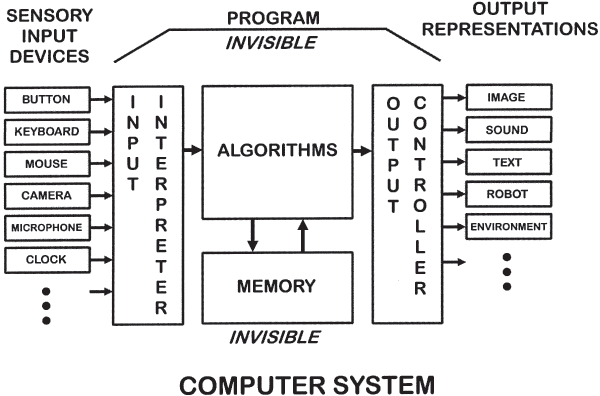
Jim Campbell’s Formula for Computer Art
Critical APIs
NYU ITP, Spring 2015
- Lauren McCarthy laurmccarthy@gmail.com
- Wednesdays 12:10-2:40, Room 445
- Office hours signup, Room 455
- Resident office hours signup
Links
Overview
An API allows a connection between two different applications. It can pass data and information, or provide access to modify or control the application itself. Though APIs are often thought of in terms of their functionality, they are never neutral. Expectations about why and how it might be used and who should be able to use it are embedded in the infrastructure of the system. This course will look critically at the structures of power and control inherent in APIs, and explore possibilities to subvert ideologies imposed by the technology. We will build applications that access various APIs, as well as design APIs of our own. Students will use Processing, as well as JavaScript for both server-side and client-side programming, covering tools such as JSON, OAuth, AJAX, node.js, p5.js, jQuery.
Central to the class is the idea that APIs are by nature future-oriented, providing an access point where we may reimagine and renegotiate the world we live in. The course will be project-based, complemented by shorter technical exercises, readings, and research. Experience with JavaScript is highly recommended.
Evaluation
Grades will be determined according to the following breakdown:
- Project 1 20%
- Project 2 20%
- Project 3 20%
- Participation and attendance 40%
Please see ITP's statement on Pass/Fail which states that a "Pass" is equivalent to an "A" or a "B" while anything less would be considered a "Fail". More than one absence will result in a fail.
The class will be a mix of seminar and studio:
Discussion
There will be a number of readings for this course. Each reading will be prepared by one pair of students, who will read in depth and present a ~5 minute overview. Things to include in your planning / presentation might include:
- Summary of main ideas.
- Links, images, or video of projects / products / things referenced in the reading.
- Other relevant things you've read, heard, or seen.
- Personal experiences.
Each pair should also prepare 1-2 questions for the class. The questions could be specific to your reading or relating all the readings together. After hearing the presentations, we will have a short group discussion around these questions.
On the days you are not presenting, you do not need to read all of each reading, but you need to read/scan enough to be able to participate in the class discussion.
See the discussion page for readings. Sign up for the reading you'd like to present by putting your name next to it.
Projects
The class will be based around three short projects, due every two weeks. The first two are more constrained, the last is more open-ended. You should feel free to think non-traditionally, projects can take any form. You may work together.
The technical workshops in the class will use JavaScript. You are welcome to use any language or tool for your work.
See the projects page for more information.
Syllabus
Part 1: Protocol and control
Week 1 (3/25)
- Intro and syllabus
- History and politics of APIs
- Survey: protocol and control
- Workshop 0: API shortcuts and alternatives
- Project 1 (DUE 4/8)
Week 2 (4/1)
- Discussion: protocol and control
- Workshop 1: accesssing APIs
Week 3 (4/8)
- Guest lecture Allison Burtch
- Review Project 1
- Survey: response and freedom
- Project 2 (DUE 4/22)
Part 2: Response and freedom
Week 4 (4/15)
- The Internet's Own Boy: The Story of Aaron Swartz
- Discussion: open web / access, tactical media, exploits, hacking
- Workshop 2: web scraping
Week 5 (4/22)
- Review Project 2
- Survey: networks
- Workshop 3: intro to Heroku and Express
- Project 3 (DUE 5/6)
Part 3: Networks
Week 6 (Friday 5/1, 3:20-5:50PM **CHANGE)
- Guest Workshop 3: create your own API
- Discussion: The Internet of Things and People
Week 7 (5/6)
- Review Project 3
- Wrap-up
Resources
JS basics - tutorial
- CodeAcademy: JavaScript
- How to learn JavaScript properly
- JavaScript the right way
- Code School
- JavaScript garden
- A re-introduction to JS by Mozilla
- JavaScript 101 from JQuery
- JavaScript: The Definitive Guide
- Eloquent JavaScript, Marijn Haverbeke
- Beginning JavaScript, Paul Wilton and Jeremy McPeak
- Learn-JS.org - especially the sections on functions, objects, and callbacks
- Learning Advanced JavaScript
- http://www.nyu.edu/lynda - lots of great tutorials here. Log in with your normal nyu net-id/password for full access.
- CodeAcademy
- Flat Iron School
- HTML & CSS book
- JavaScript book
APIs - tutorial
- APIs: Strategy Guide (O'Reilly)
- RESTful Web APIs (O'Reilly)
- codecademy APIs tutorials
- lynda.com: Effective Design of RESTful APIs
- lynda.com: Up and Running with Cloud Service APIs
- Scraping the web with node.js
Visualization tools
- d3.js - JS library for manipulating documents based on data, using HTML, SVG, and CSS
- p5.js - Processing reinterpreted for the web
- raphael.js - JS library for manipulating vector graphics for charts and viz
- dygraphs - JS charting library
- Vega - describe data visualizations in a JSON format, and generate interactive views using either HTML5 Canvas or SVG
- Gephi - interactive visualization and exploration platform for networks and complex systems
p5.js
Servi.js
General tools
- Github student developer pack - includes Digital Ocean $100 credit and more!
- Basic unix commands - We'll be using the command line regularly in this class. Nothing too fancy; just the basics. Get familiar, at the very least, with the commands
ls,cd, andmkdir. - Checking code: JSLint / JSHint
- Browser debugging: Chrome Developer Tools (tutorial) / Firebug (tutorial)
- Mobile debugging jsconsole.com
- Sharing code snippets (useful for asking questions): gist.github.com
- Critical Making, Garnet Hertz
APIs
- ProgrammableWeb
- http://en.wikipedia.org/wiki/List_of_open_APIs
- https://gist.github.com/afeld/4952991
- OpenWeatherMap - http://openweathermap.org/API
- NYTimes - http://developer.nytimes.com/
- The Guardian - http://www.theguardian.com/open-platform
- flickr - https://www.flickr.com/services/api/
- MTA - http://web.mta.info/developers/developer-data-terms.html#data
- Foursquare - https://developer.foursquare.com/
- Sunlight Foundation - http://sunlightfoundation.com/api/
- apievangelist.com/
- Museum APIs list