The motivation behind creating this extension stemmed from my experience using various frontend frameworks. I found it frustrating to juggle multiple extensions, each in a separate tab, with its own layout and UI. This was especially true for a polyglot project (React/Svelte) I was working on.
I wanted a single extension that could provide a unified view of the application state, regardless of the frontend library used. Something that could be easily extended to support new libraries and provide a consistent experience across all of them.
So, I decided to develop a proof-of-concept. As things progressed, it became the basis for my CS Master's thesis and StateViz was born.
- Multi-Library Support: Inspect web applications built with different libraries, including those using multiple libraries simultaneously.
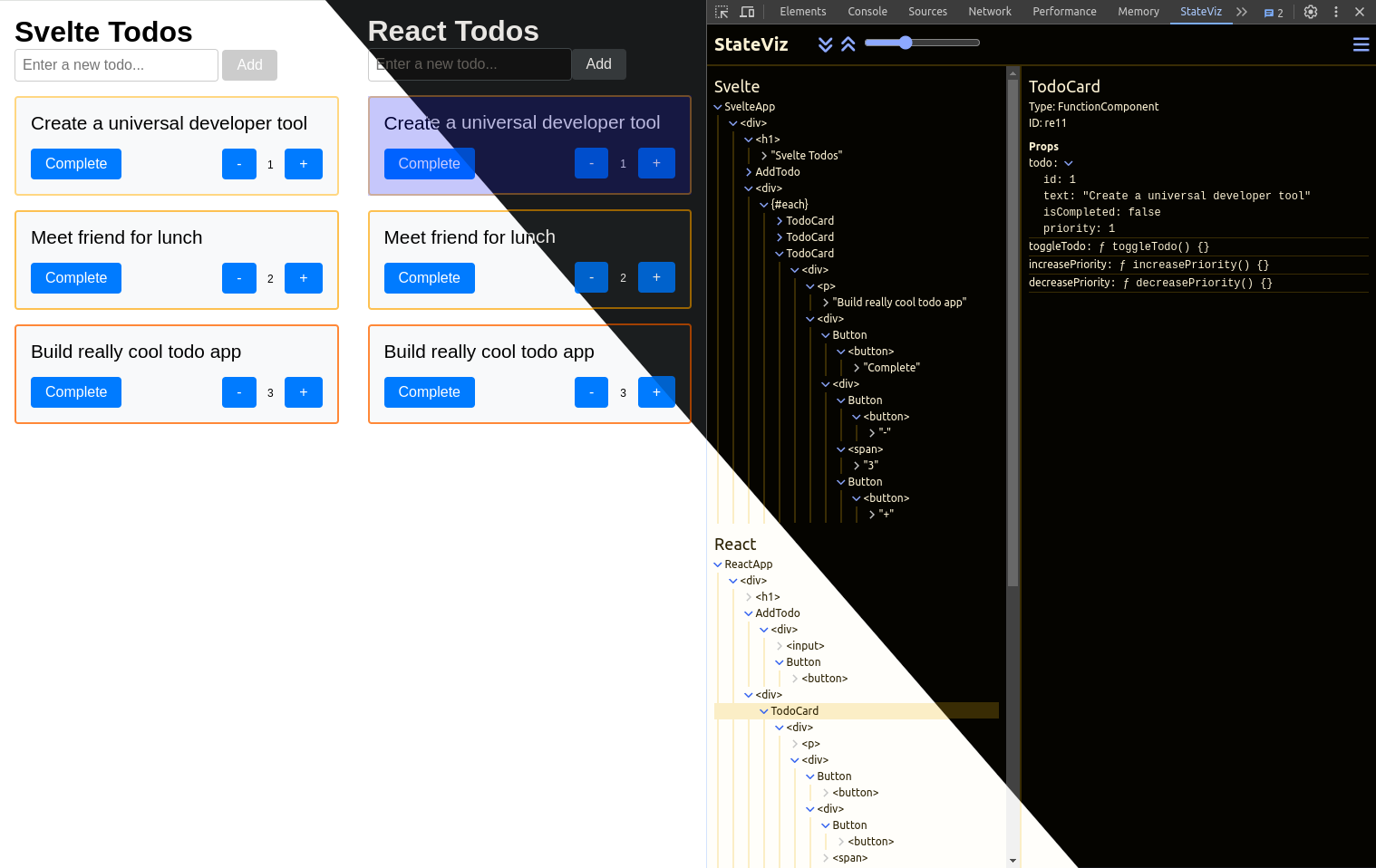
- App Structure Visualization: Visualize the structure of your application, including components, DOM elements, and library-specific elements like Svelte blocks.
- Real-Time Data Inspection: Inspect component data in real-time, including props, state, and library-specific details like contexts and hooks for React.
- Element Filters: Use filters to display only the elements you are interested in.
- DOM Element Highlighting: Efficiently highlight DOM elements corresponding to selected tree nodes.
- Light and Dark Mode: Choose between light and dark themes for a comfortable user experience in any lighting condition.
... and more to come!
- The extension is compatible with Svelte version
4.0.0and above. - In order to use this extension to analyze Svelte applications, you need to build the application with the
devoption set totrue.
- The extension is compatible with React version
16.0.0and above.
The extension is available on the Chrome Web Store.
- Install it from here.
- Open the developer tools in any tab that runs a supported frontend library application.
- Click on the StateViz tab in the developer tools to start using the extension.
- Clone the repository:
git clone https://github.com/steciuk/StateViz.git- Move to the extension directory:
cd StateViz/extension- Install dependencies:
npm install- Build the extension:
npm run build-
Load the extension in Chrome.
- Open Chrome and navigate to
chrome://extensions. - Enable Developer mode.
- Click on
Load unpackedand select thedistdirectory inside theextensiondirectory.
- Open Chrome and navigate to
-
Open the developer tools in any tab that runs a supported frontend library application.
-
Click on the StateViz tab in the developer tools to start using the extension.
To run the tests, use the following command in the extension directory:
npm run testIn test-apps directory, you will find a collection of example applications designed to help you test and explore the capabilities of the extension.
To run any of the example applications, navigate to the desired directory and:
- Install dependencies:
npm install- Start the development server:
npm run dev- Open the application in your browser.
- Use the extension to inspect the application.
See the issues tab for planned features and improvements.
This project is licensed under the MIT License - see the LICENSE file for details.
Current extension logo made by Tanvir Islam.
The thesis document can be found here. It provides a detailed overview of the extension, its architecture, and the technologies used to build it. It also includes a comprehensive evaluation of the extension's performance and usability. Unfortunately, the document is only available in Polish, but in the future, I plan to provide an English GPTranslated version.
The thesis was defended with a grade 5.0/5.0 and awarded the distinction on 27th June 2024 at the Faculty of Electronics and Information Technology, Warsaw University of Technology.
This paper delves into the complex realm of integrating developer tools with modern frontend libraries, culminating in the creation of a versatile tool aimed at analyzing structure and data flow between components in web applications.
A thorough examination of existing solutions identified essential features for the new tool, leading to its implementation as a browser extension aligned with established requirements.
By delving into the inner workings of React and Svelte libraries, representing different approaches to state management in web applications, a universal tool architecture was devised, prioritizing performance, flexibility, and extensibility to accommodate additional libraries.
The analysis of React Developer Tools, a prominent browser extension, provided valuable insights into established design practices, patterns, and architecture methodologies. Leveraging these insights, an efficient communication system was implemented, facilitating seamless interaction between the extension's components and web applications.
Overcoming unforeseen challenges during the project led to bug fixes in an open-source unit testing library used for Chrome extensions, as well as the creation and release of a new library enhancing the capabilities of the Vite web application building tool.
Thorough testing and comparison with existing extensions confirmed the developed solution's stability, performance, and adaptability while highlighting areas for further development and enhancement.
This paper offers a comprehensive overview of designing and implementing a browser extension for developer tools, setting the stage for future research and innovation in supporting the web application development process.
Keywords: React, Svelte, developer tools, universal browser extensions, application state analysis, Vite, React Developer Tools, Chrome Extension API
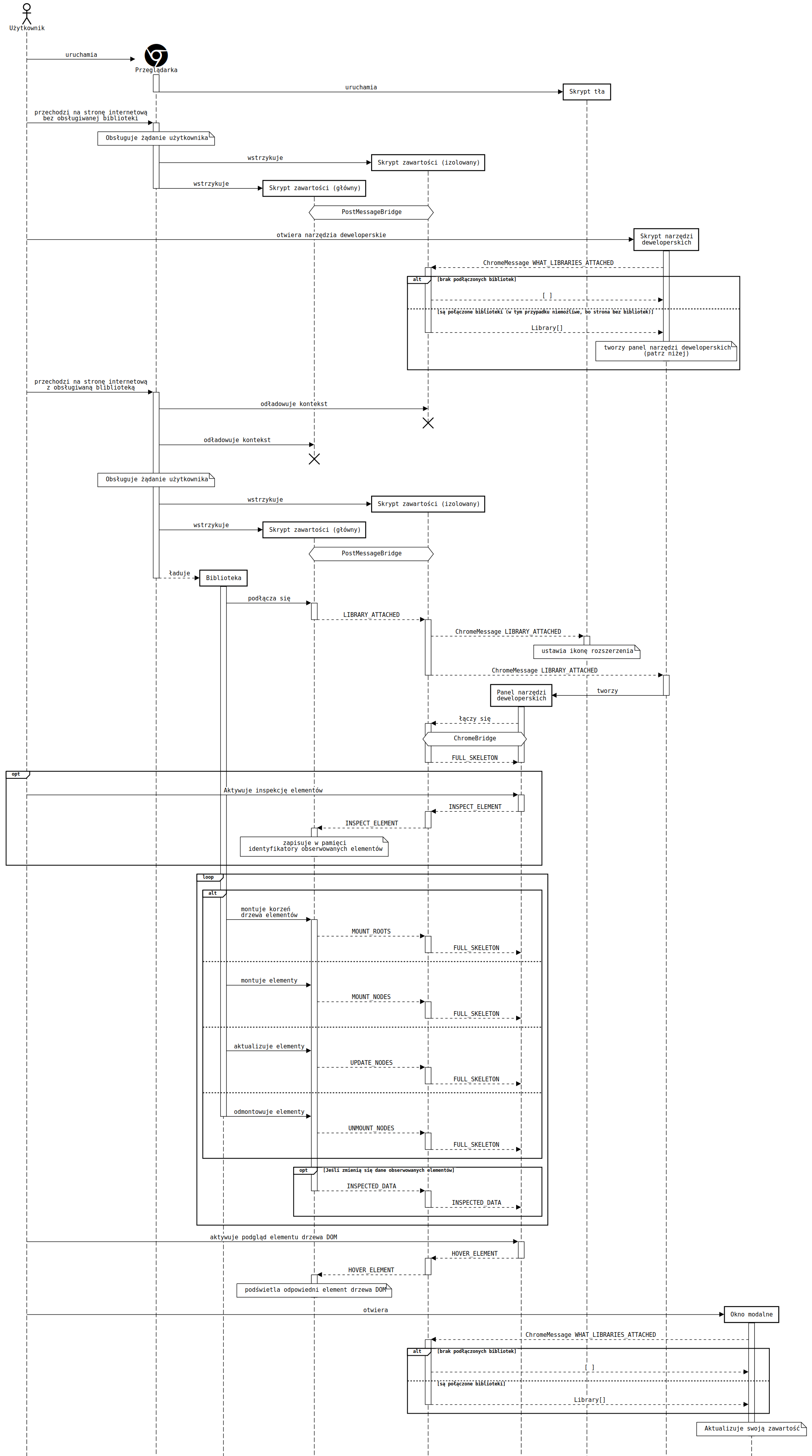
Below you can find a UML diagram from the thesis document, illustrating the communication between the extension components and the inspected web application, as it may be useful for understanding the extension's architecture.