✅ Karte georeferenzieren und als Web-Map publizieren mit Standortermittlung.
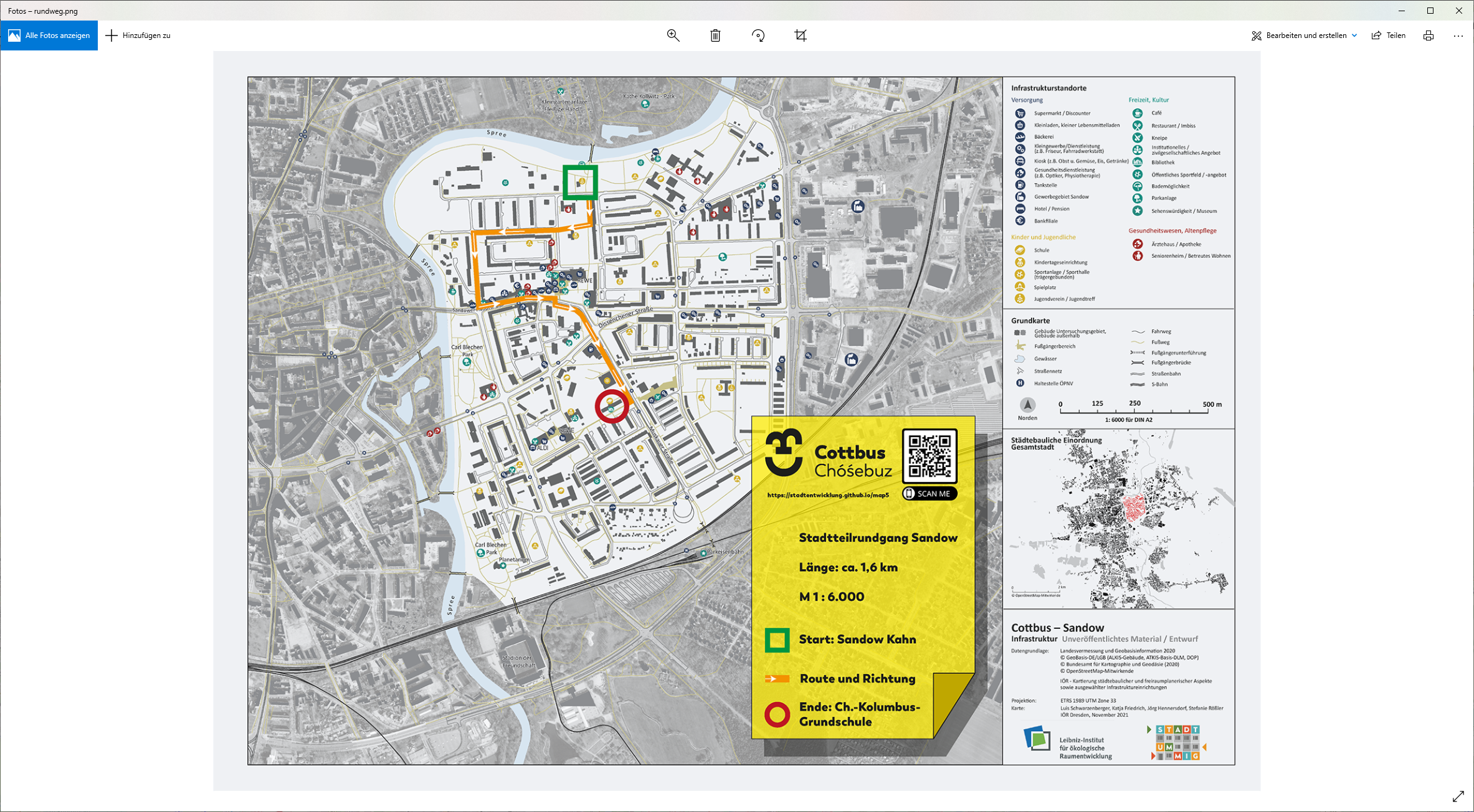
Der Grundplan (© IÖR DD - siehe Legende/Kartenspiegel) in Illustrator mit Start- und Endpunkt, Route und Richtung sowie "Klebenotiz"-Legende illustriert (inkl. URL zu Github-Pages plus QR-Code-Bild). In QGIS georeferenziert.
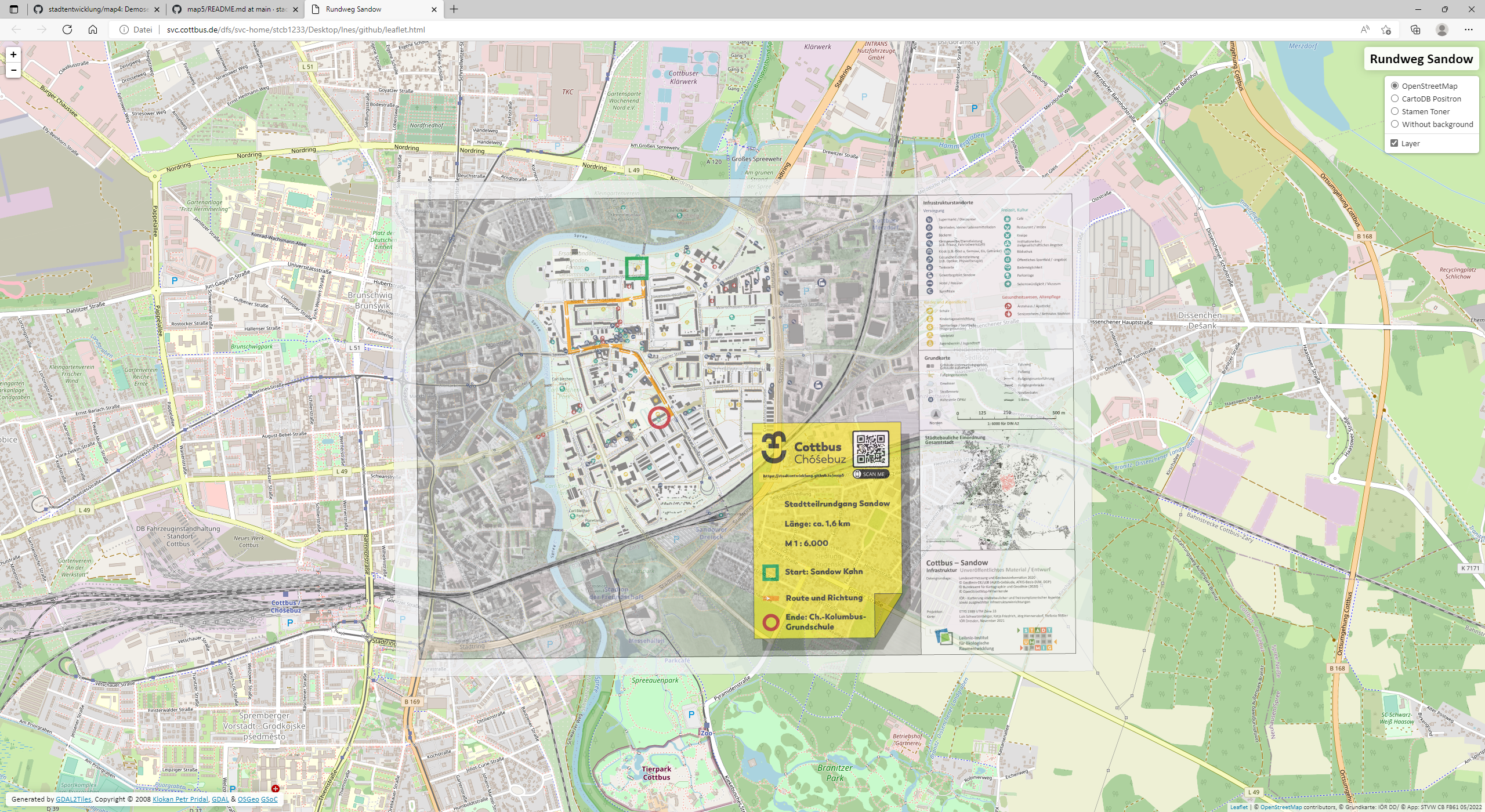
Über die Funktion gdal2tiles eine Leaflet.js-Map-App ausgegeben. In QGIS einen temorären Liniengeometrie-Layer angelegt und die Strecke für den Stadtteilrundgang erstellt. Den Layer als GPX gespeichert. Im Code der Leaflet-App den Pfad zum GPX eingefügt plus Details für mehr "Usebility": Ladeanzeige, Standortermittlung, Start- und Endpunktmarker, Layerbezeichnung und Sichtbarkeit angepasst... Copyrights bereits im gdal2tiles-Menü eingefügt.