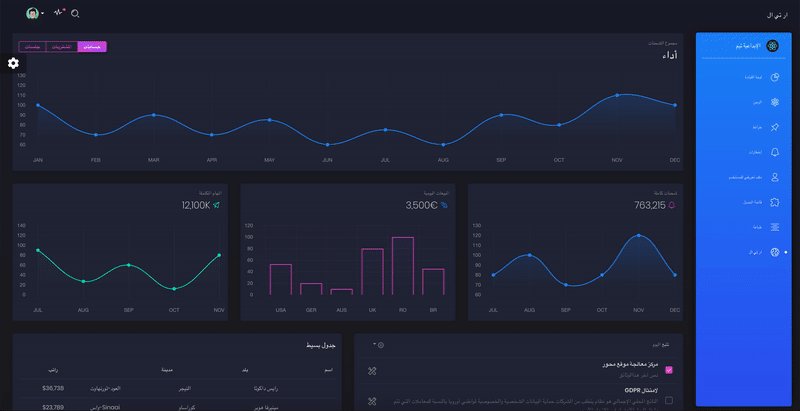
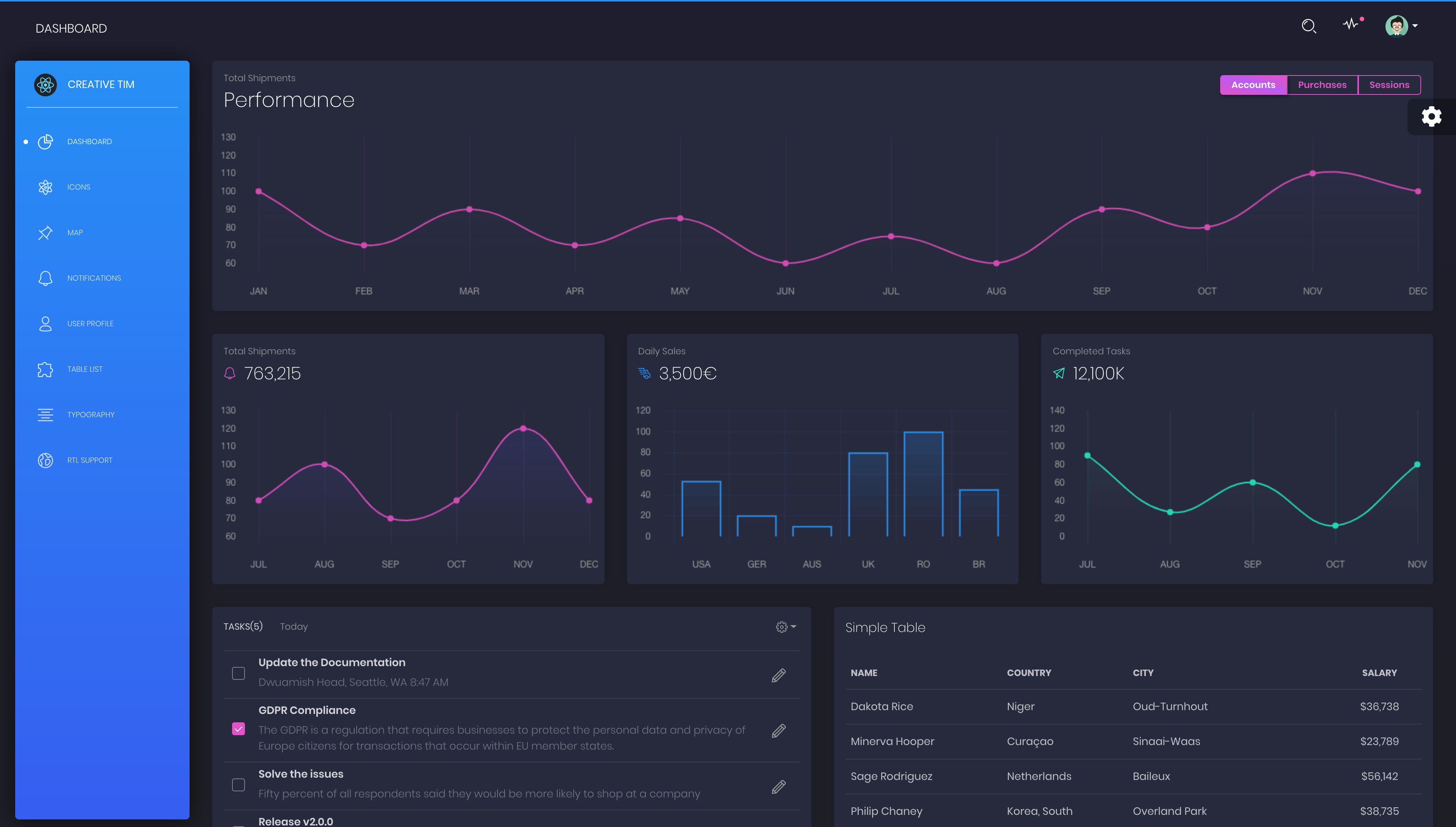
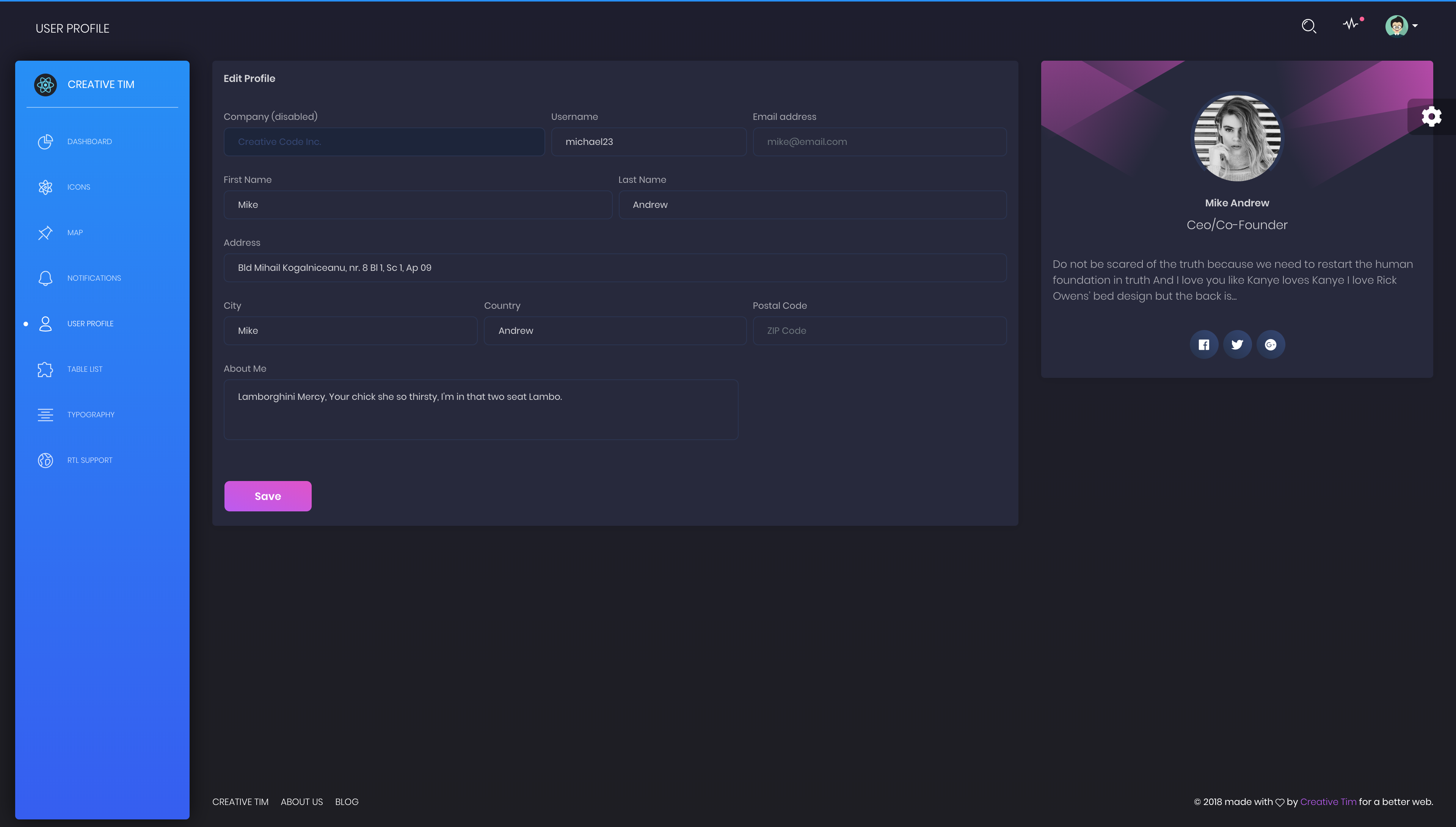
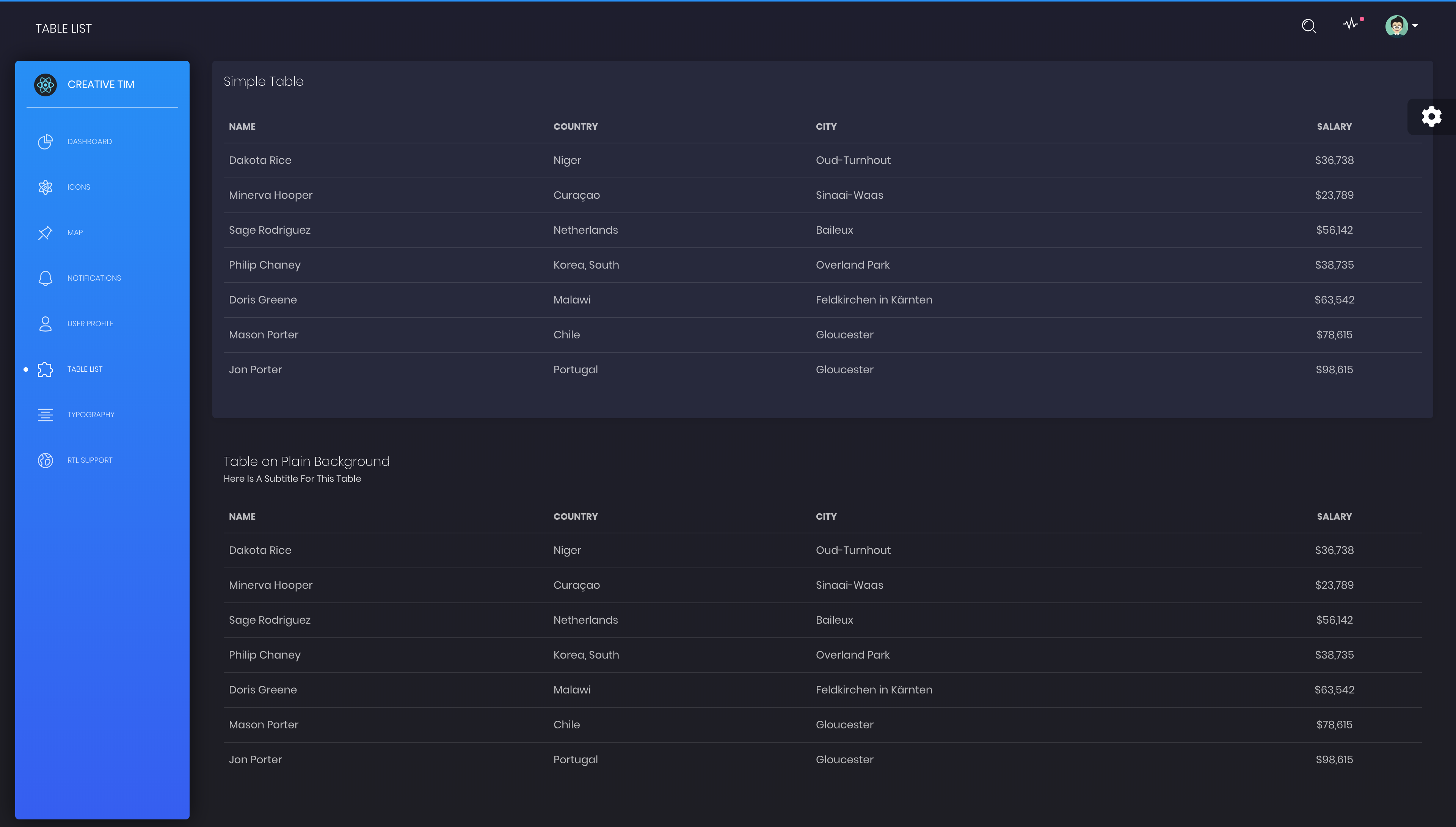
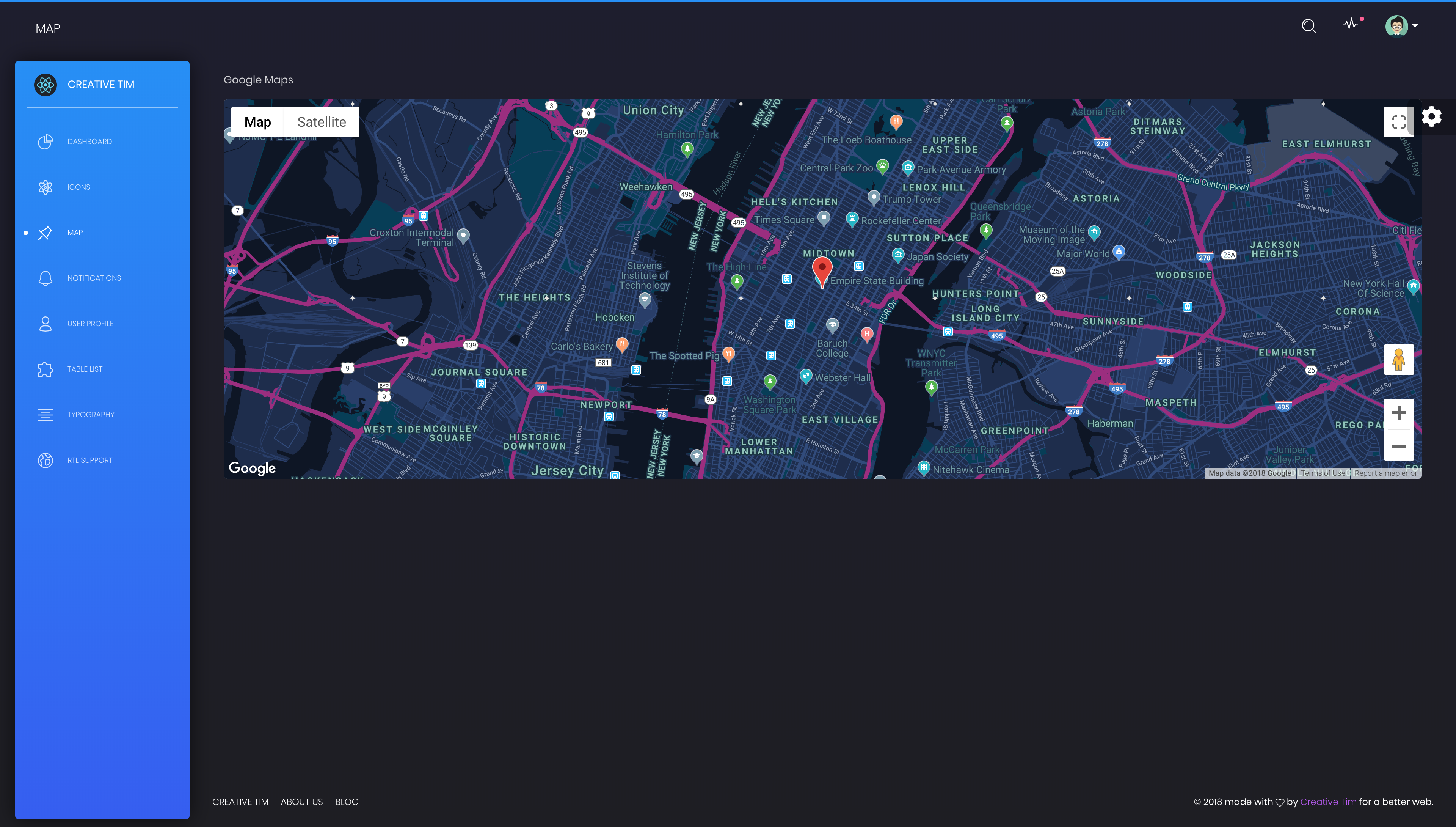
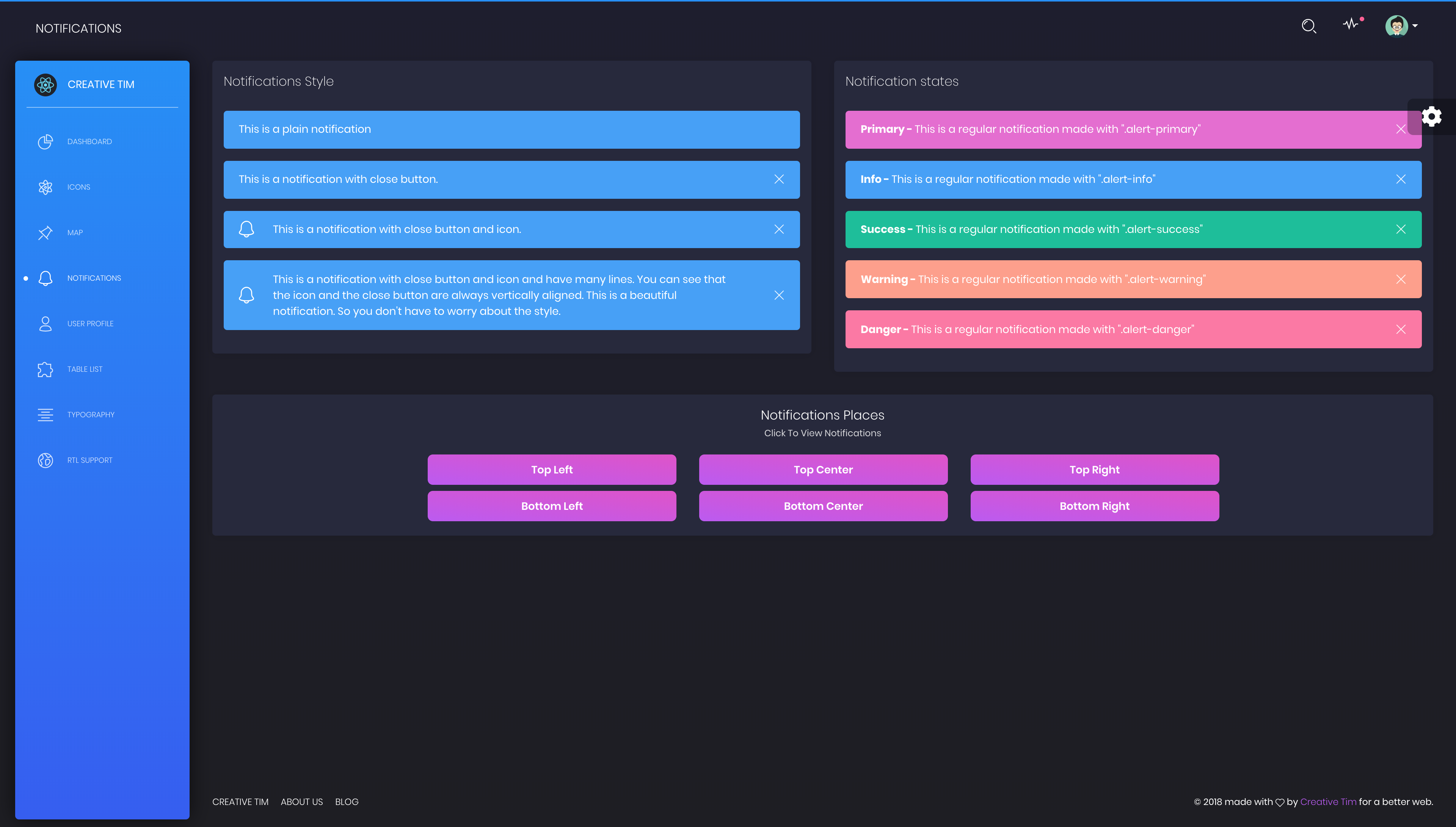
| Dashboard | User Profile | Tables | Maps | Notification |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Quick start
Quick start options:
- Clone the repo:
git clone https://github.com/creativetimofficial/black-dashboard-react.git. - Download from Github.
- Download from Creative Tim.
Documentation
The documentation for the Black Dashboard React is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
black-dashboard-react
.
├── package.json
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── Documentation
│ └── documentation.html
├── github-assets
│ └── react.svg
├── public
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo-white.svg
├── logo.svg
├── routes.js
├── assets
│ ├── css
│ ├── demo
│ ├── fonts
│ ├── img
│ └── scss
│ ├── black-dashboard
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── custom
│ │ │ ├── cards
│ │ │ ├── mixins
│ │ │ ├── utilities
│ │ │ └── vendor
│ └── black-dashboard.scss
├── components
│ ├── FixedPlugin
│ │ └── FixedPlugin.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Navbars
│ │ ├── AdminNavbar.js
│ │ └── RTLNavbar.js
│ └── Sidebar
│ └── Sidebar.js
├── layouts
│ ├── Admin
│ │ └── Admin.js
│ └── RTL
│ └── RTL.js
├── variables
│ └── charts.js
└── views
├── Dashboard.js
├── Icons.js
├── Map.js
├── Notifications.js
├── Rtl.js
├── TableList.js
├── Typography.js
└── UserProfile.js
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Demo: https://demos.creative-tim.com/black-dashboard-react/#/dashboard
- Download Page: https://www.creative-tim.com/product/black-dashboard-react
- Documentation: https://demos.creative-tim.com/black-dashboard-react/#/documentation/tutorial
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Black Dashboard React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Black Dashboard React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2020 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/black-dashboard-react/blob/master/LICENSE.md)
Useful Links
More products from Creative Tim: https://www.creative-tim.com/products
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: https://www.creative-tim.com/products
Affiliate Program (earn money): https://www.creative-tim.com/affiliates/new
Social Media:
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial