PuppiGram is a clone of instagram. Its focus is users sharing photos of their beloved pets, and other pet photos they like. At this time it only allows sharing photos and commenting. Likes, profile page, and direct messaging is to come in the near future.
PuppiGram stores all photos on an aws photo bucket. This allows users to not only be restricted to posting photo links. Users can directly submit a photo from their local device library.
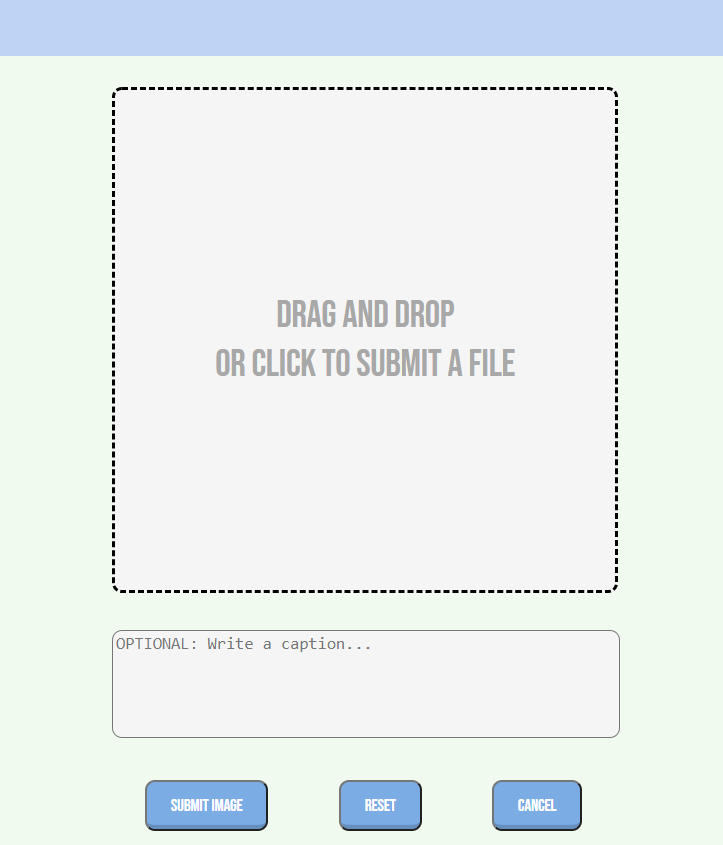
Created a drop-in box so users can drop photos directly to the website and post it.
Using flask, created multiple back end with a forms serving as error handlers. when editing an image, if the caption was only edited, then an PUT method is executed. If the image and caption was changed, then a PATCH method is executed instead. The PUT method did not interact with aws unlike the PATCH method.
Part of code is shown below:
elif request.method == 'PUT': # not submitting to aws
form = ImageEditForm()
form['csrf_token'].data = request.cookies['csrf_token']
if form.validate_on_submit():
data = form.data
# image.image = data['image']
image.caption = data['caption']
db.session.commit()
return image.to_dict()
else:
return {'errors':form.errors}, 500
elif request.method == 'PATCH': # submits to aws
form = ImageCreateForm()
form['csrf_token'].data = request.cookies['csrf_token']
if form.validate_on_submit():
data = form.data
file = data['image']
file_url = upload_file_to_s3(file, Config.S3_BUCKET)
image.image = file_url,
image.caption = data['caption']
db.session.commit()
return image.to_dict()
else:
return {'errors':form.errors}, 500-
Clone this repository (only this branch)
git clone https://github.com/steffano2021/puppiGram.git
-
Install dependencies
pipenv install --dev -r dev-requirements.txt && pipenv install -r requirements.txt -
Create a .env file based on the example with proper settings for your development environment
-
Setup your PostgreSQL user, password and database and make sure it matches your .env file
-
Get into your pipenv, migrate your database, seed your database, and run your flask app
pipenv shell
flask db upgrade
flask seed all
flask run
-
To run the React App in development, checkout the README inside the
react-appdirectory.
IMPORTANT! If you add any python dependencies to your pipfiles, you'll need to regenerate your requirements.txt before deployment. You can do this by running:
pipenv lock -r > requirements.txtALSO IMPORTANT! psycopg2-binary MUST remain a dev dependency because you can't install it on apline-linux. There is a layer in the Dockerfile that will install psycopg2 (not binary) for us.
-
Before you deploy, don't forget to run the following command in order to ensure that your production environment has all of your up-to-date dependencies. You only have to run this command when you have installed new Python packages since your last deployment, but if you aren't sure, it won't hurt to run it again.
pipenv lock -r > requirements.txt -
Create a new project on Heroku
-
Under Resources click "Find more add-ons" and add the add on called "Heroku Postgres"
-
Install the Heroku CLI
-
Run
heroku login
-
Login to the heroku container registry
heroku container:login
-
Update the
REACT_APP_BASE_URLvariable in the Dockerfile. This should be the full URL of your Heroku app: i.e. "https://flask-react-aa.herokuapp.com" -
Push your docker container to heroku from the root directory of your project. (If you are using an M1 mac, follow these steps below instead, then continue on to step 9.) This will build the Dockerfile and push the image to your heroku container registry.
heroku container:push web -a {NAME_OF_HEROKU_APP} -
Release your docker container to heroku
heroku container:release web -a {NAME_OF_HEROKU_APP} -
set up your database
heroku run -a {NAME_OF_HEROKU_APP} flask db upgrade heroku run -a {NAME_OF_HEROKU_APP} flask seed all -
Under Settings find "Config Vars" and add any additional/secret .env variables.
-
profit
(Replaces Step 8)
-
Build image with linux platform for heroku servers. Replace {NAME_OF_HEROKU_APP} with your own tag:
docker buildx build --platform linux/amd64 -t {NAME_OF_HEROKU_APP} . -
Tag your app with the url for your apps registry. Make sure to use the name of your Heroku app in the url and tag name:
docker tag {NAME_OF_HEROKU_APP} registry.heroku.com/{NAME_OF_HEROKU_APP}/web -
Use docker to push the image to the Heroku container registry:
docker push registry.heroku.com/{NAME_OF_HEROKU_APP}/web