Organizar a galera e jogar no final de semana…
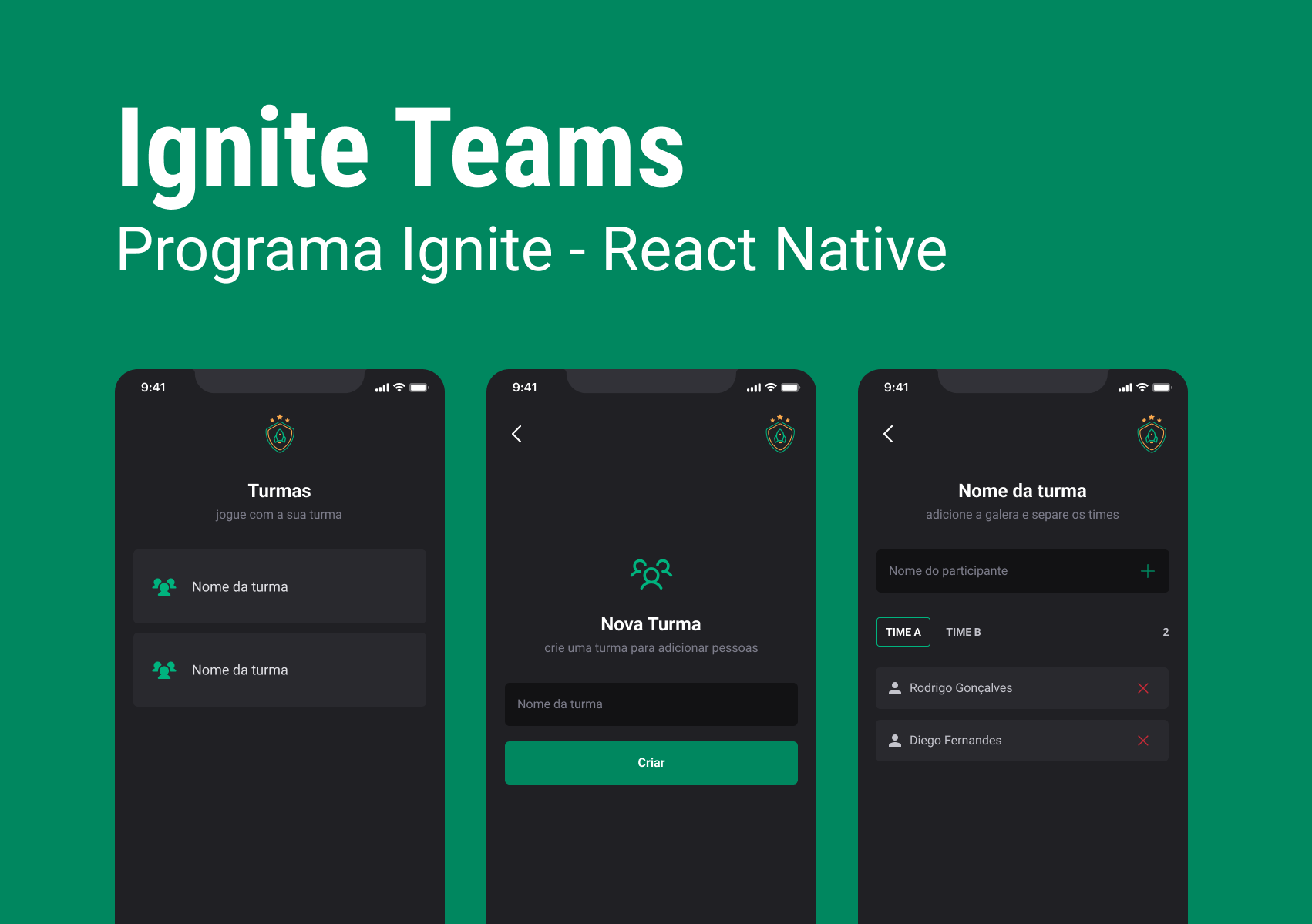
Para aprofundar ainda mais meus conhecimentos sendo alinhado com as novas e melhores práticas e tecnologias disponíveis no mundo da tecnologia, desenvolvi a aplicação mobile “Ignite Teams” durante o programa de aceleração “Ignite - React Native”, onde contruímos um sistema de lista de presença, onde é possível adicionar e remover jogadores, adicionar grupos e times, utilizando tecnologias como React, React Hooks, expo, e um design system próprio criado em Styled Component, um CSS-in-JS usado para estilização.
- Expo
- Typescript
- ReactJS
- phosphor-react-native
- react-native-safe-area-context
- expo-google-fonts/roboto
- react-navigation/native-stack
- react-native-async-storage/async-storage
Você pode visualizar o layout utilizado através do link abaixo:
Antes de baixar o projeto você vai precisar ter instalado na sua máquina as seguintes ferramentas:
Segue os comandos para baixar e executar o projeto na sua máquina:
## Clone o projeto em sua máquina
git clone https://github.com/srsouzaj/igniteteams.git
# Acessar o projeto no terminal
$ cd igniteteams
# Instalar as dependências
$ npm install
# Executar o servidor em modo de desenvolvimento
$ npm run start
# Acessar o expo no emulador desejadoEsse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com ❤️ por Jorge de Souza