My Galaxy is a web application that aims to help you manage your GitHub stars:
- View repositories you have starred,
- search for new repositories,
- star/unstar repositories,
- and open README in the right viewer
- Rails 5: A server-side web application framework written in Ruby
- React: A JavaScript library for building user interfaces
- Redux: A JavaScript library for managing application state.
- GitHub GraphQL API: This is an OAuth app calling GitHub's GraphQL API
- Apollo Client: use GraphQL to build client applications
- Radium: Inline styling library
Before login:
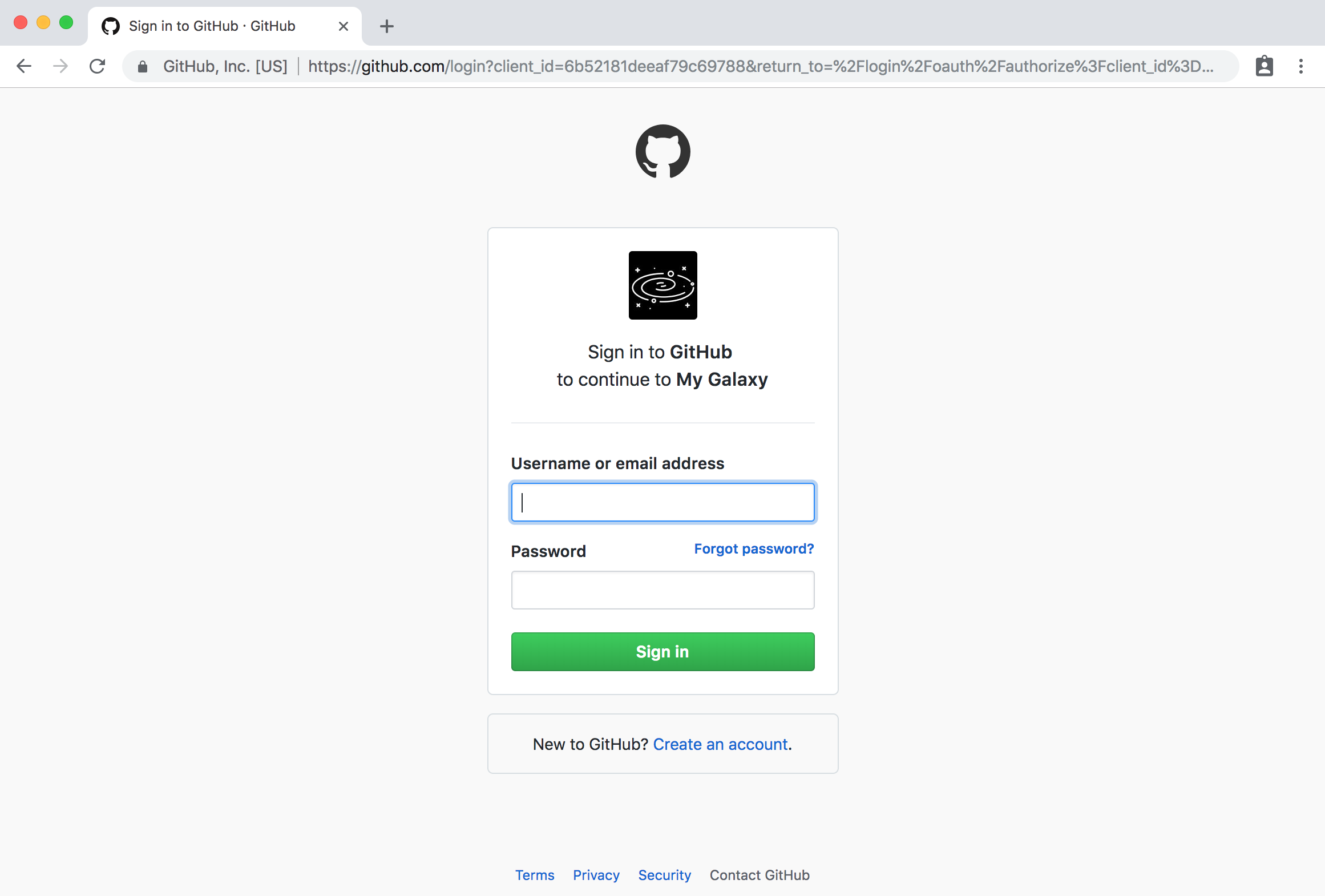
Login with Github:
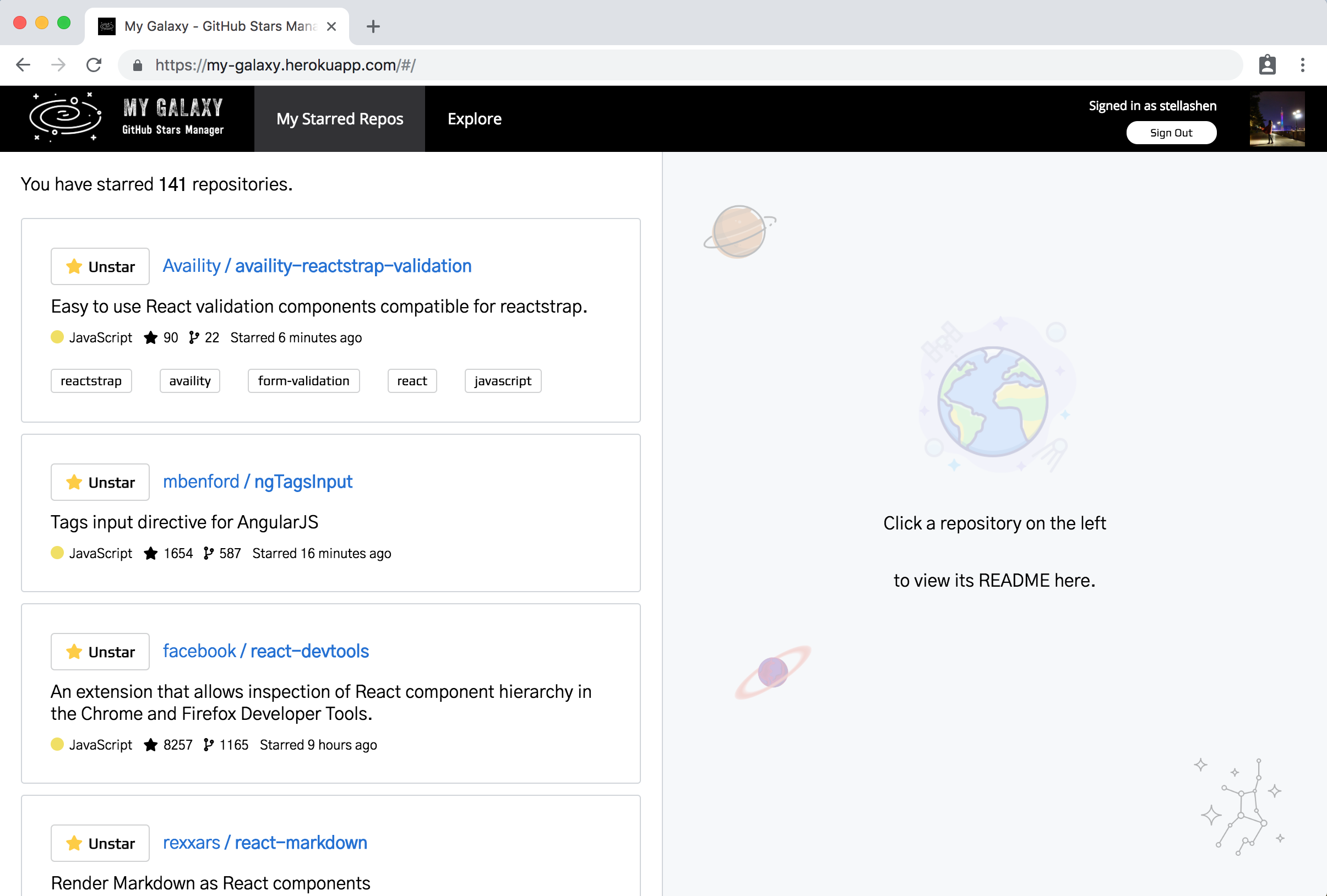
After login:
- "My Starred Repos" page: view your stars
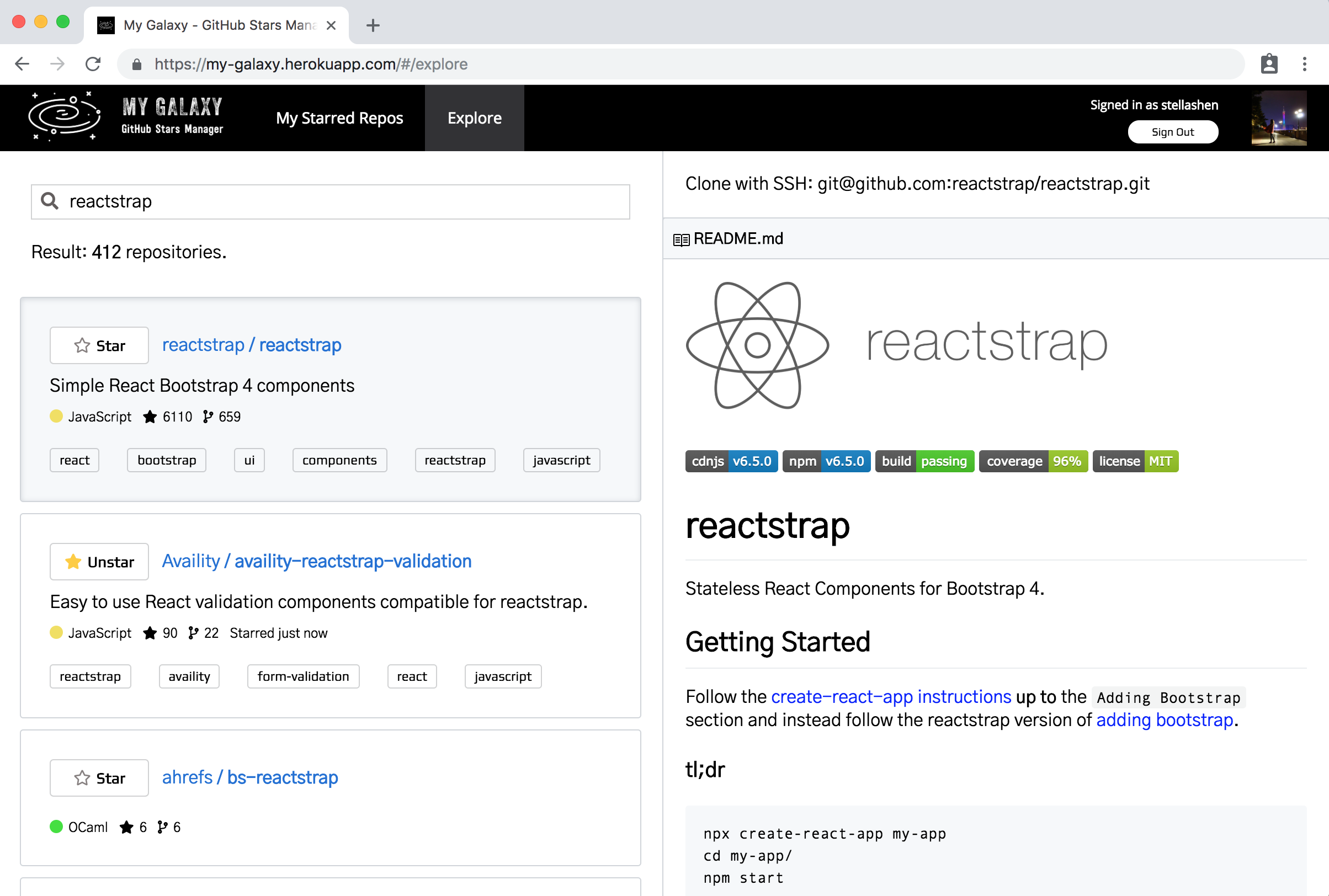
- "Explore" page: search and star/unstar repositories
First, you need to have a GitHub account.
Go to Live Site and click "Sign In with Github" button, you will be redirected to authorize My Galaxy to access your user info, public repository and gists. Enter your credentials and authorize. - Hooray you are in!
Then you can:
-
View your starred repositories.
-
Search for new repositories.
-
Star/unstar repositories.
-
Click a repository to view its README directly on the right side. This way, you can browse through all your repos on one page, so you don't need to open 30 new tabs any more.
-
Host on Heroku and Create OAuth App
-
Authentication
-
Get starred repositories
- run query to get current user's starred repositories
- display starred repositories
- implement cursor-based pagination
- Unstar repositories
- run mutation to unstar a starred repository
- unstarred repository will disappear from page
- Search for and star new repositories
- search by keyword
- run mutation to star/unstar a repository
- Open README in the right viewer
- click a repository to view its README.md in the right viewer
Refered to this article: How to Create a React App with Ruby on Rails
I created two apps for local development and production.
For local development, set the callback url to http://localhost:3000/auth/github/callback
In the terminal, run rails secret to generate a new secret key.
Create /config/local_env.yml file and add it to .gitignore. Store local environment variables:
GITHUB_CLIENT_ID: 'replace with dev app id'
GITHUB_CLIENT_SECRET: 'dev app secret'
SECRET_KEY_BASE: 'new secret key'
In config/secrets.yml, add github_client_id and github_client_secret:
development:
secret_key_base: <%= ENV["SECRET_KEY_BASE"] %>
github_client_id: <%= ENV["GITHUB_CLIENT_ID"] %>
github_client_secret: <%= ENV["GITHUB_CLIENT_SECRET"] %>
For production, set to https://my-galaxy.herokuapp.com/auth/github/callback
In config/secrets.yml, add github_client_id and github_client_secret:
production:
secret_key_base: <%= ENV["SECRET_KEY_BASE"] %>
github_client_id: <%= ENV["GITHUB_CLIENT_ID"] %>
github_client_secret: <%= ENV["GITHUB_CLIENT_SECRET"] %>
After registering an app with home url https://my-galaxy.herokuapp.com/, get id and secret from its settings page.
In terminal, run:
heroku config:add GITHUB_CLIENT_ID='replace with production app id' GITHUB_CLIENT_SECRET='production app secret'
To get starred repositories:
const GET_STARS = gql`
query Stars($afterCursor: String) {
viewer {
starredRepositories(
first: 50
after: $afterCursor
orderBy: { field: STARRED_AT, direction: DESC }
) {
totalCount
pageInfo {
endCursor
hasNextPage
}
edges {
cursor
starredAt
node {
id
name
owner {
id
login
}
description
url
primaryLanguage {
id
name
color
}
stargazers {
totalCount
}
forkCount
viewerHasStarred
repositoryTopics(first: 20) {
edges {
node {
topic {
id
name
}
}
}
}
}
}
}
}
}
`;
To unstar a starred repository:
const UNSTAR_REPOSITORY = gql`
mutation($id: ID!) {
removeStar(input: { starrableId: $id }) {
starrable {
id
viewerHasStarred
}
}
}
`;
To search among all repos on GitHub:
const SEARCH_REPOS = gql`
query Search($keyword: String!, $afterCursor: String) {
search(query: $keyword, type: REPOSITORY, first: 50, after: $afterCursor) {
repositoryCount
pageInfo {
endCursor
hasNextPage
}
edges {
cursor
node {
... on Repository {
id
name
owner {
id
login
}
descriptionHTML
url
updatedAt
primaryLanguage {
id
name
color
}
stargazers {
totalCount
}
forkCount
viewerHasStarred
repositoryTopics(first: 20) {
edges {
node {
topic {
id
name
}
}
}
}
}
}
}
}
}
`;
Zoltan Tasi https://unsplash.com/photos/n8HAQ26GnMc
Muchmoji https://giphy.com/stickers/space-travel-39pqRFi5Gw0MpGug0w
A complete React with Apollo and GraphQL Tutorial
react-apollo-client-pagination-example