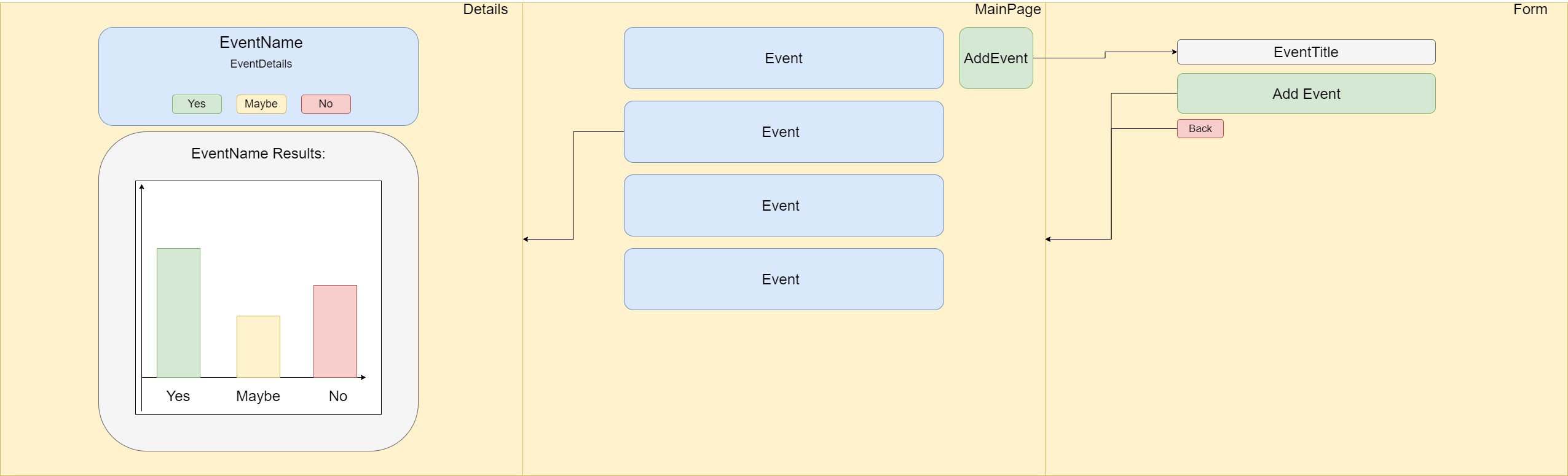
- As a user, I want to be able to look at all events so I can decide what I want to look at
- As a user, I want to be able to select an event to see the analytics of provious responses
- As a user, I want to be able to give my status on whether I am going, might be going, or not going an event, and see in reali time my response effecting the graph
- As a user, I want to be able to create an event and see it appear in the events list
Download
npm install
- Node.js
- Webpack
- npm
- Javascript
- jQuery
- React
- Redux
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Copyright © 2020 Zakkrey Short, Steph Podolak, Keturah Howard, Jamison Cozart