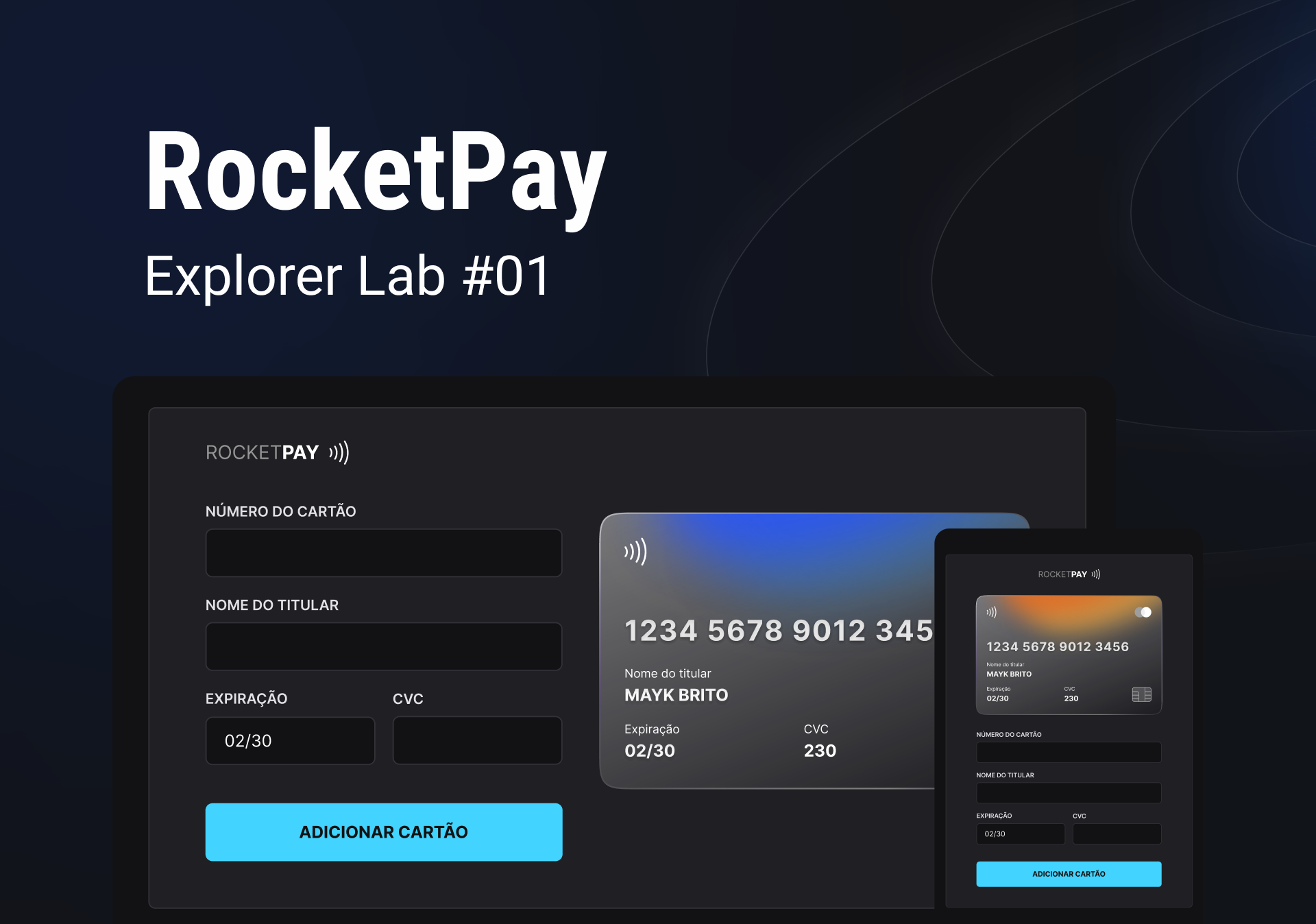
An app that simulates a card register form.
-
Input masks.
-
State management.
-
Regex Validation.
-
Dynamic Card Brands.
-
and more ...
-
Vite.
-
Vue 3.
-
Typescript.
-
Tailwind CSS.
-
IMask Plugin: vue-imask.
-
Code formatting: ESLint + Prettier.
-
More Card brands.
Simply clone this repo, on a terminal navigate to the project's folder and install dependencies with:
# using YARN
$ yarn
# using NPM
$ npm installAfter project setup, run the dev script:
# using YARN
$ yarn dev
# using NPM
$ npm run devThe project will be available to open on the browser via:
http://localhost:3000Made with 💜 in the Rocketseat's event: ExplorerLab01.