When looking to adopt a pet, it’s important to know that some animals are more overlooked than others.
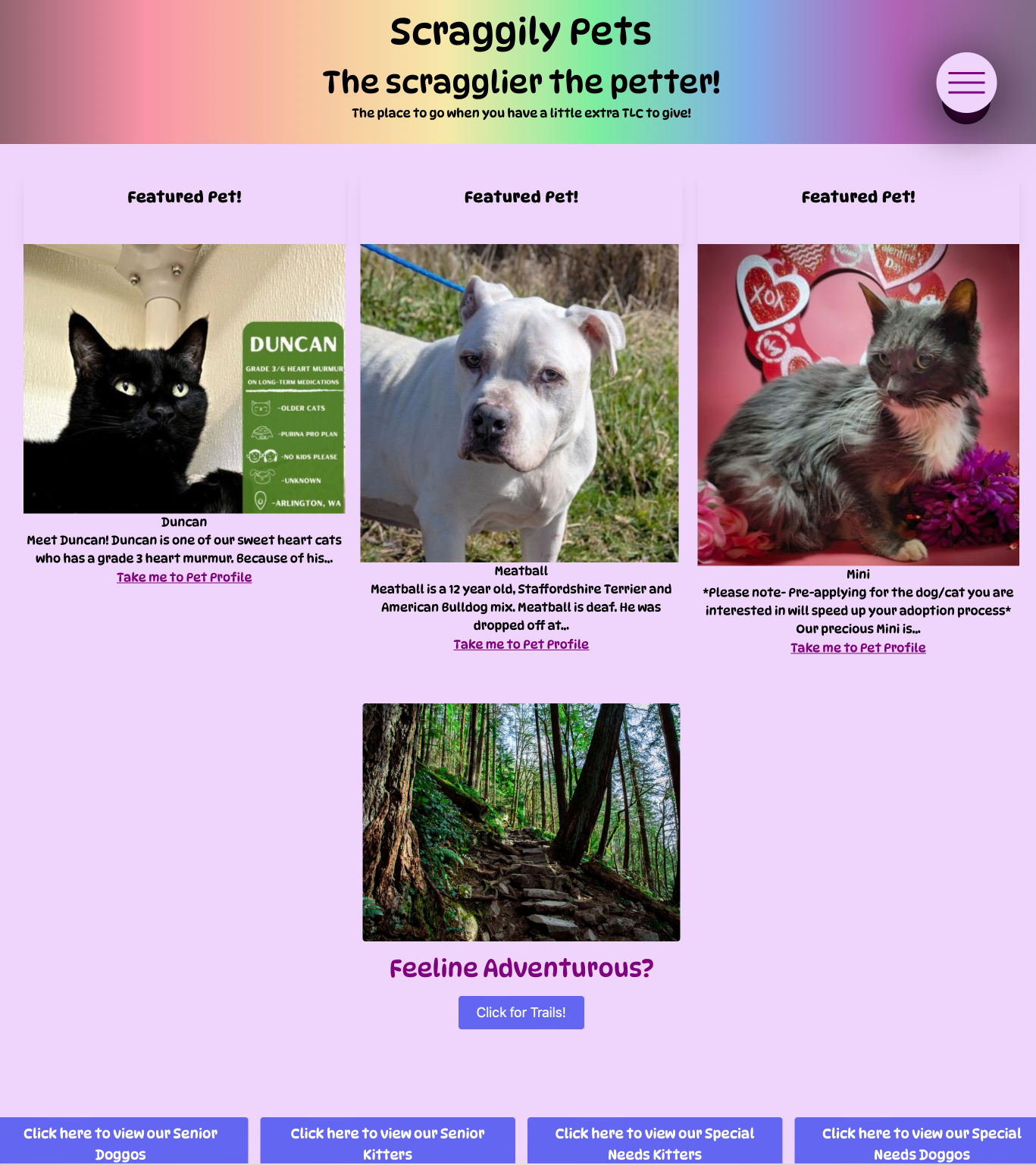
For Bootcamp Project 1, my group created a web app that uses Petfinder API to search for senior and special needs dogs/cats in the Seattle, WA area.
- 3 randomized Featured Pets cards will appear at page load. -User is able to follow link that opens in new tab to find pet's full Petfinder profile -Created by me
- The hamburger menu jumps to corresponding page section -All CSS created by teammate
- The "Feeline Lucky" button randomizes a WA state National Forest hiking trail -Linked by teammate. Opens in new tab
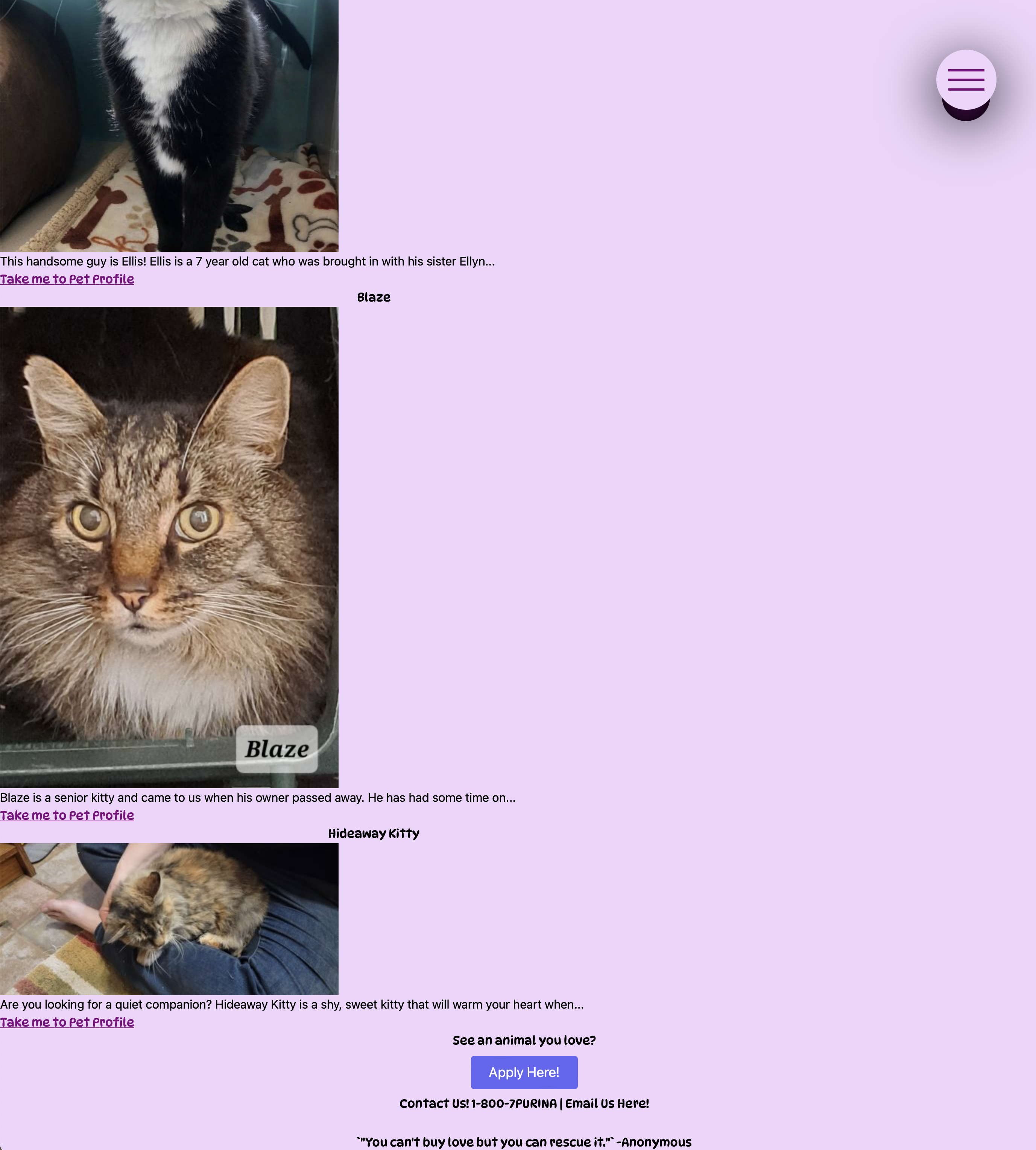
- The Senior Dog/Cat and Special Needs Dog/Cat Search buttons return a randomized list of 20 adoptable pets in the area, including their name, bio, and profile photo -Opens in new tab -Created by me
- The Contact Us button that links to Petfinder’s info page on new tab -Created by teammate
Along with HTML, CSS and Vanilla Javascript for site design, we also utilized:
- Petfinder API: https://www.petfinder.com/developers/v2/docs/
- National Parks Service API: https://www.nps.gov/subjects/developer/api-documentation.htm
- Tailwind CSS Framework: https://tailwindcss.com/
Would like to:
- Expand into other cities and states with a user input search button function
- Offer the ability to narrow search to a specific age, physical trait, or medical condition
For example:
- A potential adopter who’s home is already equipped for a pet that uses a wheelchair
- A potential adopter that has experience caring for blind pets, or is comfortable giving daily shots/pills
- A search button to feature pets that have been at shelters the longest
- Would like the featured pet section to be a carousel to showcase more animals
- Change CSS and Mobile view/responsive experience
Heather H. GitHub: https://github.com/miss-heather
Cody T. GitHub: https://github.com/codyt93
Deployed Page: https://nastasiasisco.github.io/scraggily-pets/