This plugin provides neovim's LSP diagnostic indicator for the lightline vim plugin.
Install using a plugin manager of your choice, for example:
" neovim 0.5 or later which support lsp and lua
Plug 'itchyny/lightline.vim' " Dependency: status line
Plug 'spywhere/lightline-lsp'- Register the components:
let g:lightline = {}
let g:lightline.component_expand = {
\ 'linter_hints': 'lightline#lsp#hints',
\ 'linter_infos': 'lightline#lsp#infos',
\ 'linter_warnings': 'lightline#lsp#warnings',
\ 'linter_errors': 'lightline#lsp#errors',
\ 'linter_ok': 'lightline#lsp#ok',
\ }- Set color to the components:
let g:lightline.component_type = {
\ 'linter_hints': 'right',
\ 'linter_infos': 'right',
\ 'linter_warnings': 'warning',
\ 'linter_errors': 'error',
\ 'linter_ok': 'right',
\ }- Add the components to the lightline, for example to the right side:
let g:lightline.active = { 'right': [[ 'linter_errors', 'linter_warnings', 'linter_infos', 'linter_hints', 'linter_ok' ]] }The indicator to use when there are hints. Default is H:.
The indicator to use when there are infos. Default is I:.
The indicator to use when there are warnings. Default is W:.
The indicator to use when there are errors. Default is E:.
The indicator to use when there are no diagnostic. Default is OK.
Update diagnostic in insert mode. Default is v:true.
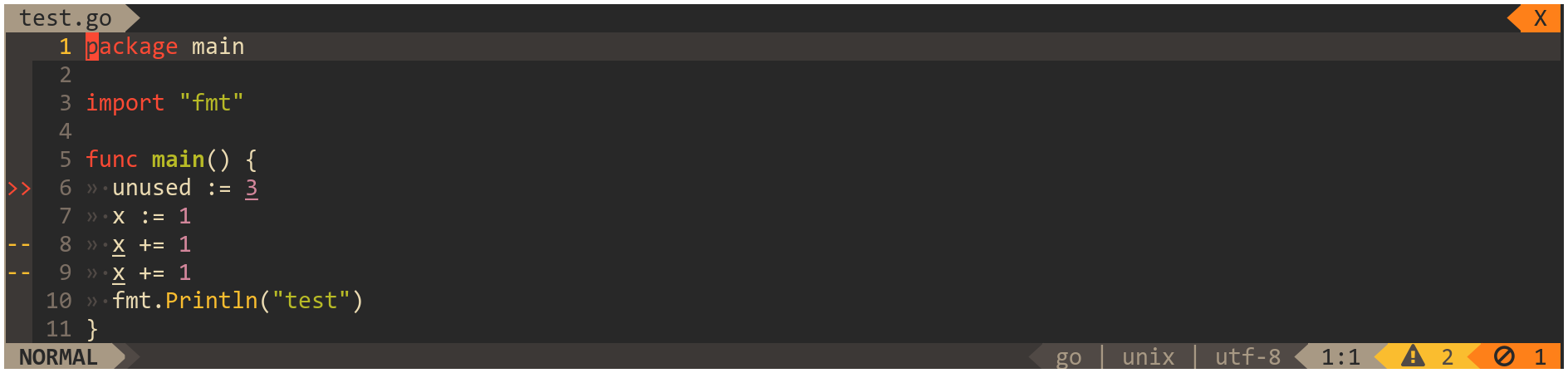
If you would like to replace the default indicators with symbols like on the screenshot, then you'll need to ensure you have some "iconic fonts" installed, such as Font Awesome. A common alternative is to replace your primary font with one of the Patched Nerd Fonts, which saves you from having to install multiple fonts.
The following icons from the Font Awesome font are used in the screenshot:
To specify icons in the configuration, use their unicode codes as "\uXXXX" (make sure to wrap them in double quotes). Alternatively copy the icons from a font website, or type <C-v>u<4-digit-unicode> or <C-v>U<8-digit-unicode> to insert the literal characters.
See the code points here:
- Font Awesome: https://fontawesome.com/icons
- Nerd Fonts: https://github.com/ryanoasis/nerd-fonts#glyph-sets
Here's the configuration snippet used in the screenshot:
let g:lightline#lsp#indicator_hints = "\uf002"
let g:lightline#lsp#indicator_infos = "\uf129"
let g:lightline#lsp#indicator_warnings = "\uf071"
let g:lightline#lsp#indicator_errors = "\uf05e"
let g:lightline#lsp#indicator_ok = "\uf00c"During the development, you can use the following command to automatically setup a working configurations to test the plugin against TSServer LSP...
make testrun
or
nvim -u tests/init.lua tests/sample.js
Released under the ISC License based on the work by Maxim Baz on lightline-ale