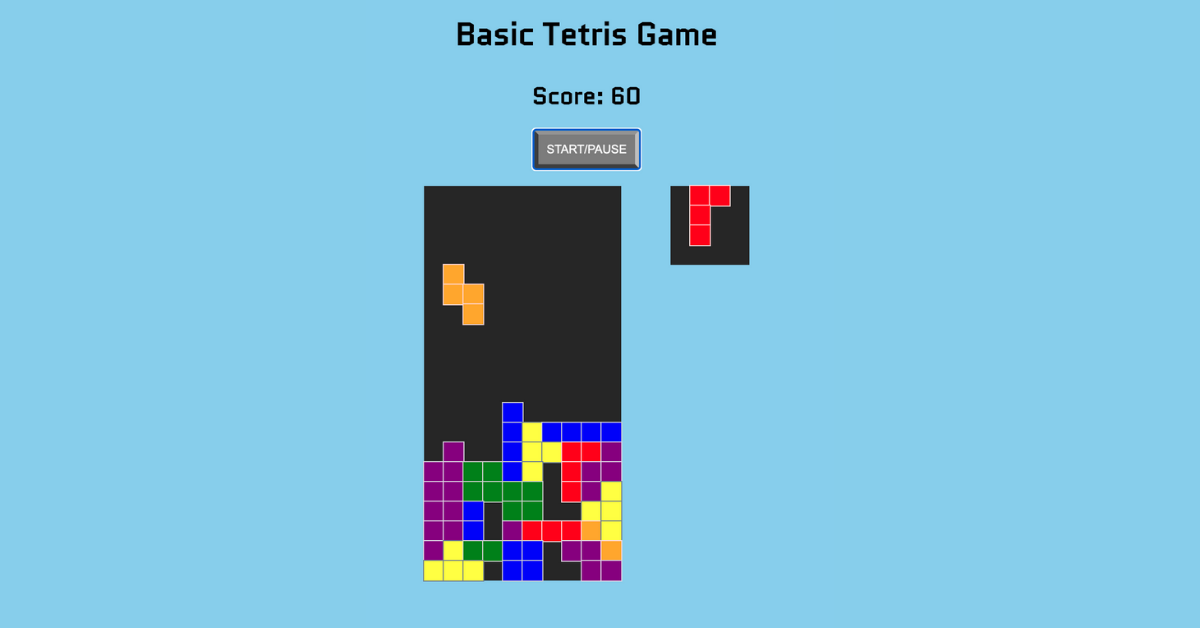
Created a website with Vanilla Javascript, HTML and CSS on which you can play basic Tetris (for desktop).
In order to play click on the Start/Pause button and complete lines by moving differently shaped pieces (tetrominoes), which descend onto the playing field using the arrow keys. The completed lines disappear and grant you 10 points, and you can proceed to fill the vacated spaces. The game ends when the playing field is filled.
Javascript, HTML and CSS.
I've followed the tutorial by Ania Kubów posted on freecodecamp.com.
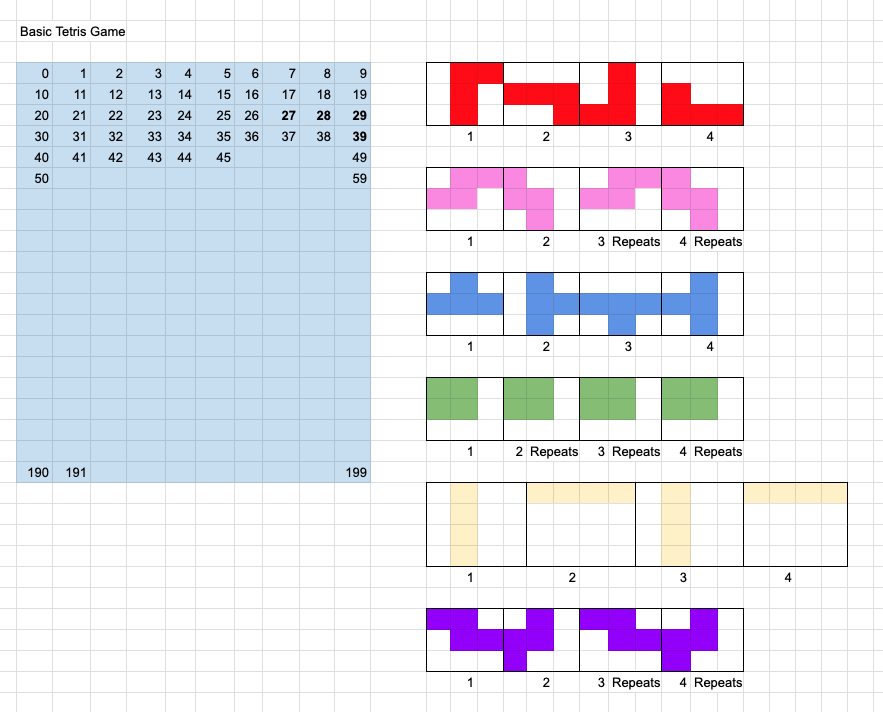
Decided to build this game in order to practice manipulating the DOM by using pure JS. Besides practicing JS function it helped me visualize how this whole game is a big array and that I just need to manipulate it.
I've learned how some() and every() works and about keyCode() and this cool website keycode.info which gives you the code of any key you press.
git clone https://github.com/stefi23/basic-tetris.git
open the index.html
play