A simple, small, Markdown powered blog engine for personal sites & portfolios, made with Laravel.
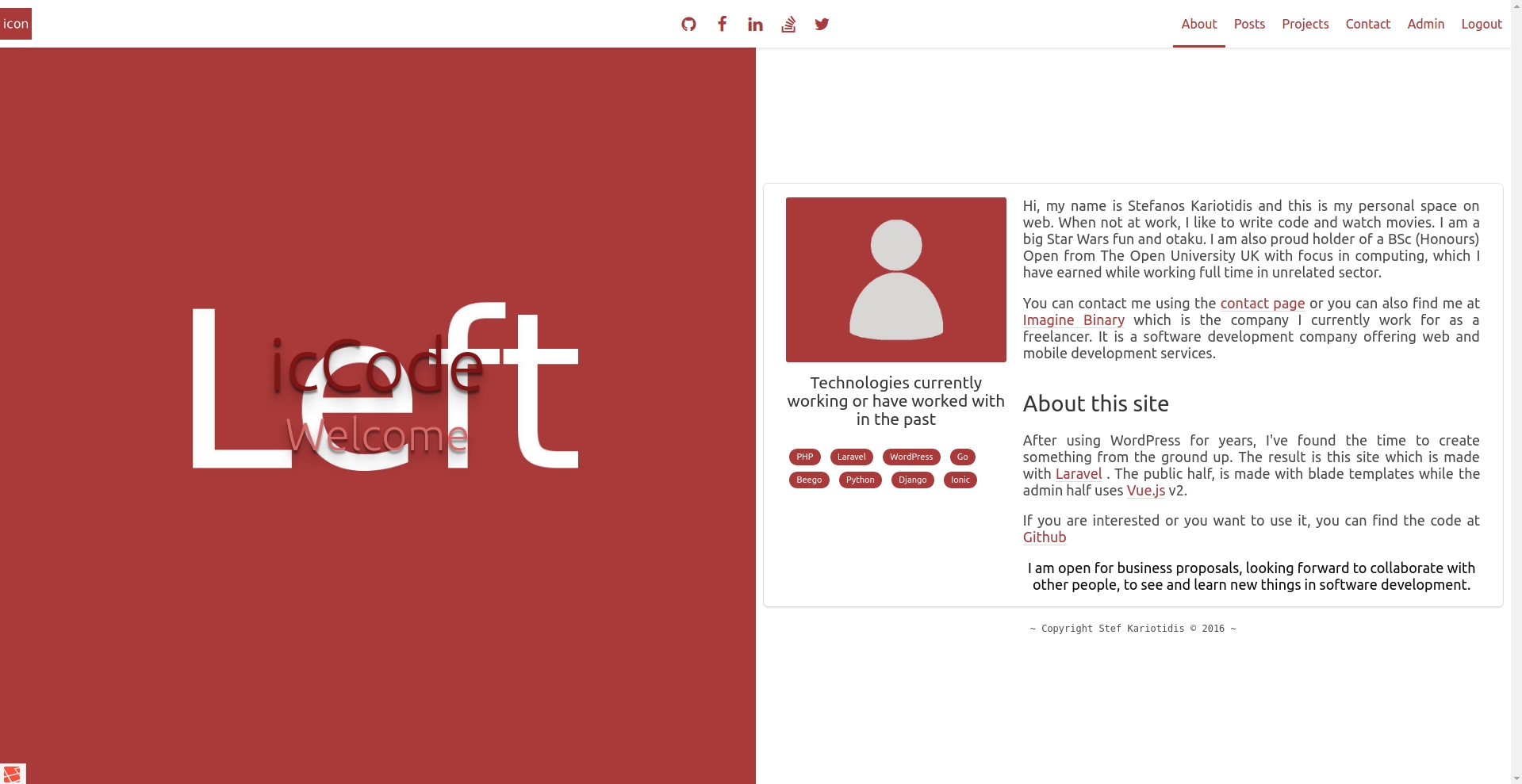
Check https://stefk.me
- Blog posts types
- Portfolio posts types
- Tags
- Google Analytics integration
- Disqus commenting system integration
- Contact form SMTP mail
- Google Recaptcha form protection
- Micro data ready for posts, read here
The frontend is built with Laravel's blade templates, while the backend is built using Vue.
See .env.example for relevant data (Email settings, user info, site URL, etc)
and copy them into .env file.
Go to blog/config/app.php and comment out the following:
App\Providers\SettingsProvider::class, in providers
'Settings' => App\Providers\SettingsProvider::class, in aliases
run php artisan migrate
There is no user registration, user is being created with php artisan db:seed
based on the info typed into .env file.
In application's backend you can change user's info, password, etc.
Visit example.com/admin to login to backend
Inside blog/public/img/ directory you will find:
left.jpgthe image for the landing pageme.jpgthe image of you for the landing pageicon.pngthe image used in navbar and as favicon
replace them with yours.