Frontend Mentor - Calculator app
Table of contents
Overview
Intro
Hello! This is my solution to Calculator app - Frontend Mentor. It is a simple calculator app with basic math functions and theme toggle with a customizable widget. You can use both the keyboard and the mouse to enter data into the calculator. Of the things that are invisible at first glance, the calculator returns a error message after the user divides by zero and also after you calculate one result you can click/input equal button again and it will perform same operation again. For example 2+2=4 and another click will be 6 since result our previous equation was 4 and our last input was 2 so 4+2=6. It was one of the most enjoyable challenges I have done so far. When I saw that challenge requires a change theme I decided to add another functionality which is extra "custom" theme where the user can edit freely colors in theme modal. Many times, when I finished a certain function, I had an idea with another one, and I had a lot of fun doing it. Honestly, It took me more time to made this custom modal than the calculator itself - which itself was a good javascript challenge as well.
⭐Featured solution in Vol. 55 of the Frontend Mentor Newsletter.
The challenge
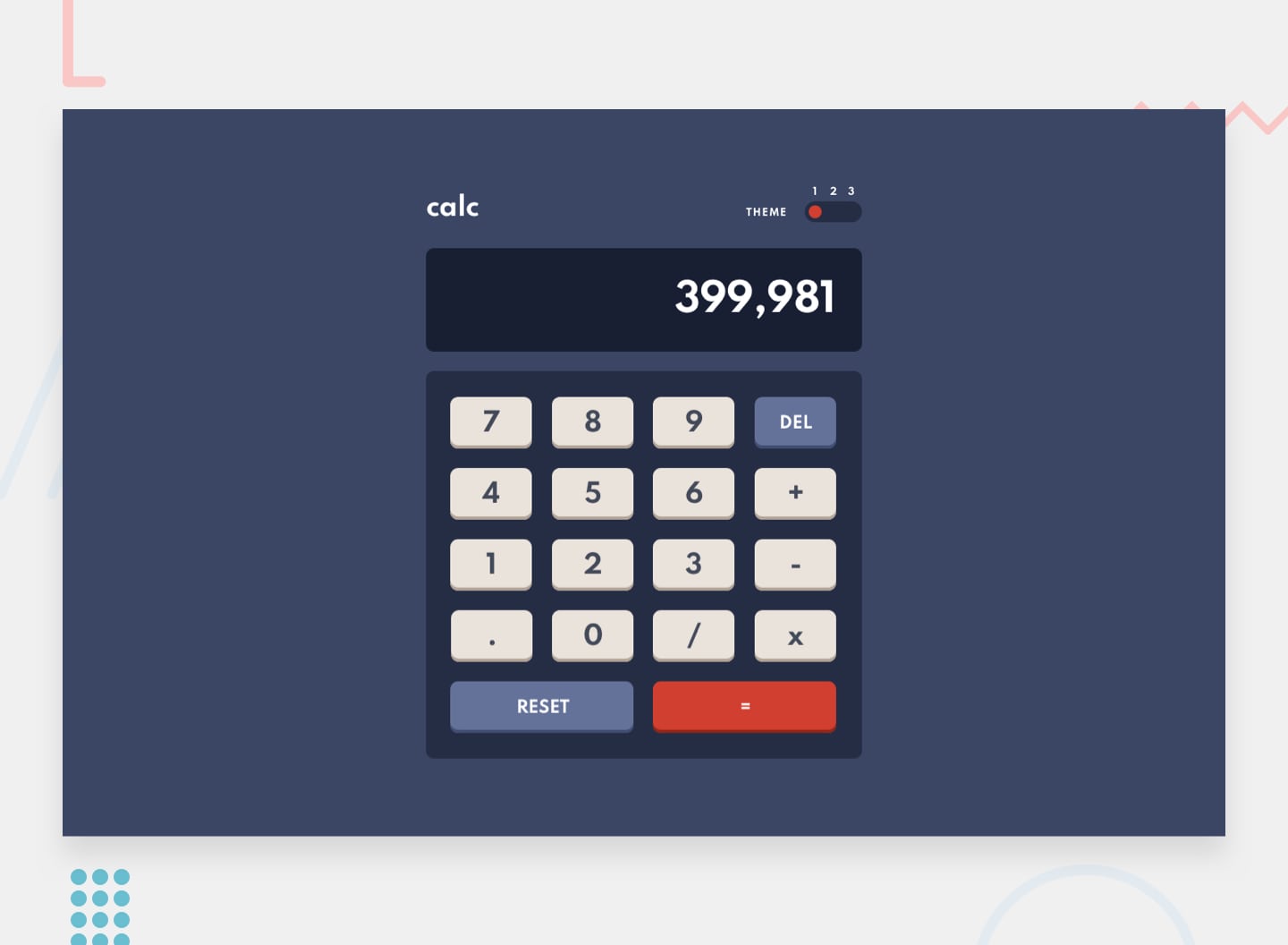
Your challenge is to build out this calculator app and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- See the size of the elements adjust based on their device's screen size
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using prefers-color-scheme and have any additional changes saved in the browser
Links
- LIVE PREVIEW to check my solution.
- Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
My process
Built with
- Webpack
- SCSS
- BEM methodology
- Mobile first
- Semantic HTML5 markup
- JavaScript
- Flexbox
- Grid
- vanilla-picker library
Features
- Added customizable settings for 4th theme. User selected colors are saved in Local Storage so the settings are saved and loaded when the user will come back to the site. The user can set 13 options, but doesn't have to change all of them, he can only change those that interest him. To get the color from user I used vanilla-picker library which creates a color palette from which to choose. Palette always show current set color of element you want to change so it is easy to adjust colors back and forth without searching for that color again.
- Added prefers-color-scheme CSS media feature which is used to detect if the user has requested a light or dark color theme and save it to Local Storage. I made it with window interface
matchMedia()method. It returns a newMediaQueryList objectthat can then be used to determine if the document matches the media query string. In this case prefers-color-scheme. - Implemented focus trap inside modal to make it ADA compliant. Focus trap in short prevent our focus go outside the modal once the modal is opened.
- While displaying the result, I used
toLocaleString()method to return a string with a language-sensitive representation of this number. In short it convert 3500 to 3,500 if in U.S. - I tried to make my comments more readable and transparent. For this purpose, I used JavaScript description comments which are equivalent to Python docstring. If you precede your function definitions with a description comment, VSCode will pick it up and include it as a tooltip. It’s like having MDN right there in your editor.
- I used
object literalsinstead ofif statementin several cases. Shortly, we have an object where the keys are the conditions and the values are the responses. Then we can use the square bracket notation to select the correct value of the object from the argument passed in. This looks clean and I will definitely continue to use this. :focus-visiblepseudo class. This selector only indicate focus when it is helpful to the user - such as in cases where the user interacts with the page via a keyboard or some other non-pointing device. It isn't supported by Safari yet, but there is simple workaround.