Custom Renderer for marked allowing for printing Markdown to the Terminal. Supports pretty tables, syntax highlighting for javascript, and overriding all colors and styles.
Could for instance be used to print usage information.
npm install marked marked-terminalvar marked = require('marked');
var TerminalRenderer = require('marked-terminal');
marked.setOptions({
// Define custom renderer
renderer: new TerminalRenderer()
});
// Show the parsed data
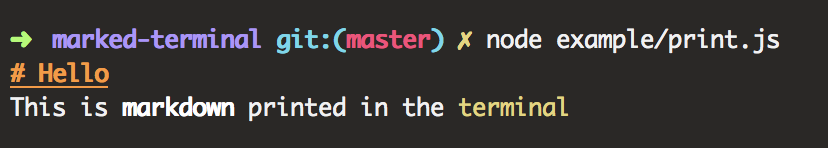
console.log(marked('# Hello \n This is **markdown** printed in the `terminal`'));This will produce the following:
Also have support for syntax highlighting using cardinal.
You can override highlight defaults by passing in settings as the second argument for TerminalRenderer,
or you can create a .cardinalrc as defined in the cardinal README.
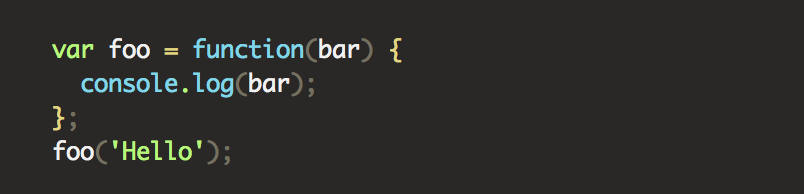
Having the following markdown input:
```js
var foo = function(bar) {
console.log(bar);
};
foo('Hello');
```
...we will convert it into terminal format:
// Show the parsed data
console.log(marked(exampleSource));This will produce the following:
Constructur: new TerminalRenderer([options][, highlightOptions])
Optional Used to override default styling.
Default values are:
var defaultOptions = {
// Colors
code: chalk.yellow,
blockquote: chalk.gray.italic,
html: chalk.gray,
heading: chalk.green.bold,
firstHeading: chalk.magenta.underline.bold,
hr: chalk.reset,
listitem: chalk.reset,
table: chalk.reset,
paragraph: chalk.reset,
strong: chalk.bold,
em: chalk.italic,
codespan: chalk.yellow,
del: chalk.dim.gray.strikethrough,
link: chalk.blue,
href: chalk.blue.underline,
// Formats the bulletpoints and numbers for lists
list: function (body, ordered) {/* ... */},
// Reflow and print-out width
width: 80, // only applicable when reflow is true
reflowText: false,
// Should it prefix headers?
showSectionPrefix: true,
// Whether or not to undo marked escaping
// of enitities (" -> " etc)
unescape: true,
// Whether or not to show emojis
emoji: true,
// Options passed to cli-table3
tableOptions: {},
// The size of tabs in number of spaces or as tab characters
tab: 3 // examples: 4, 2, \t, \t\t
image: function (href, title, text) {} // function for overriding the default image handling.
};marked.setOptions({
renderer: new TerminalRenderer({
codespan: chalk.underline.magenta,
})
});Options passed into cardinal. See readme there to see what options to pass.
See more examples
- ink-markdown - Markdown component for Ink