Website: http://stefanvangastel.nl/feedbackitdemo/
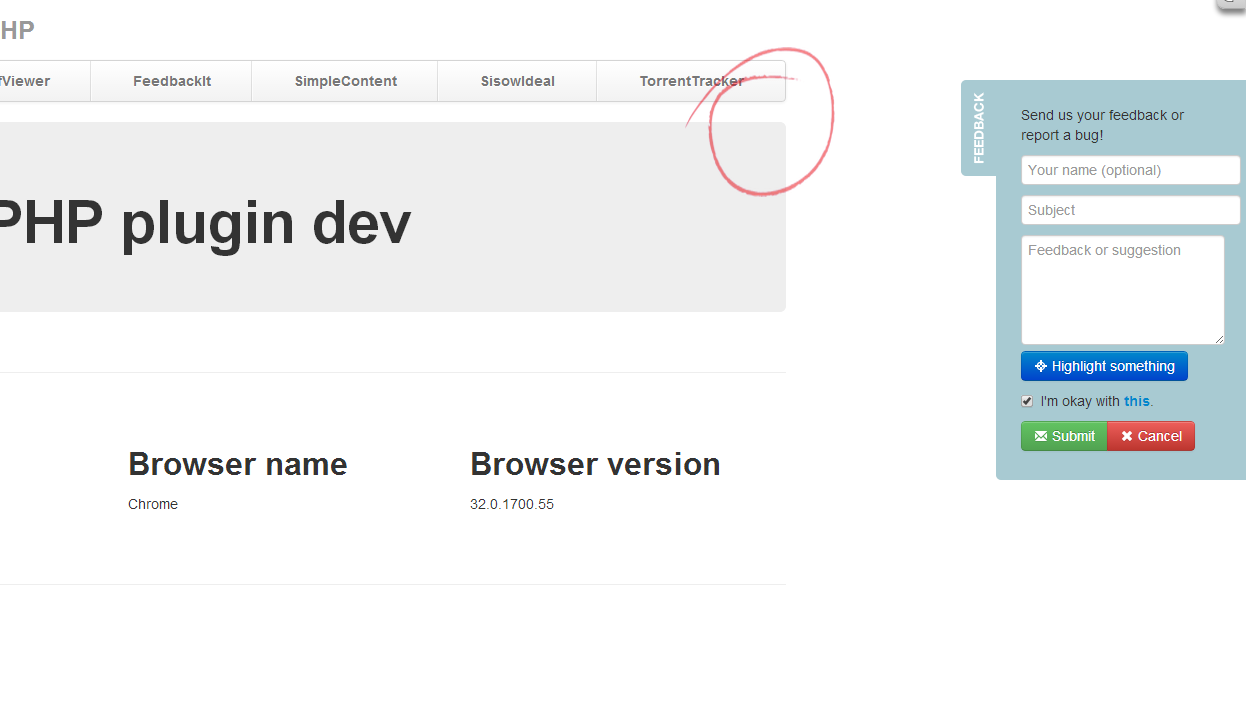
## IntroThis CakePHP plugin provides a static feedback tab on the side of the screen that enables website visitor to submit feedback or bugreports. Features pure client-side screenshot function including user-placed highlight / accent.
Currently saves the following on form submit:
- Name of sender (optional, can work with AuthComponent)
- E-mail of sender (optional)
- Subject
- Message
- Current URL
- Screenshot of body DOM element
- Browser and browser version
- User OS flavor
- Filesystem
- Mantis Bugtracker
- GitHub (repo issues)
- Bitbucket (repo issues)
- Jira
- Redmine
This plugin is CakePHP Security component compatible.
Required:
Optional:
- Bootstrap (Bootstrap 2 and 3 compatible)
Includes:
## Installation and Setup-
Check out a copy of the FeedbackIt CakePHP plugin from the repository using Git :
git clone http://github.com/stefanvangastel/CakePHP-FeedbackIt.gitor download the archive from Github:
https://github.com/stefanvangastel/CakePHP-FeedbackIt/archive/master.zipYou must place the FeedbackIt CakePHP plugin within your CakePHP 2.x app/Plugin directory.
or load it with composer:
"stefanvangastel/feedback-it": "dev-master" -
Load the plugin in app/Config/bootstrap.php:
CakePlugin::load('FeedbackIt'); -
Copy the default feedbackit-config file:
Copy
../app/Plugin/FeedbackIt/Config/feedbackit-config.php.defaultto../app/Plugin/FeedbackIt/Config/feedbackit-config.phpAnd adjust it to your needs.
-
Use the feedbackbar element in a view or layout to place the feedback tab on that (or those) pages. It doesn't matter where you place the following line since it uses absolute DOM element positioning.
<?php echo $this->element('FeedbackIt.feedbackbar');?>
To testdrive this puppy; http://stefanvangastel.nl/feedbackitdemo/
## Examples
End
