A topology visualization plugin for Netbox powered by NextUI Toolkit. Netbox v2.8.0+ is required.
The Plugin currently requires a manual installation.
The source code is available on GitHub.
General installation steps and considerations follow the official guidelines.
Download and install the package. Assuming you use a Virtual Environment for Netbox:
$ git clone https://github.com/iDebugAll/nextbox-ui-plugin
$ cd nextbox-ui-plugin
$ source /opt/netbox/venv/bin/activate
(venv) $ pip3 install .
To ensure NextBox UI plugin is automatically re-installed during future upgrades, create a file named local_requirements.txt (if not already existing) in the NetBox root directory (alongside requirements.txt) and list the nextbox-ui-plugin package:
# echo nextbox-ui-plugin >> local_requirements.txt
In a global Netbox configuration.py configuration file, update or add PLUGINS parameter:
PLUGINS = [
'nextbox_ui_plugin',
]Optionally, update a PLUGINS_CONFIG parameter in configuration.py to rewrite default plugin behavior:
#PLUGINS_CONFIG = {
# 'nextbox_ui_plugin': {
# 'layers_sort_order': (
# ADD YOUR SETTINGS HERE
# layer_sort_order is a tuple
# ),
# 'icon_model_map': {
# ADD YOUR SETTINGS HERE
# icon_model_map is a dict
# },
# }
#}By default, the Plugin orders devices on a visualized topology based their roles in Netbox device attributes.
This order may be controlled by 'layers_sort_order' parameter. Default sort order includes most commonly used naming conventions:
(
'undefined',
'outside',
'border',
'edge',
'edge-switch',
'edge-router',
'core',
'core-router',
'core-switch',
'distribution',
'distribution-router',
'distribution-switch',
'leaf',
'spine',
'access',
'access-switch',
)
By default, the Plugin automatically tries to identify the device icon type based on following logic:
- 'icon_{icon_type}' tag in the Netbox Device tags. Assign a tag to the device to manually control the displayed icon type (e.g. 'icon_router' or 'icon_switch'). Supported icon types:
{
'switch',
'router',
'firewall',
'wlc',
'unknown',
'server',
'phone',
'nexus5000',
'ipphone',
'host',
'camera',
'accesspoint',
'groups',
'groupm',
'groupl',
'cloud',
'unlinked',
'hostgroup',
'wirelesshost',
}
- If no valid 'icon_{icon_type}' tags found, the Plugin checks the default icon to device_type mapping. You can control this behavior with 'icon_model_map' dict. The Plugin checks for substring in a full device_type attribute. Default mapping:
{
'CSR1000V': 'router',
'Nexus': 'switch',
'IOSXRv': 'router',
'IOSv': 'switch',
'2901': 'router',
'2911': 'router',
'2921': 'router',
'2951': 'router',
'4321': 'router',
'4331': 'router',
'4351': 'router',
'4421': 'router',
'4431': 'router',
'4451': 'router',
'2960': 'switch',
'3750': 'switch',
'3850': 'switch',
'ASA': 'firewall',
}
Keys are searched substrings. Keys should be valid icon types as listed above.
- Default value is 'unknown' (renders as a question mark icon).
The Plugin contains static files for topology visualization. They should be served directly by the HTTP frontend. In order to collect them from the package to the Netbox static root directory use the following command:
(venv) $ cd /opt/netbox/netbox/
(venv) $ python3 manage.py collectstatic
Restart the WSGI service to apply changes:
sudo systemctl restart netbox
The Plugin may be installed in a Netbox Docker deployment.
The package contains a Dockerfile for Netbox-Community Docker extension. Latest-LDAP version is used by default as a source.
Download the Plugin and build from source:
$ git clone https://github.com/iDebugAll/nextbox-ui-plugin
$ cd nextbox-ui-plugin
$ docker build -t netbox-custom .
Update a netbox image name in docker-compose.yml in a Netbox Community Docker project root:
services:
netbox: &netbox
image: netbox-custom:latestUpdate a configuration.py. It is stored in netbox-docker/configuration/ by default. Update or add PLUGINS parameter and PLUGINS_CONFIG parameter as described above.
Rebuild the running docker containers:
$ cd netbox-docker
$ docker-compose down
$ docker-compose up -d
Netbox Community Docker setup performs static files collection on every startup. No manual actions required.
Once installed and initialized, the Plugin runs on a backend. It currently supports topology visualization for Netbox Sites. Only direct Cables between the Devices are currently supported for links visualization. Devices without any connections are displayed on the topology.
Site topology visualization may be accessed in two different ways:
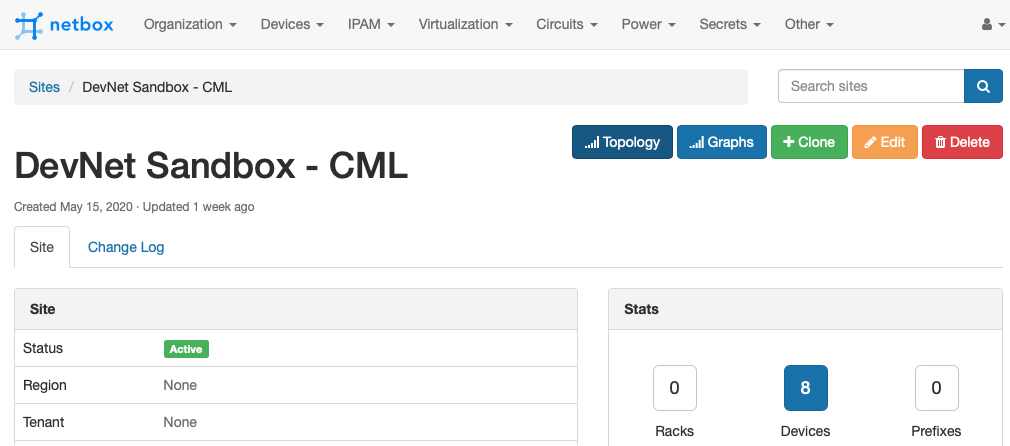
- By clicking a custom plugin Topology button on a Site page.
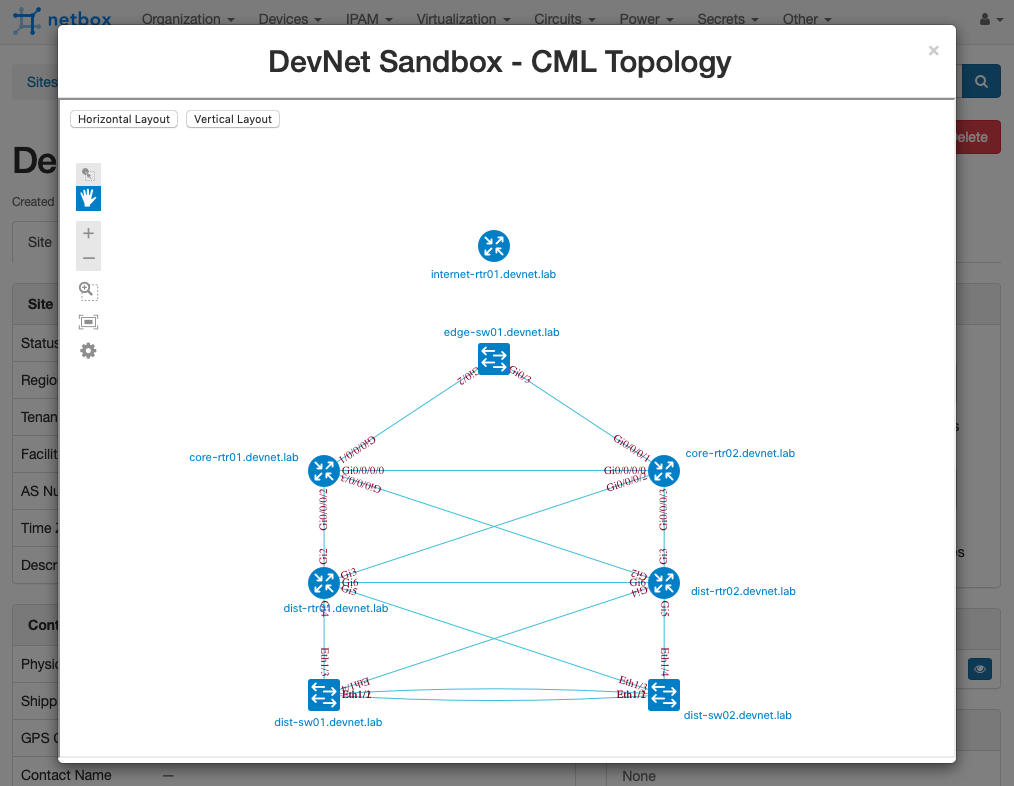
 The topology visualization will open in a pop-up window:
The topology visualization will open in a pop-up window:
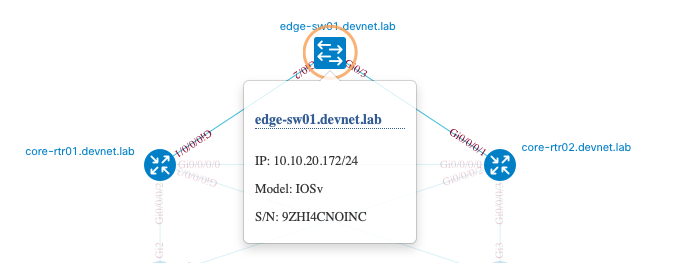
 Nodes are dragable and clickable:
Nodes are dragable and clickable:
 You can switch between vertical and horizontal layers sort order back and forth. Default is vertical.
You can switch between vertical and horizontal layers sort order back and forth. Default is vertical. - Directly via /plugins/nextbox-ui/site_topology/{site_id}. This is helpful in case if you need an embedded topology frame on some of your side resources.
The Plugin requires the following user permissions in order to access topology view:
- dcim | site | Can read site
- dcim | device | Can view device
- dcim | cable | Can view cable