Objective: To learn backend development with node.js
Steps Taken:
1- Started with mysql.
2- Switched to sequelize
3- Switched to mongodb nosql and stayed on nosql.
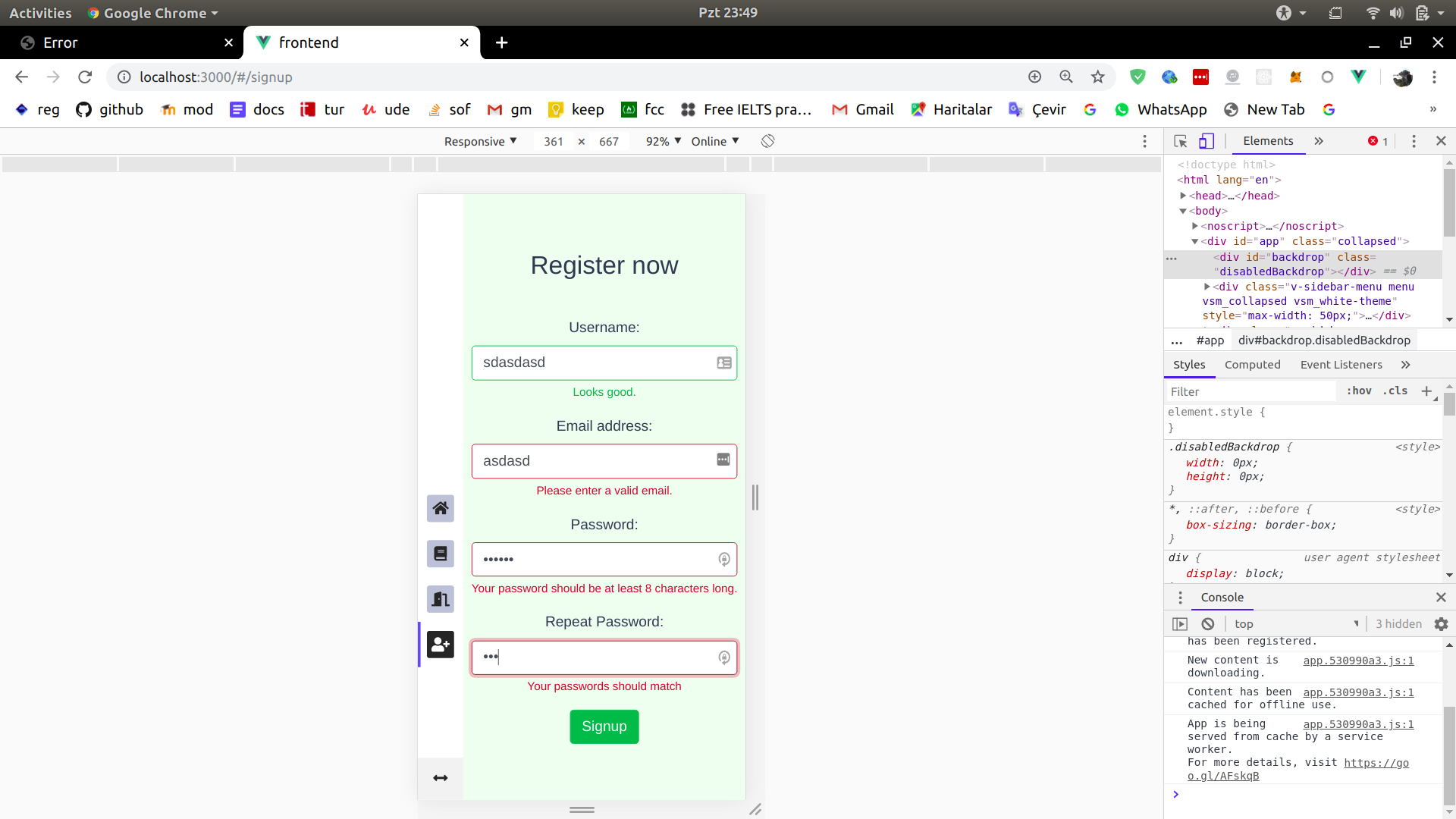
4- I implemented common backend logic like authentication, authorization, validation..
5- Then I deployed it to heroku, using aws for image storage.
6- Then I decided to convert to REST api.
7- I selected to use VueJs. Deployed vuejs from now on.
Currently I am trying to convert whole project to REST+Vue application.
Live at : https://www.awesomebook.store
In this project amazon aws s3(simple storage service) is used to store images. Database server resides in mongodb atlas. Finally, code resides in heroku server.
Learning Node.js on Udemy with Maximillian Schwarzmüller
- This project is for learning backend development.
- There will be SQL and NoSQL databases used.
- Used or to be used database frameworks: plain mysql2, sequelize, mongodb(started it now)
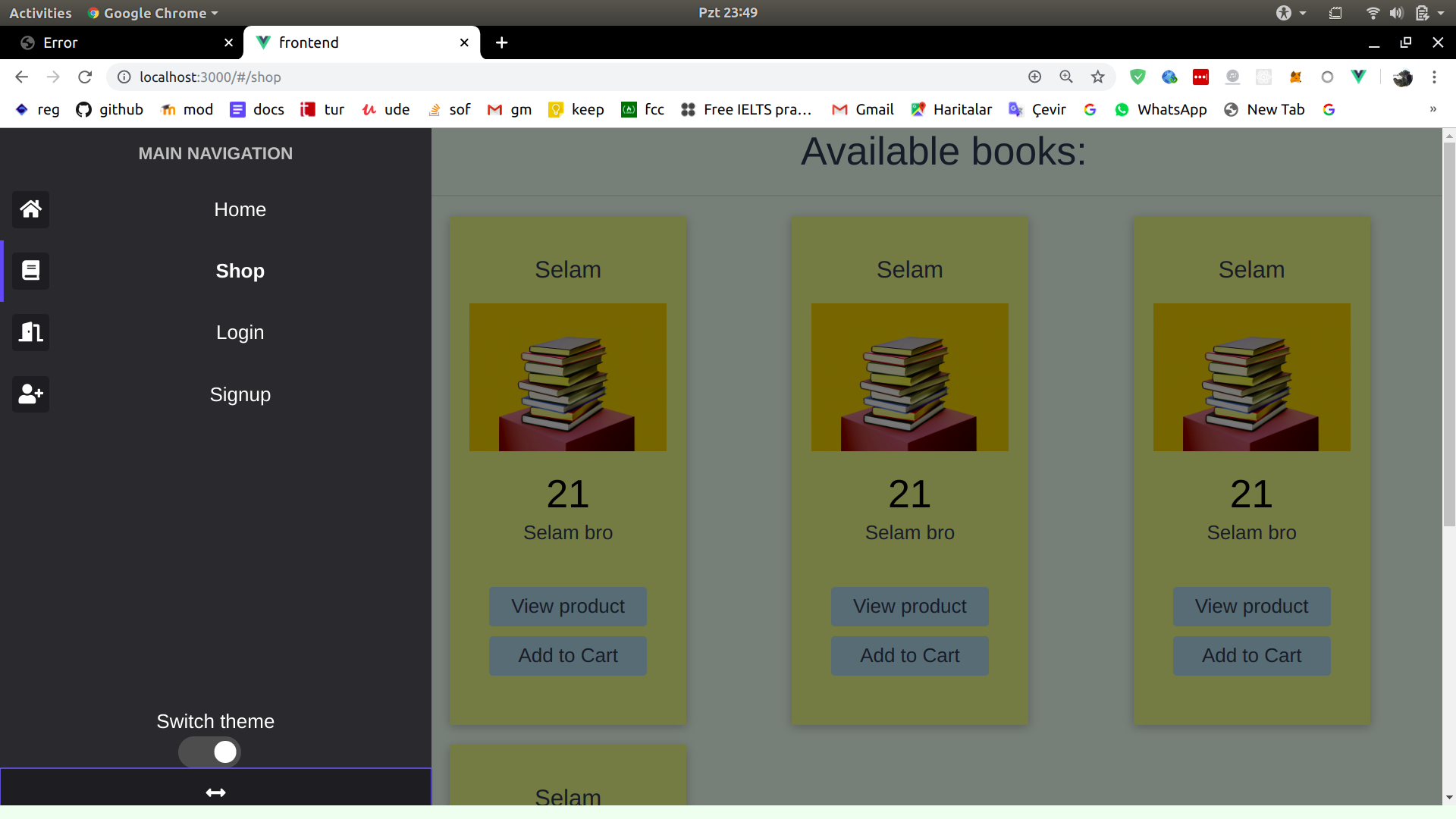
- This site is mobile friendly and has a different navigation menu for mobile.
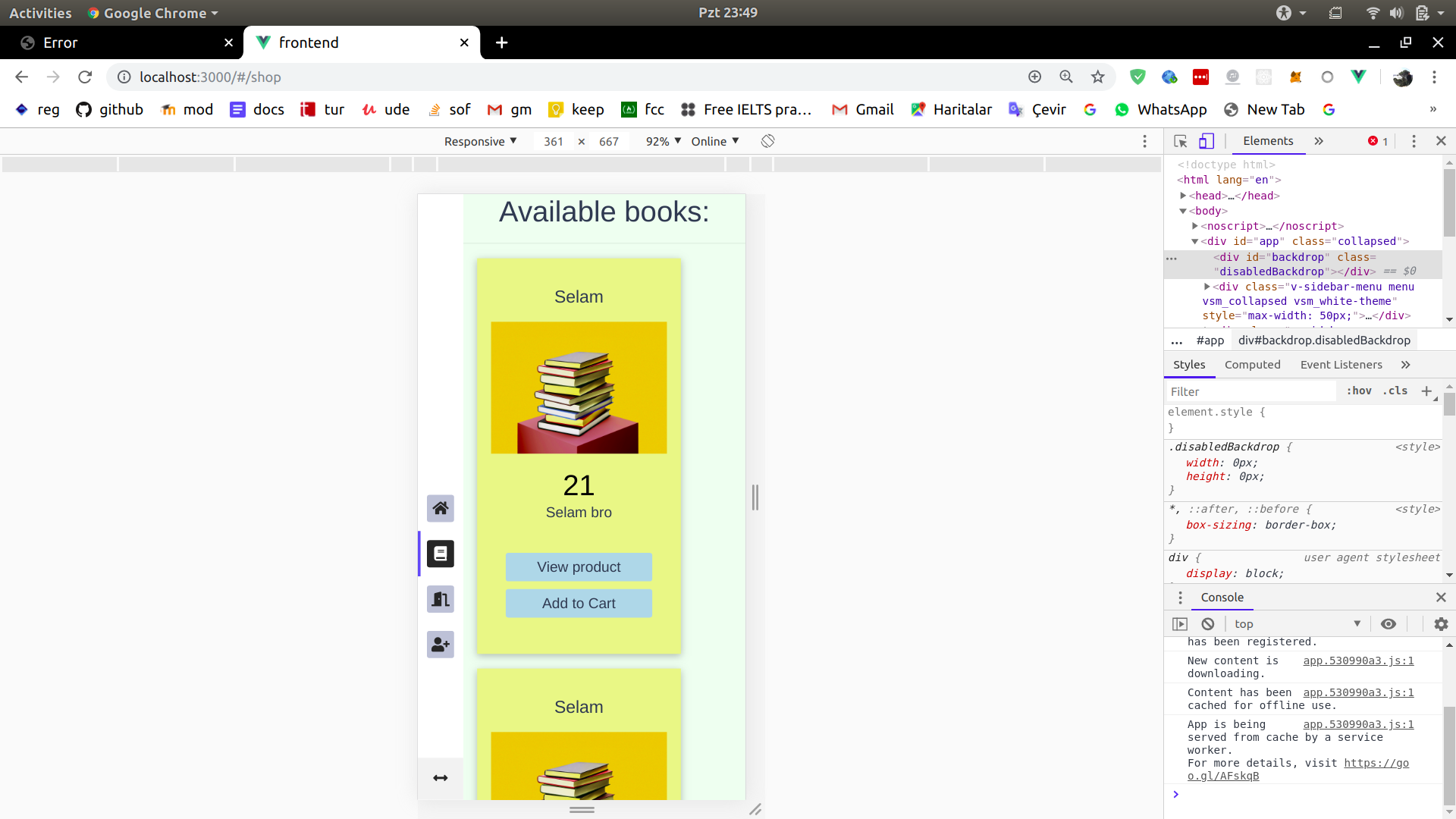
- This is a book store site, in which there are admins that can add new products.
- There are users who can:
- Add products to cart
- View product details
- Checkout and order some products
- View their products
- Add one more, delete one, delete all from cart
- Starting from this commit which almost 100th one, I will categorize my commits into one of the following categories and I will commit only one thing at a time, thus making them more readable:
- Bug: Does my commit fix a bug?
- Feature: Does my commit add a new feature?
- Typo: Does my commit correct a wrongly written text?
- Style: Is my commit is related to user interface(css & html together)?
- Controller: Does my commit change my controller logic?
- Model: Does my commit change my model logic?
- Package: Does my commit include only package-lock and package json files?
- Config: Does my code change something config file?
- Gitignore: Does my code change .gitignore?
- Asset: Does my commit add some media file?
- Script: Does my code add client side javascript?
- Assignment: Does my code add an assignment?
- Restructure: Does my code move files or folders?
- Readme: Does my code change readme?
- Routes: Does my code change routes?
- Format: Is my change a code formating or linting?
- Cleanup: Does my change remove unused stuff?