The project is in progress. The core design is based on STDF V4 format.
- Use maxX, maxY, minX, minY to setup the die size in canvas.
- No need to has the result of all (x,y).
- Install rollup.js package.
npm install -g rollup
- Change to the project directory and install dependencies modules.
npm install
- Test the project.
npm run test
- Build the project and output the result to dist/uia-wafermap.js.
npm run build
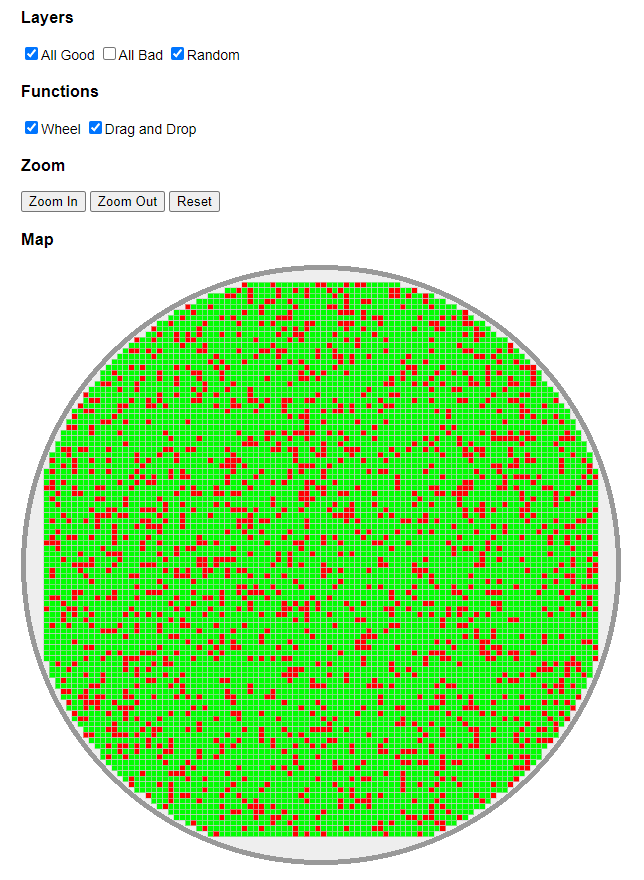
// create a shotmap
var shotmap = uia.shotmap('wafer2') // element id
.size(600, 10) // size of canvas
.notch("down") // notch direction
.wheel(true) // use the wheel to control zoom in & out
.drag(true) // drag and drop the map
.diePalette(function(value) { // color palette, the value passed from result function.
switch(value) {
case 0: // pass
return 0x00ff00; // green
case 1: // fail
return 0xff0000; // red
default: // unknown
return 0xffffff; // white
}
})
// bind data to the shotmap
var data = shotmap.data(101, 98, 1, 1) // maxRow, maxCol, minRow, minCol, origin="leftdown", pickMode="testing"
.layer("1", 0, layerData) // layer #1, all good, dataset
.layer("2", 1, layerData) // layer #2, all bad, dataset
.layer("3", layer3result, layerData); // layer #3, random result, dataset
data.layer("2").enabled(false); // disable layer #2
shotmap.create(true); // create a map with boundary checking.
function layer3result() { // random result of layer 3
return Math.random() > 0.2 ? 0 : 1;
}
function layerData(row, col) { // information of a die
return "" + row + "," + col;
} The output:
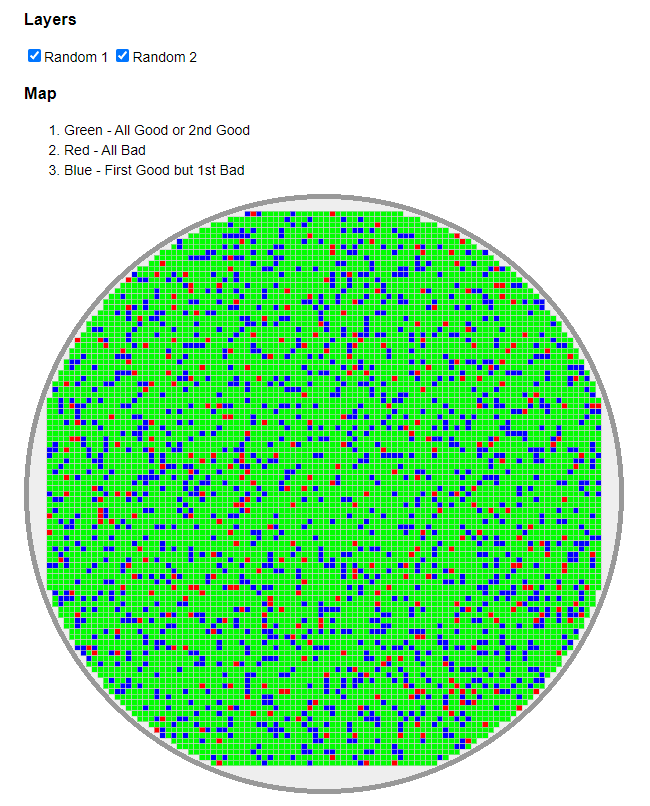
Use blue to identify good to bad test results.
var shotmap = uia.shotmap('wafer2')
.size(600, 10)
.notch("down")
.wheel(false)
.drag(false)
.diePalette(function(value) {
switch(value) {
case 0:
return 0x00ff00;
case 1:
return 0xff0000;
case 2:
return 0x0000ff; // from good to bad
default:
return 0xffffff;
}
})
.attachClick(function(oEvent) { // click event of the die
alert(oEvent.pick()[0]);
})The output:
-
attachClick (function clickHandler)
pickerFunc = function({ source: Die, data: WaferData, pick: function() }) { }
-
create (boolean checkBounding)
-
data (int maxX, int maxY, int minX = 1, int maxY = 1, string origin = "leftdown", string pickMode = "testing"): WaferData
The origin is one of
leftdown,leftup,rightdownandrightup.The pickMode is one of
testingandcounting.- testing - check if a die is pass or not.
- counting - count the failure of number.
-
diePalette (function pickerFunc)
pickerFunc = function(int value) { return color; }
-
drag (boolean enabled)
-
draw (boolean enabled))
-
notch (string direction)
-
reset ()
-
size (int diameter, int margin = 10)
-
wheel (boolean enabled)
-
zoomIn (int offsetX, int offsetY)
-
zoomOut (int offsetX, int offsetY)
-
layer (string id, function resultTester, function dataPicker): Layer
resultTester = function(int rowOffset, int colOffset) { return 0; // 0:pass, 1: failed } dataPicker = function(int rowOffset, int colOffset) { return any; }
-
mode (string mode) mode is one of
countingandtesting.
- enabled (boolean enabled)
- notch (x, y) offset.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.