C4-PlantUML combines the benefits of PlantUML and the C4 model for providing a simple way of describing and communicate software architectures - especially during up-front design sessions - with an intuitive language using open source and platform independent tools.
C4-PlantUML includes macros, stereotypes, and other goodies (like VSCode Snippets) for creating C4 diagrams with PlantUML.
- Getting Started
- Supported Diagram Types
- Snippets for Visual Studio Code
- Layout Options
- Samples
- Background
- License
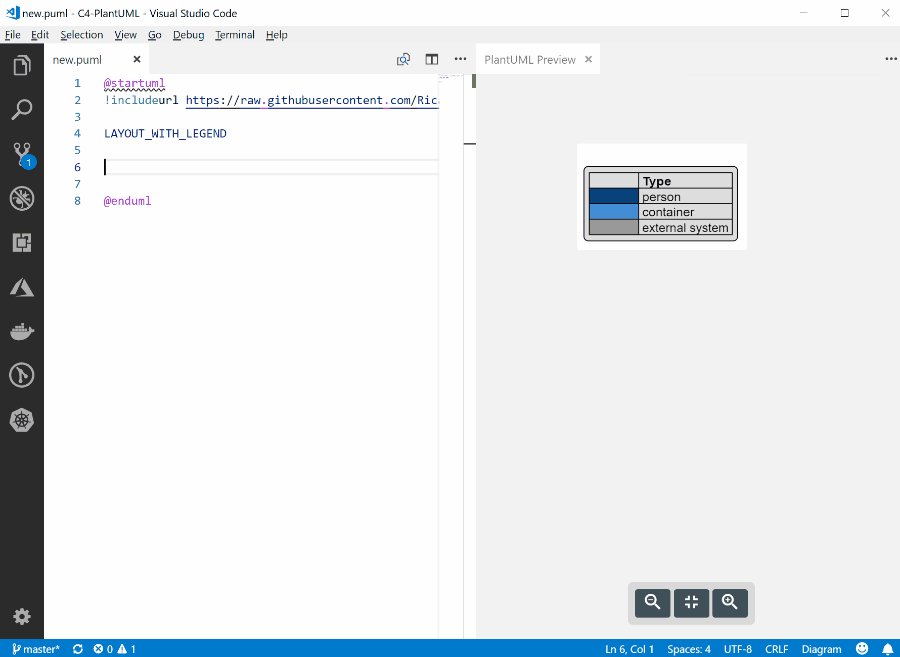
At the top of your C4 PlantUML .puml file, you need to include the C4_Context.puml, C4_Container.puml or C4_Component.puml file found in the root of this repo.
To be independent of any internet connectifity, you can also download the files found in the root and reference it locally with
!include path/to/C4_Container.pumlJust remember to change the !include statements inside the top of the files.
If you want to use the always up-to-date version in this repo, use the following:
!includeurl https://raw.githubusercontent.com/nott/C4-PlantUML/release/1-0/C4_Container.pumlNow let's create a C4 Container diagram:
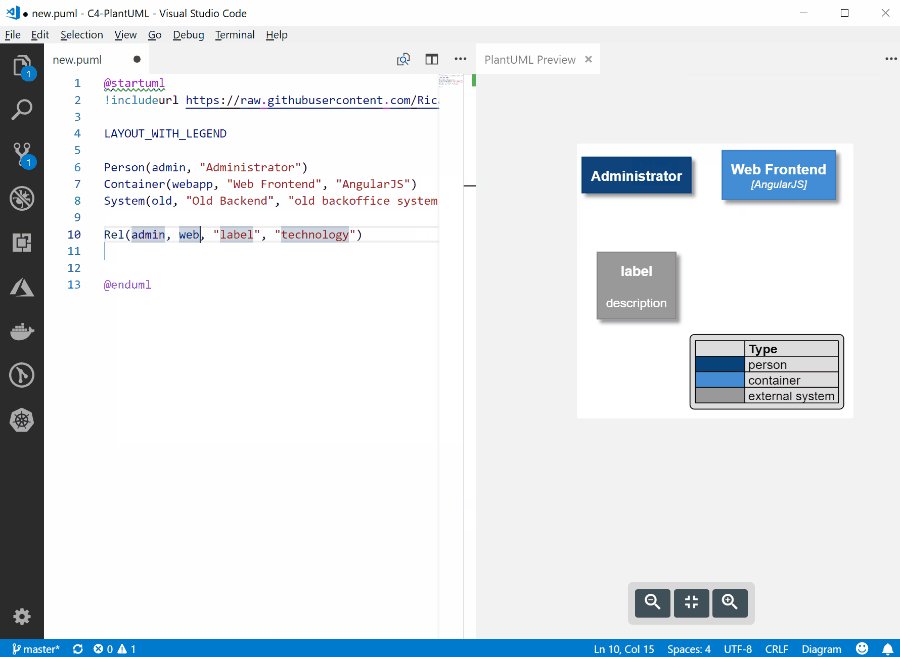
After you have included C4_Container.puml you can use the defined macro definitions for the C4 elements: Person, Person_Ext, System, System_Ext, Container, Relationship, Boundary, and System_Boundary
@startuml C4_Elements
!includeurl https://raw.githubusercontent.com/nott/C4-PlantUML/release/1-0/C4_Container.puml
Person(personAlias, "Label", "Optional Description")
Container(containerAlias, "Label", "Technology", "Optional Description")
System(systemAlias, "Label", "Optional Description")
Rel(personAlias, containerAlias, "Label", "Optional Technology")
@endumlIn addition to this, it is also possible to define a system or component boundary.
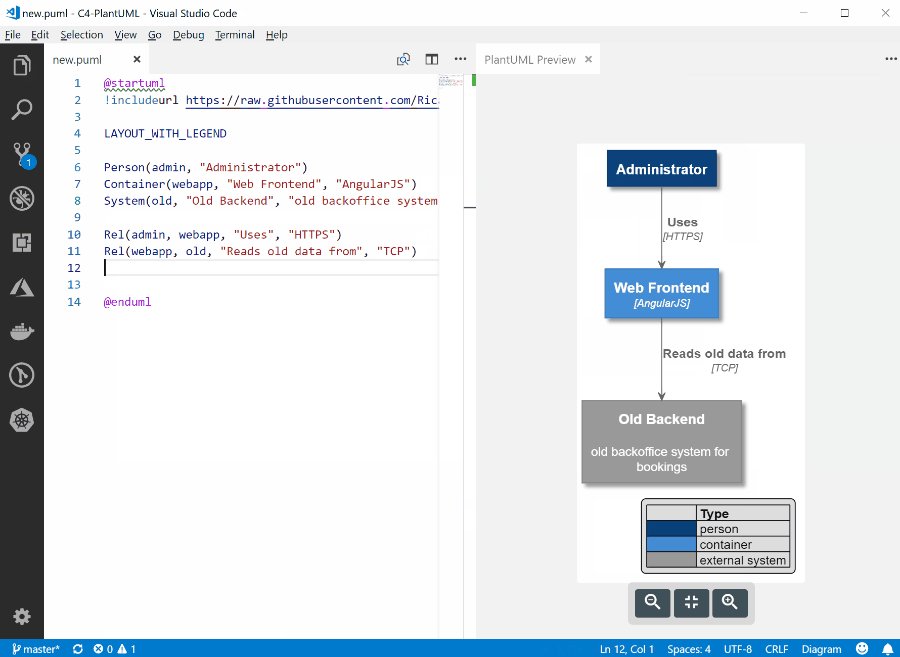
Take a look a look at the following sample of a C4 Container Diagram:
@startuml Basic Sample
!includeurl https://raw.githubusercontent.com/nott/C4-PlantUML/release/1-0/C4_Container.puml
Person(admin, "Administrator")
System_Boundary(c1, "Sample System") {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", "Allows users to compare multiple Twitter timelines")
}
System(twitter, "Twitter")
Rel(admin, web_app, "Uses", "HTTPS")
Rel(web_app, twitter, "Gets tweets from", "HTTPS")
@enduml- System Context & System Landscape diagrams
- Import:
!includeurl https://raw.githubusercontent.com/nott/C4-PlantUML/release/1-0/C4_Context.puml - Macros:
Person,Person_Ext,System,System_Ext,SystemDb,SystemDb_Ext,Boundary,System_Boundary,Enterprise_Boundary
- Import:
- Container diagram
- Import:
!includeurl https://raw.githubusercontent.com/nott/C4-PlantUML/release/1-0/C4_Container.puml - Additional Macros:
Container,ContainerDb,Container_Boundary
- Import:
- Component diagram
- Import:
!includeurl https://raw.githubusercontent.com/nott/C4-PlantUML/release/1-0/C4_Component.puml - Additional Macros:
Component,ComponentDb
- Import:
Take a look at each of the C4 Model Diagram Samples.
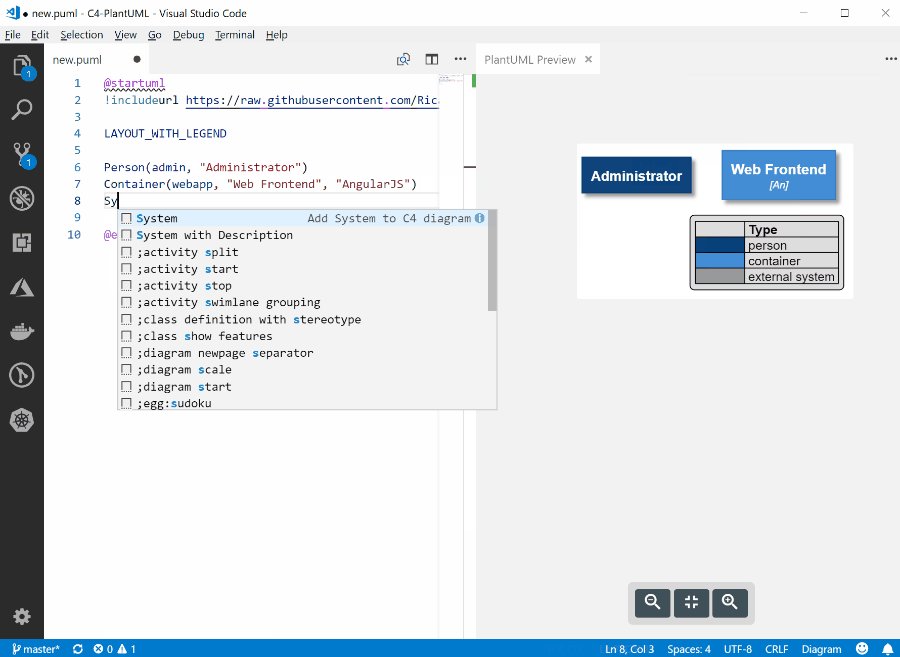
Because the PlantUML support inside of Visual Studio Code is excellent with the PlantUML extension, you can also find VS Code snippets for C4-PlantUML at .vscode/C4.code-snippets.
Project level snippets are now supported in VSCode 1.28.
Just include the C4.code-snippets file in the .vscode folder of your project.
It is possible to save them directly inside VS Code: Creating your own snippets.
C4-PlantUML also comes with some layout options to make it easy and reuseable to create nice and useful diagrams:
The following advanced samples are reproductions with C4-PlantUML from official C4 model samples created by Simon Brown.
The core diagram samples from c4model.com are available here.
Source: C4_Container Diagram Sample - techtribesjs.puml
Source: C4_Container Diagram Sample - message bus.puml
PlantUML is an open source project that allows you to create UML diagrams. Diagrams are defined using a simple and intuitive language. Images can be generated in PNG, in SVG or in LaTeX format.
PlantUML was created to allow the drawing of UML diagrams, using a simple and human readable text description. Because it does not prevent you from drawing inconsistent diagrams, it is a drawing tool and not a modeling tool. It is the most used text-based diagram drawing tool with extensive support into wikis and forums, text editors and IDEs, use by different programming languages and documentation generators.
The C4 model for software architecture is an "abstraction-first" approach to diagramming, based upon abstractions that reflect how software architects and developers think about and build software. The small set of abstractions and diagram types makes the C4 model easy to learn and use. C4 stands for context, containers, components, and code — a set of hierarchical diagrams that you can use to describe your software architecture at different zoom levels, each useful for different audiences.
The C4 model was created as a way to help software development teams describe and communicate software architecture, both during up-front design sessions and when retrospectively documenting an existing codebase.
More information can be found here:
- The C4 model for software architecture
- REAL WORLD PlantUML - Sample Gallery
- Visualising and documenting software architecture cheat sheets
- PlantUML and Structurizr - Create models not diagrams
This project is licensed under the MIT License - see the LICENSE file for details