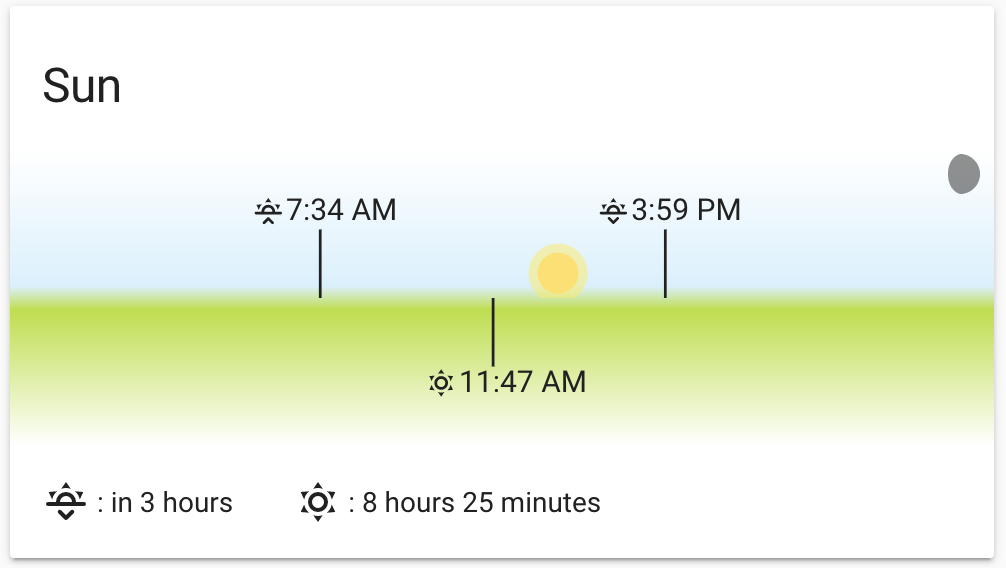
Home Assistant Lovelace card to present current sun elevation. Requires sensors providing UTC time and sun elevation at least to work properly.
It provides visual information about current sun elevation throughout the day, time of sunrise/sunset/noon, daylight duration and time to sunset. Available data depends on used Sun component: pre-existing one from Home Assistant (Basic), extended available here (Extended) or leverage Sun2 extension available here. Additionally it can depict current moon phase using sensor.moon from moon platform.
| Used Sun component | Current sun elevation | Sunrise | Sunset | Noon | Daylight duration | Time to sunset |
|---|---|---|---|---|---|---|
| Basic | ☀️ | Only future | Only future | 🌑 | 🌑 | ☀️ |
| Extended | ☀️ | ☀️ | ☀️ | 🌑 | ☀️ | ☀️ |
| Sun2 | ☀️ | ☀️ | ☀️ | ☀️ | ☀️ | ☀️ |
You have to have mentioned
monitored_conditionsenabled in component:
- for
Extended suncomponent:elevation,max_elevation,sunrise,sunset- for
Sun2component:sunrise,sunset,solar_noon,max_elevation
The card depicts current moon phase if you have defined moon_phase entry in card configuration.
From version 4.x, the card accepts entities from "sensor" domain for given capabilities. See "Options" for detailed instructions.
Card options:
| Name | Type | Requirement | Default value | Description |
|---|---|---|---|---|
| type | string | Required | custom:sun-card |
Type of card, non-modifiable |
| name | string | Optional | Language specific | Card name visible in header, no header when empty value |
| meridiem | boolean | Optional | Language specific | Clock format: 12h or 24h |
| animation | boolean | Optional | true | Turn on/off sunbeam animation |
| entities | Object | Optional | - | Allows defining entities providing required data |
Entities options:
| Name | Default entity | Entity state type | Description of entity state value |
|---|---|---|---|
| time | sensor.utc_time | string in format hh:mm | current UTC time |
| elevation | sun.sun | number | current sun elevation |
| max_elevation | - | number | maximum elevation today |
| sunrise | - | time with timezone | today's sunrise time |
| sunset | - | time with timezone | today's sunset time |
| noon | - | time with timezone | today's noon time |
| moon_phase | - | string | moon phase (refer to moon sensor for possible values) |
You can simply change default style of the card specifying CSS variables in your theme:
| Variable | CSS Attribute | Purpose |
|---|---|---|
| --sc-background | background | Background of the viewport |
| --sc-background-auxilary | background | Additional background of the viewport; with regular background let you define backgrounds for day and night |
| --sc-background-filter | filter | Allows adjustment of the backgrounds |
| --sc-sun-color | stroke | Sun fulfillment color |
| --sc-sunbeam-color | stroke | Sunbeam stroke color |
| --sc-sun-night-color | stroke | Sun stroke color when being below horizon |
| --sc-sun-size | stroke-width | Sun size in pixels, default to 60px |
| --sc-event-line-color | stroke | Sunrise, noon and sunset timestamp markers color |
| --sc-horizon-color | stroke | Horizon line color |
| --sc-moon-color | fill | Moon fill color |
| --sc-elevation | none | CSS variable of number in range -1..1 that equals how high the Sun is currently related to it's maximum position |
Tip: define different backgrounds for day and night period:
You may define
--sc-backgroundfor day period and--sc-background-auxilaryfor night period. To display them exclusively you may leveragealphacompound and calculate its value using current--sc-elevationvalue, ie. in theme file:
--sc-background: rgba(255, 0, 0, calc(10000 * var(--sc-elevation)))(alpha compound capped to 1 for elevation > 0)
--sc-background-auxilary: rgba(0, 0, 255, calc(-10000 * var(--sc-elevation)))(alpha compound capped to 1 for elevation < 0)
- Make sure the HACS component is installed and working.
- Add this github repository https://github.com/mishaaq/sun-card as custom plugin repository in HACS settings.
- Install the plugin
Sun cardand update lovelace configuration accordingly.
- Make sure the custom_updater component is installed and working.
- Configure Lovelace to load the card.
resources:
- url: /customcards/github/mishaaq/sun-card.js?track=true
type: module- Run the service
custom_updater.check_allor click the "CHECK" button if you use thetracker-card. - Refresh the website.
- Download the sun-card
- Place the file in your
config/wwwfolder - Include the card code in your
ui-lovelace-card.yaml
title: Home
resources:
- url: /local/sun-card.js
type: module- Write configuration for the card in your
ui-lovelace.yaml
type: 'custom:sun-card'
name: Sun
meridiem: false
entities:
max_elevation: sun.sun
sunrise: sensor.sunrise
sunset: sensor.sunset
noon: sensor.solar_noon
moon_phase: sensor.moon