(Thanks for voting!)
What we'll cover:
First half:
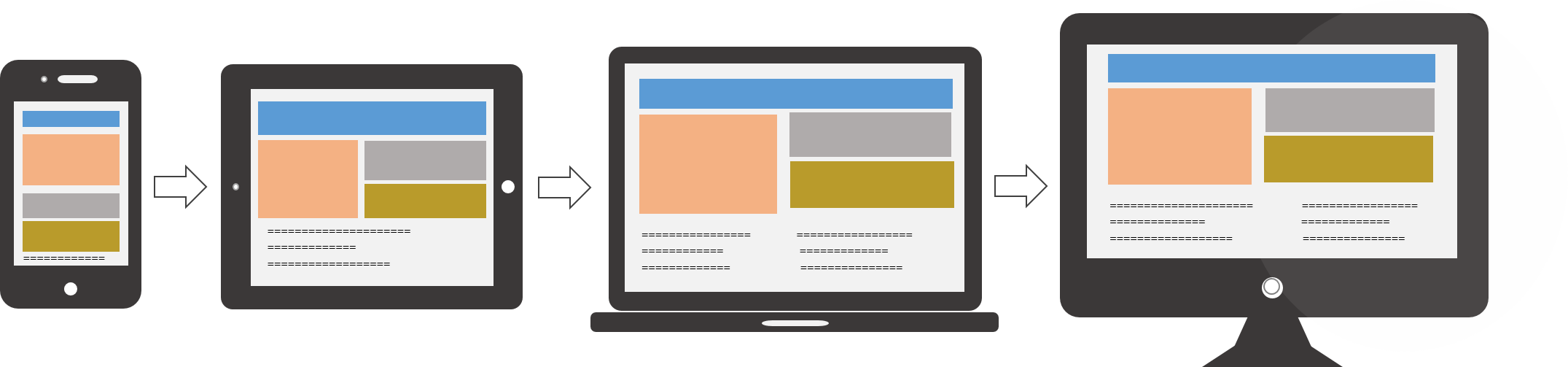
- The need for mobile-first design
- Media queries
- CSS grid
Second half:
- CSS Preprocessors (SASS, CSS preset env)
- Flexbox responsive patterns (demos)
Demos!:
Most users expect a block-style, vertically-scrolling layout on mobile; this is the default display style of elements
Design for phone screen first (ie. block layout); then use media queries for other devices
Not a one-size-fits-all solution; In the real world, we need to prioritize early prototyping with the customer to determine requirements. This is known as requirements elicitation
Used to change appearance when the browser size changes
Also for applying CSS in specific cases:
- Device orientation
- Device light exposure
- Devices lacking support for newer CSS features
- Devices with specific pixel densities (retina, high-density pixels)
Syntax:
@media screen and (max-width: 50em) {
}Whenever you see m. subdomains on websites like m.cnn.com, etc.
Google penalizes you for this, so avoid it if you want SEO
Using <link href>, we can use the media attribute:
<link href="path/to/style.css" media="screen and (orientation: portrait)"/> <!-- Only loads this CSS file on mobile phones; performant! -->Loads styles conditionally, reducing file load. Increases performance.
Do not use px for your media queries
No:
@media screen and (max-width: 768px) {
}Yes:
@media screen and (max-width: 55em) {
}Remember: using ems allows your UI to adapt to user zoom preferences. Using em project-wide allows us to scale our sizes rapidly with CSS.
Hot topic in the industry today
Go-to resource: grid by example design patterns
See the MDN article
Flexbox:
- Requires more code
- Limited to one single axis (horizontal or vertical)
- Powers more of the web
- Has more documentation
- Has unified support
Grid:
- Requires less code
- Greatly simplifies complex designs along the vertical axis
- Has unified support
- Has a steeper learning curve
Resources:
Bottom line: use CSS grid when you encounter trouble with flexbox or when you can't change your markup (ex. <dl> with <dt> and <dd>s)
Many options:
- Stylus
- LESS
- PostCSS (CssNext/postcss-preset-env))
SASS is the most popular.
.foo .bar .baz {
}Replaced with:
.foo {
.bar {
.baz {
}
}
}$backgroundColour: hotpink !default;
body {
background-color: $backgroundColour;
}CSS has custom properties (variables), too, and they have good support
:root {
--background-colour: hotpink;
}
body {
background-color: var(--background-colour);
}saturate, adjust-hue, and colour wheel spinning
Use + or - operators to manipulate colours:
Alright:
$bodyBackgroundColour: hotpink;
$textColour: darken($bodyBackgroundColour, 30%);Better:
$bodyBackgroundColour: hotpink !default;
$textColour: $bodyBackgroundColour - 30;List of colour functions in a blog post
Like a function to output groups of values (CSS) all at once:
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;Replace with:
@mixin appearance($appearance) {
appearance: $appearance;
-webkit-apperance: $appearance;
-moz-apperance: none;
}Usage:
progress {
@include appearance(none);
// browser styles overridden
}@if and @else; used with variables
Like mixins, but groups all the parents together when you call them
Useful for breaking up large files into parts and pieces.
Prefixed with _ in the file name (_variables.scss)
Use caution with these; consider making a new file.
Within express, use node-sass middleware
- Avoid frameworks and keep it simple (#1 comment from previous cohorts)
- Only nest selectors up to two levels -- or don't nest at all
- Consider turning mixins into utility classes; avoid
@extends - Consider using vanilla CSS with no preprocessor, leveraging CSS custom properties
- Minimize breakpoints (media queries); reduce them to 2 or 3 (or less)
- Leverage mentor support; don't hesitate to use CSS grid
- Write your CSS grid layout in a
@supports(display: grid)
Amuse yourself, when possible, with css humour
- Avoid changing the order of your content with CSS
- Keep your links underlined, looking like links; links are not
<button>s - Avoid
outline: noneon your focused form fields or<a>tags - Use
emorremwhen possible, especially in media queries - Load your desktop styles in a separate file. Speed up mobile performance
!important@import*selector (selecting all the things)- Setting
widthorheight; usemin-widthormin-heightinstead
No:
.foo .bar .baz {
/* 3 levels deep: nono */
}Better:
.foo .baz {
/* 2 levels deep; questionable */
}Good:
.baz {
}Best:
No CSS