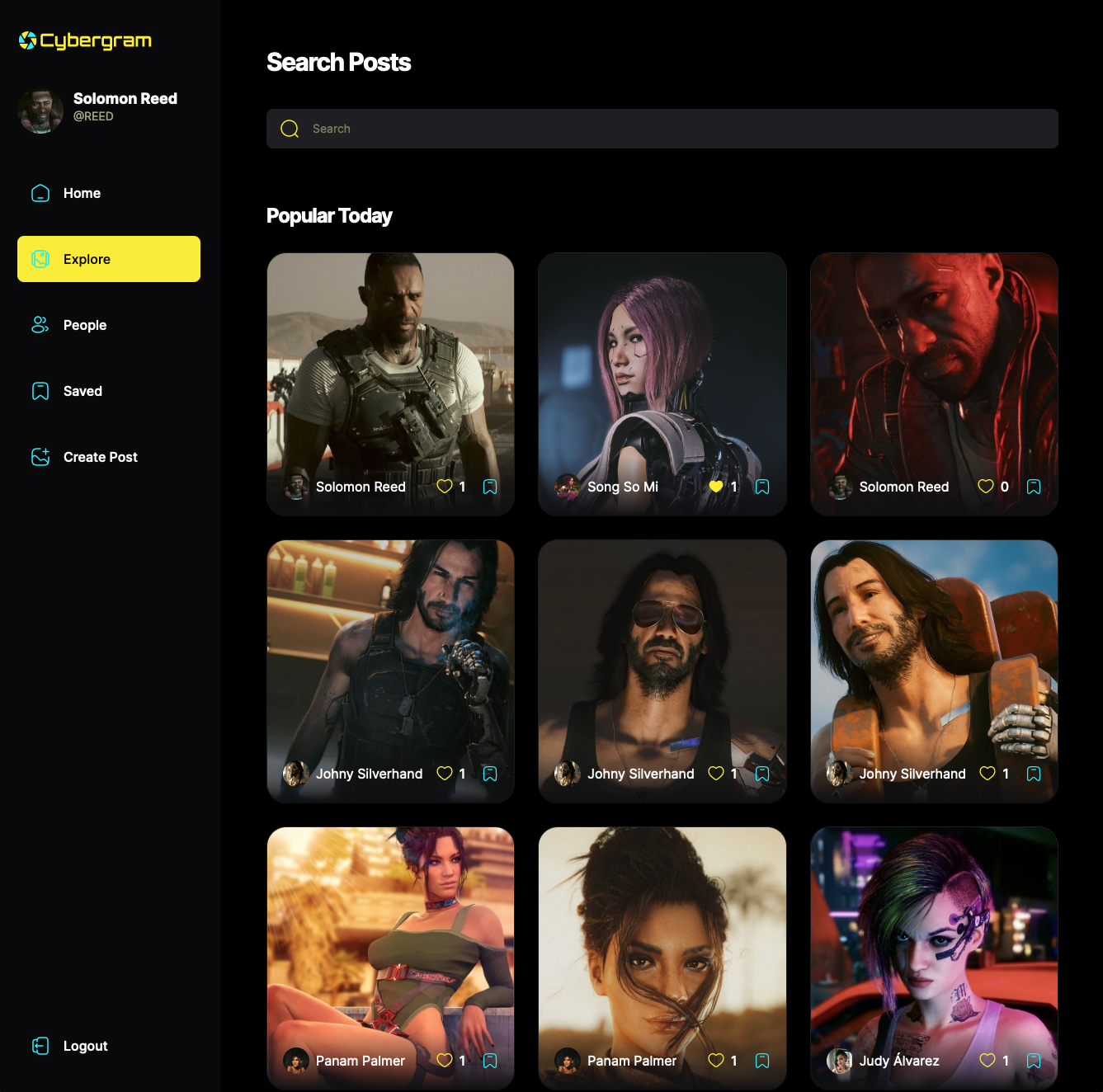
Dive into the neon-lit streets of Night City with Cybergram, a trailblazing social media web application inspired by my love for the electrifying world of Cyberpunk 2077. This isn't just a platform; it's a portal to a realm where the boundary between reality and the virtual blurs, allowing users to immerse themselves fully in the cyberpunk ethos.
As a die-hard fan of the Cyberpunk 2077 universe, I envisioned a digital space where fellow enthusiasts could not only connect but also live out their cyberpunk fantasies. Cybergram is more than an app - it's a vibrant community where you can:
- Embrace the Cyberpunk Spirit: Experience the essence of Cyberpunk 2077, brought to life in a web application.
- Meet Iconic Characters: Encounter your favorite characters from the game, brought to life within our community.
- Role Play and Explore: Engage in role-playing, adopting the personas of characters from the Cyberpunk universe and interacting with others in a dynamic, ever-evolving narrative.
- Share and Connect: Post and share content, forge connections, and build a network with others who share your passion for the cyberpunk genre.
Ready to jack in? Join us in Cybergram and be a part of this thrilling journey through the streets of a digital Night City!
Cybergram is crafted using a robust stack of modern web technologies:
- HTML: Structuring the core content of our application.
- CSS & Tailwind: Styling our app with a mix of custom CSS and Tailwind for responsive, utility-first design.
- TypeScript: Enhancing JavaScript with type safety for more robust and error-free code.
- React: Building our user interface with reusable, stateful components.
- Tanstack Query: Managing server state with effective data synchronization.
- Zod: Implementing TypeScript-friendly schema validation.
- Shadcn UI: Integrating a sleek, modern UI component library.
- PostCSS: Processing our CSS with advanced features and plugins.
- Vercel: Deploying and hosting our application with efficiency and ease.
- GitHub Actions: Automating workflows for continuous integration and deployment (CI/CD).
- Husky: Enhancing our Git hooks for improved project maintenance.
- Lint-Staged: Automating the linting of staged Git files.
- Prettier: Ensuring code formatting consistency across the project.
- ESLint with Airbnb Standards: Maintaining code quality and styling guidelines.
- React Intersection Observer: Handling element visibility and scrolling behaviors in React.
- React-Dropzone: Implementing drag-and-drop file upload functionality.
For backend operations, Cybergram leverages Appwrite Cloud, ensuring a scalable, secure, and easy-to-use backend solution.
This project is licensed under the MIT License. See the LICENSE file for more information.
- Przemysław Spławski 👉 @splawskip
For any inquiries or support, please contact me by choosing some possible contact option available on my profile.