EcConfig is a simple Nuget plugin (for Microsoft development platform including .NET) to give the control to your client of your .NET application without risking to damage your service by using different file(s) than app.config or web.config files, and then some !
EcConfig provides you following functionalities :
- split up app.config (web.config) development configurations from client oriented configurations properties
- possibilities to create sub-parts of properties
- How to use it ?
- How to configure it ?
- How to test it ?
- How it works ?
- Can i improve EcConfig ?
- Releases
- License
- FAQ
- Trunk Based Development (TBD) branching model
As in regular app.config or web.config files you would find : Connection strings (of course !), links to wcf services, entity framework configurations, configSections, many other ununderstandable parts for most of us... ;) AND obviously APP SETTINGS !!! Actually from the client point of view : * the connexion strings : "I don't care !", * wcf services linked to the app : "I don't care !", * entity framework configs : "I don't care !", * configSections : "What is this ? Don't care !" * app settings : "This is the real attractive feature of my product because I could set up it SIMPLY and BY MYSELF without asking for any evolution!"
BUT, obviously all this can imply some potential issues from development team point of view:
- when client tries to change app settings and unfortunately changes another part of the configuration files ==> service failures could occur
- app settings part could be composed of thousands of settings ==> how long do we need to find the correct configurations ? Meanwhile service failures could occur if we change wrong setting
- app settings could be modified without type considerations ==> service failures could still occur
The purpose of EcConfig (Easy Client Config) is to provide an easy and powerful way to edit these configurations for the client by limiting risks.
How it works ? : EcConfig simply externalizes app settings from configuration file(s) (app.config/web.config) in order to separate application development configurations (which should not be modified without development team approbation) from app settings which allow client to change some global options of his application.
- First of all, be sure that Nuget Package Manager is installed with your Visual Studio. Find more information about how to install it at : https://docs.nuget.org/consume/installing-nuget
- Right click on your solution then click on
Manage Nuget Package>Online - Search for
EcConfig (Easy Client Config)then click onInstall - Select projects where EcConfig will be used
- Now it's done, you can use EcConfig ;)
Once EcConfig is installed inside your project(s) you just have to create your own configuration file and use it !
- Create xml file and insert it inside your root project
- Rename it as
default.config(:information_source: default EcConfig filename which could be modifiate thanks to EcConfig configurations. See 2. How to configure it ? ⚠️ Right click on it and click on properties. SelectCopy each timeforCopy in output directoryoption- Edit the content of default.config with :
<?xml version="1.0" encoding="utf-8" ?>
<ec>
</ec>The baseline content of EcConfig files should look like that.
Example of property :
<?xml version="1.0" encoding="utf-8" ?>
<ec>
<p key="myKey" value="1"/> <!-- Simple property. Key : myKey-->
<mysubpart>
<p key="myKeyInsideSubPart" value="myValueInsideSubPart"/> <!-- Property inside a sub-part. Key : mysubpart.myKeyInsideSubPart -->
</mysubpart>
</ec>using EcConfig.Core; //EcConfig.Core.Config.Get(...)
[...]
Config.Get("myKey"); //Get simple property (as a string by default)
Config.Get("mysubpart.myKeyInsideSubPart"); //Get property inside sub-part
Config.Get("myKey").toInt(); //Get property as an integer
[...]Find full example inside EcConfig Github repository with the project : EcConfig.Example.Console
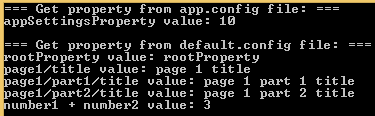
This example is based on a simple default.config file at the root of the project:
<?xml version="1.0" encoding="utf-8" ?>
<ec>
<p key="rootProperty" value="rootProperty"/>
<page1>
<p key="title" value="page 1 title"/>
<part1>
<p key="title" value="page 1 part 1 title"/>
</part1>
<part2>
<p key="title" value="page 1 part 2 title"/>
</part2>
</page1>
<p key="number1" value="1"/>
<p key="number2" value="2"/>
</ec>using System.Configuration;
using EcConfig.Core;
namespace EcConfig.Example.Console
{
class Program
{
private static void Main(string[] args)
{
//Get property from app.config
System.Console.WriteLine(@"=== Get property from app.config file: ===");
System.Console.WriteLine(@"appSettingsProperty value: {0}", ConfigurationManager.AppSettings["appSettingsProperty"]);
System.Console.WriteLine();
//Get properties from default.config thanks to EcConfig (default.config file is the default filename configuration for EcConfig)
System.Console.WriteLine(@"=== Get property from default.config file: ===");
System.Console.WriteLine(@"rootProperty value: {0}", Config.Get("rootProperty"));
System.Console.WriteLine(@"page1/title value: {0}", Config.Get("page1.title"));
System.Console.WriteLine(@"page1/part1/title value: {0}", Config.Get("page1.part1.title"));
System.Console.WriteLine(@"page1/part2/title value: {0}", Config.Get("page1.part2.title"));
System.Console.WriteLine(@"number1 + number2 value: {0}", Config.Get("number1").ToInt() + Config.Get("number2").ToInt());
System.Console.ReadLine();
}
}
}Find this example inside EcConfig Github repository with the project : EcConfig.Example.Web
For this example we decided to configure EcConfig to search for a configs.config file inside a configs folder thanks to EcConfig configurations. See 2. How to configure it ?
<?xml version="1.0" encoding="utf-8"?>
<configuration>
[...]
<appSettings>
[...]
<add key="ecconfig.filename" value="configs" />
<add key="ecconfig.path" value="./configs/" />
[...]
</appSettings>
[...]
</configuration><?xml version="1.0" encoding="utf-8" ?>
<ec>
<p key="appTitle" value="EcConfig MVC APP"/>
<home>
<p key="title" value="Home"/>
</home>
<about>
<p key="title" value="About"/>
</about>
<contact>
<p key="title" value="Contact"/>
</contact>
</ec><!DOCTYPE html>
<html>
[...]
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink(EcConfig.Core.Config.Get("appTitle"), "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink(EcConfig.Core.Config.Get("home.title"), "Index", "Home")</li>
<li>@Html.ActionLink(EcConfig.Core.Config.Get("about.title"), "About", "Home")</li>
<li>@Html.ActionLink(EcConfig.Core.Config.Get("contact.title"), "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
[...]
</body>
[...]
</html>Of course, EcConfig is not limited of this two kind of .NET applications. Be original and use it with all your projects !
In order to configure it, you can use specific app settings to add to your web or app config files.
String as a filename (Default: default(.config))
<appSettings>
<add key="ecconfig.filename" value="dev" /> <!-- Search for dev.config file-->
...
</appSettings>Configure filename which contains all your properties.
String as a path (Default: . (project root path))
<appSettings>
<add key="ecconfig.path" value="./configs/" /> <!-- Search for properties file inside 'configs' folder -->
...
</appSettings>Configure path where is stored your config file.
Boolean true or false (Default: true)
<appSettings>
<add key="ecconfig.isCaseSensitive" value="false" /> <!-- EcConfig not case sensitive -->
...
</appSettings>Configure if EcConfig should be case sensitive or not. If EcConfig is configured as case sensitive ; keys "myKey", "MyKEY" will be consider as the same key.
In order to be able to proceed to Unit tests or any other kind of tests on a part of your application which could use EcConfig: just configured the app.config of your test project and configure it to be able to find a config file inside the same test project.
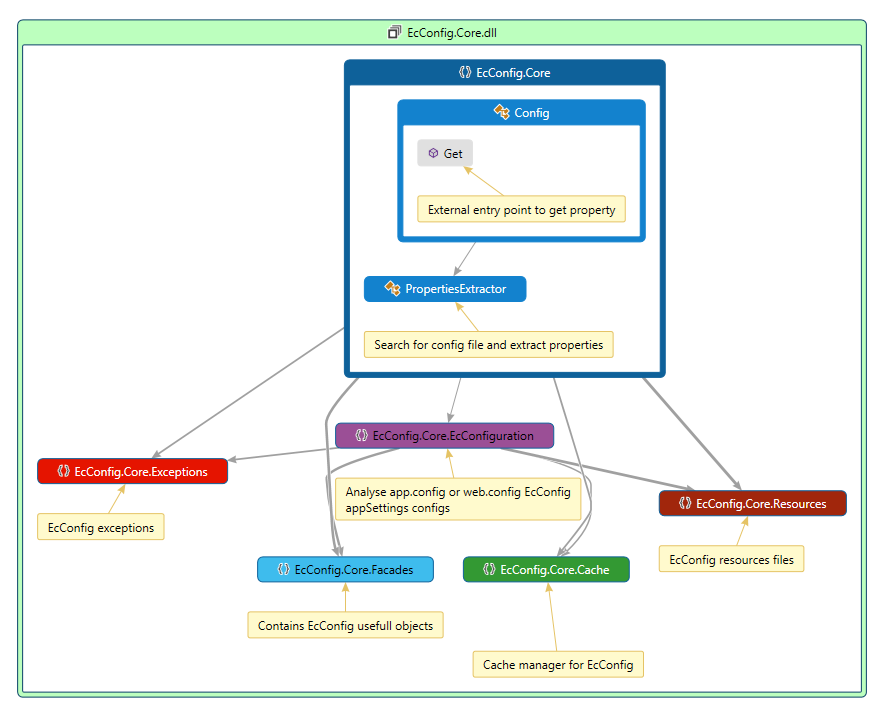
The entry point of the application is : EcConfig.Core.Config.cs class, with public method : Property Get(string key). This class proceed in three steps :
- Search for EcConfig configurations inside app.config or web.config thanks to
ConfigurationManager.AppSettings - Extract properties from new config file (according to EcConfig previous configurations found) and return them
- According to the key send as an attribute return corresponding value as a Property object (string by default).
In order to improve EcConfig performance:
- EcConfig configurations are cached thanks to
MemoryCache.Defaultwith key : EcConfig_EcConfs_bc8c1337d0804ae74f3551c86dad2629 - EcConfig properties are cached thanks to
MemoryCache.Defaultwith key : EcConfig_Properties_bc8c1337d0804ae74f3551c86dad2629
EcConfig is fully Unit tested thanks to the EcConfig.Tests project. This project uses NUnit framework.
Of course you can ! You are welcome ! Don't hesitate to pull request for code modifications or documentation modifications !
- Get properties inside other file than app or web .config files
- Configure file name, path and case sensitivity
- Properties cached for performance reasons
MIT
Nothing for the moment
EcConfig is based on a specific branching model : Trunk Based Development

Find more information at : http://paulhammant.com/2013/04/05/what-is-trunk-based-development