SYBadgeButton
SYBadgeButton can customize badge button that you want.
Features
- It can be implemented in storyboard.
- Easy to use, highly customizable.
- All positions are supportable.
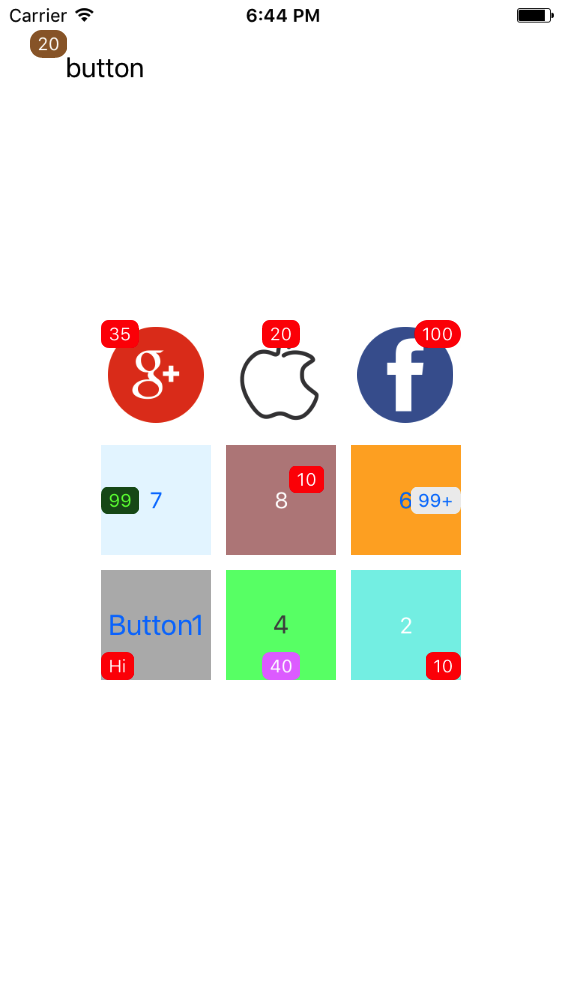
Screenshots
Requirements
- iOS 8.0+
- Swift 4
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate SYBadgeButton into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
target '<Your Target Name>' do
pod 'SYBadgeButton'
endThen, run the following command:
$ pod installUsage
Code-less Storyboard Implementation
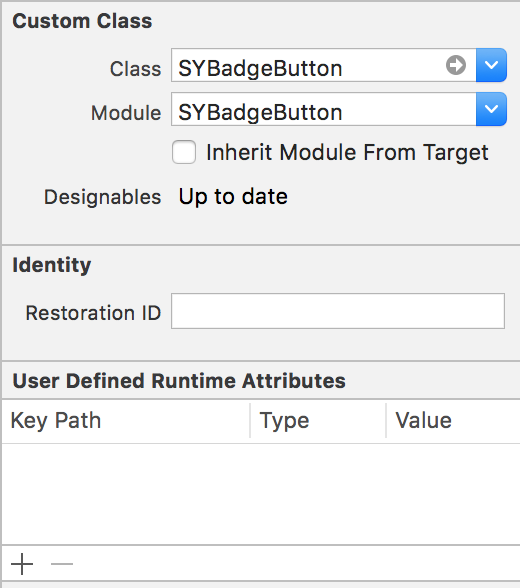
First, add custom class that is SYBadgeButton to your button:
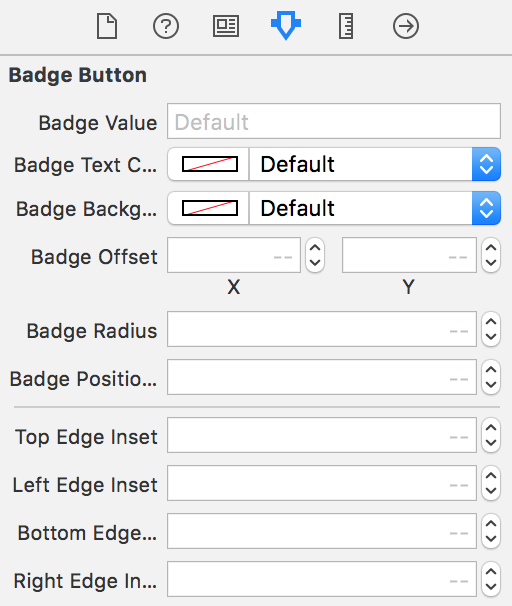
And you can see customized properties in attributes inspector:
Code Implementation
First:
import SYBadgeButtonThen, initialize your button:
let rect = CGRect(x: 20, y: 20, width: 100, height: 50)
let badgeButton = SYBadgeButton(frame: rect)
badgeButton.setTitle("button", for: .normal)
badgeButton.setTitleColor(UIColor.black, for: .normal)
view.addSubview(badgeButton)Add your badge Value:
badgeButton.badgeValue = "20"Customize badge color:
badgeButton.badgeBackgroundColor = UIColor.brown
badgeButton.badgeTextColor = UIColor.whiteHave several of positions:
// This is topLeft position, and default is topRight position by 0
badgeButton.badgePositionIndex = 1Also you can use badge offset and edge inset:
// Custom offset and edge inset
badgeButton.badgeOffset = CGPoint(x: 3, y: 3)
badgeButton.leftEdgeInset = 10
badgeButton.rightEdgeInset = 10
badgeButton.topEdgeInset = 5
badgeButton.bottomEdgeInset = 5Licence
SYBadgeButton is available under the MIT license. See the MIT License for more info.