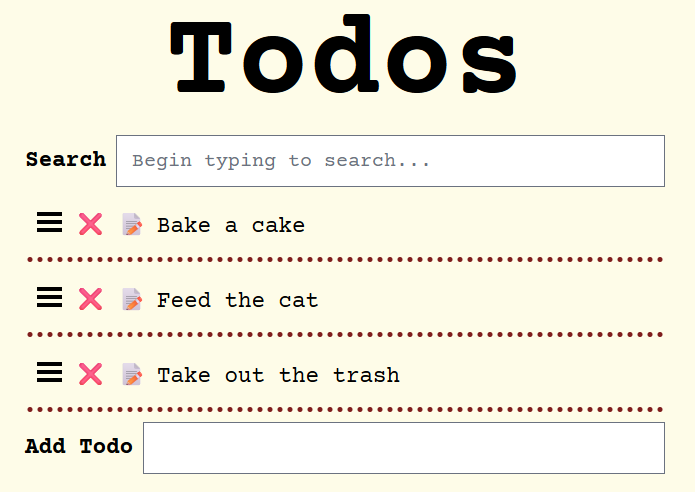
Demonstration of a todo list application using:
- HTMX : high power tools for HTML
- GoHT : a Haml-like type-safe templating language for Go
- Tailwind CSS : a utility-first CSS framework
This is a rewrite of some todo list applications that previously demonstrated HTMX:
- Clojure version: https://github.com/ndchorley/todo
- Go version: https://github.com/quii/todo
- My own Templ version: https://github.com/stackus/todos
- Go 1.19 or later
go run .Like the three previous versions, this application uses HTMX to update the UI. In this recreation, the functionality remains mostly the same with only a few minor changes. The use of GoHT and TailwindCSS are the main differences.
Some additional JavaScript libraries are included to help with the interactivity. I am simply including libraries that the previous Todo applications used as well to keep the functionality the same.
The GoHT templating language is used to generate the HTML. This is a Haml-like templating language for Go. The original Go version used the standard library's html/template package. The Clojure version used Hiccup. My own Templ version used Templ.
go install github.com/stackus/goht/cmd/goht@latestgoht generateAnother difference is that all the styling is being handled with TailwindCSS. This is what Node and NPM are used for.
- Node.js 18 or later
npm installtailwindcss -i ./assets/tailwind.css -o ./assets/dist/styles.css