Starter repo for FastAPI + React, using Fern
Fern is an open source format for defining REST APIs. Fern makes it easy to:
- Define your API
- Implement your API on the backend
- Consume your API on the frontend
Most of the code for the backend and frontend is auto-generated by Fern!
In a terminal, run:
npm install -g fern-api
fern generate
Prerequisite: Install poetry.
Run:
cd backend
poetry install
poetry run start
In a new terminal, run:
cd frontend
yarn install
yarn start
Open http://localhost:5173 to see the frontend!
The FastAPI backend lives in the backend directory.
To get started, open a VSCode window for the root of this repo:
code .
Install the recommended MyPy extensions. This will give you type checking in the IDE.
Install dependencies:
cd backend
poetry install
Run the server:
poetry run start
You can edit the server code, and the server will automatically reload.
Nearly all the FastAPI and Pydantic code is generated by Fern when you run fern generate.
The generated code lives in backend/src/fern_fastapi_starter/api/generated.
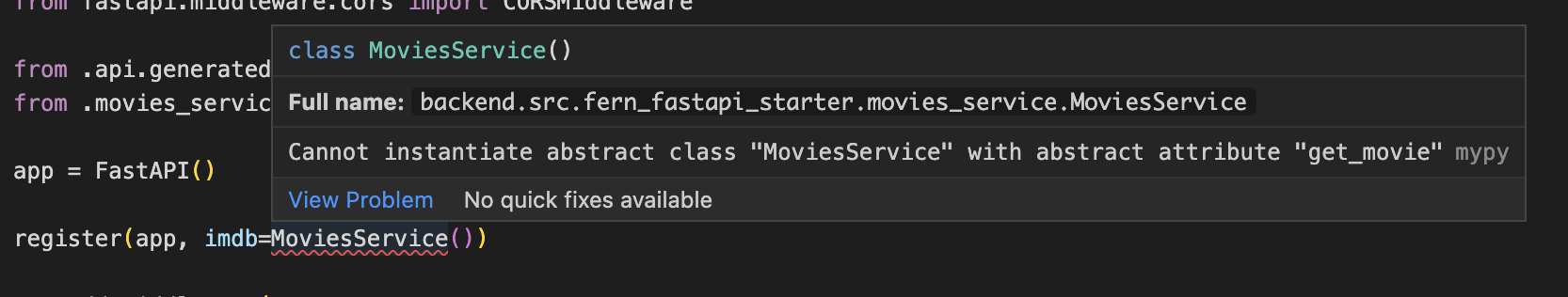
In addition to saving you time, the auto-generated code gives you compile-time safety
that your API is implemented correctly. For example, if you forget to define the getMovie
endpoint, you'll get a compile error:
The frontend is generated using React, TypeScript and Vite.
To get started, open a new VSCode window for the frontend/ directory:
cd frontend
code .
Install dependencies:
yarn install
Run the frontend:
yarn start
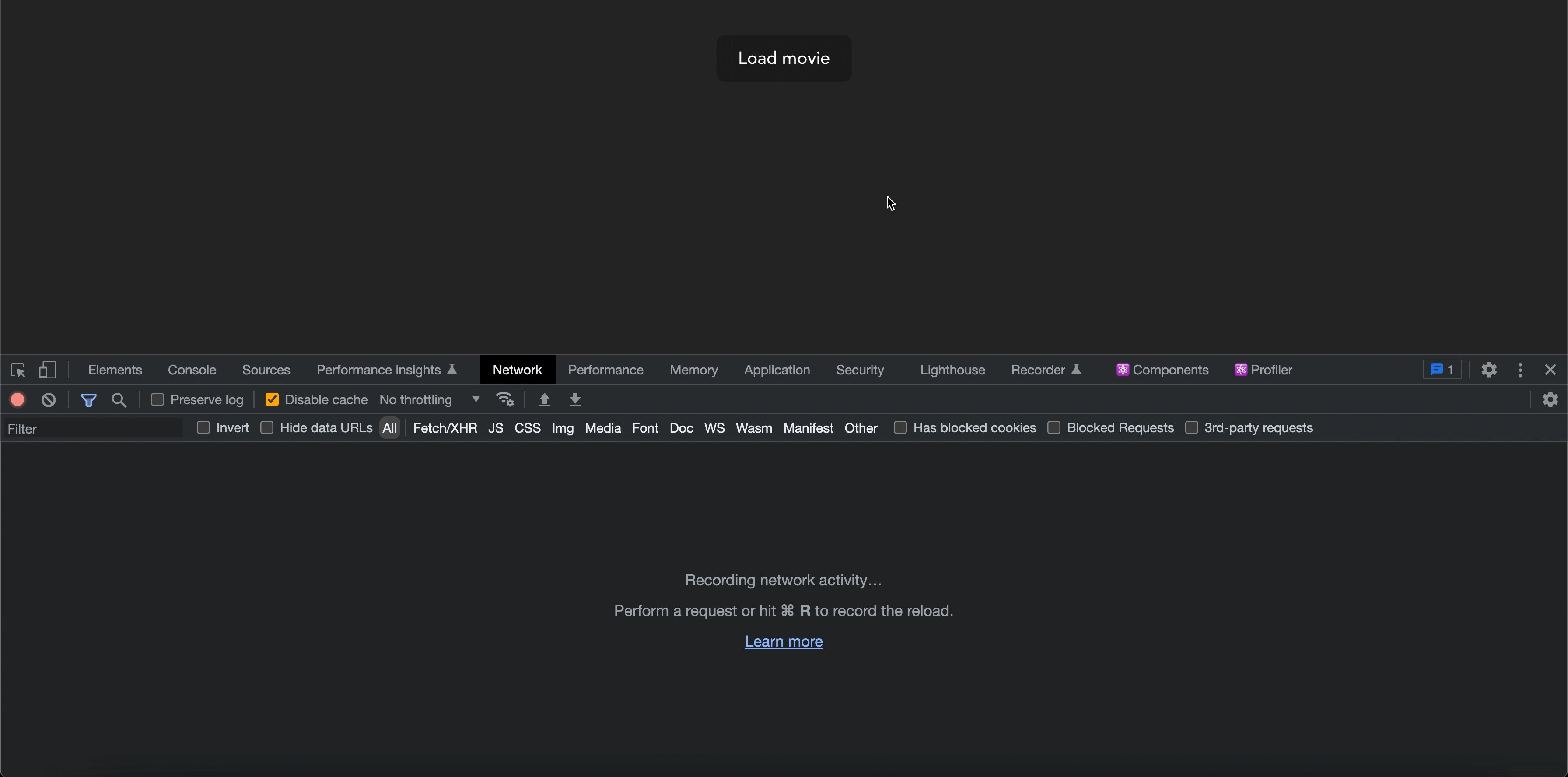
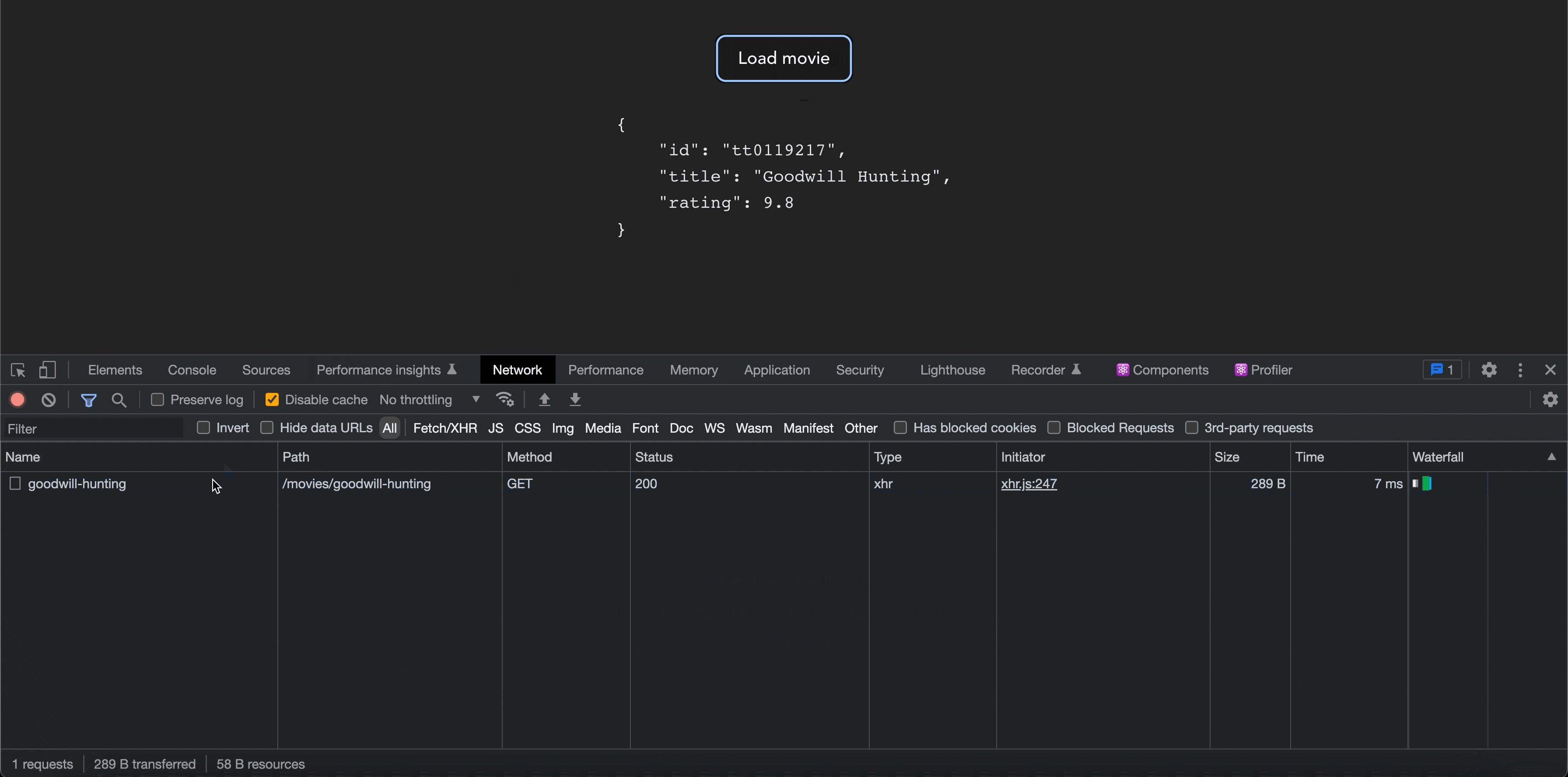
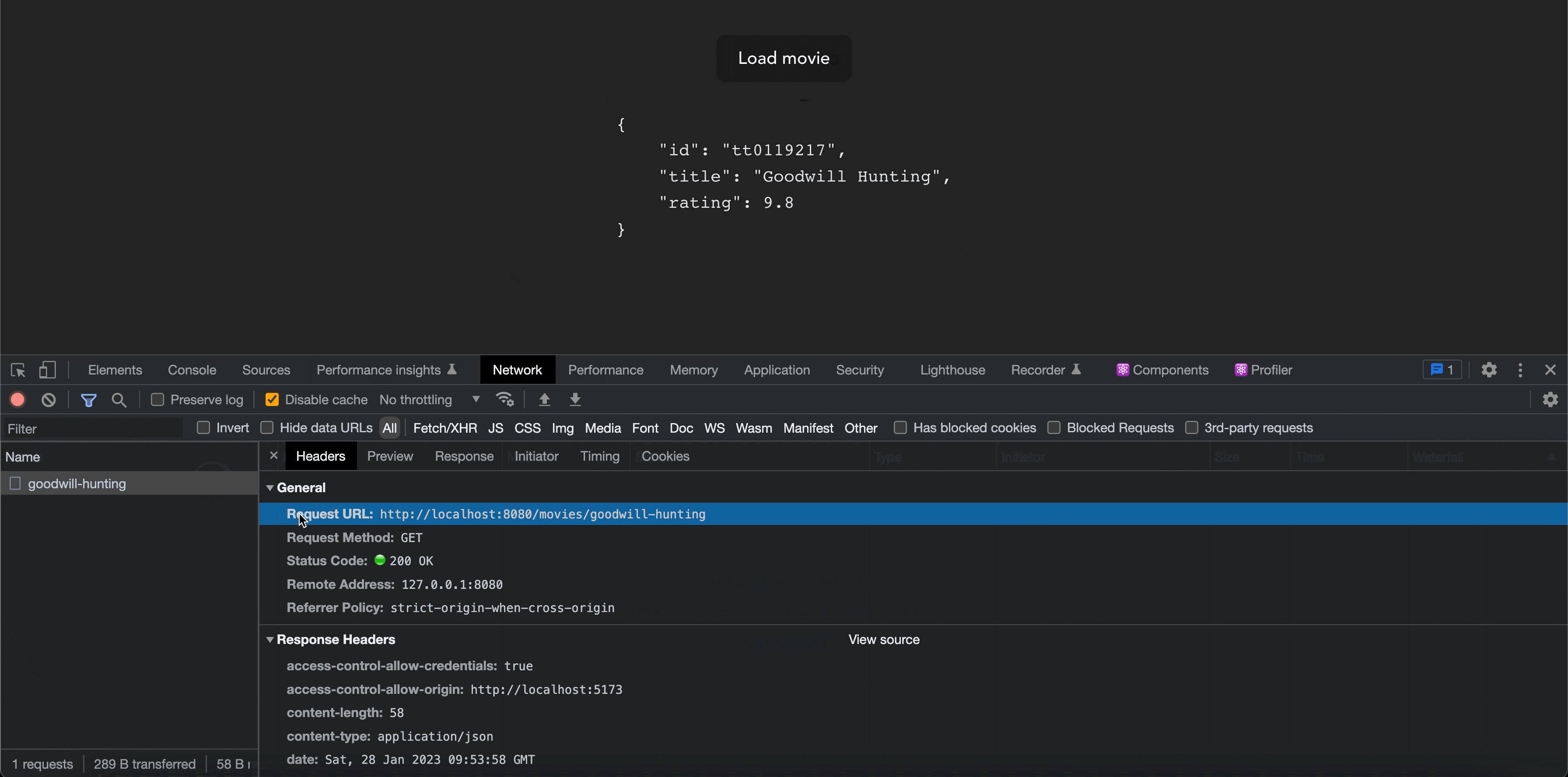
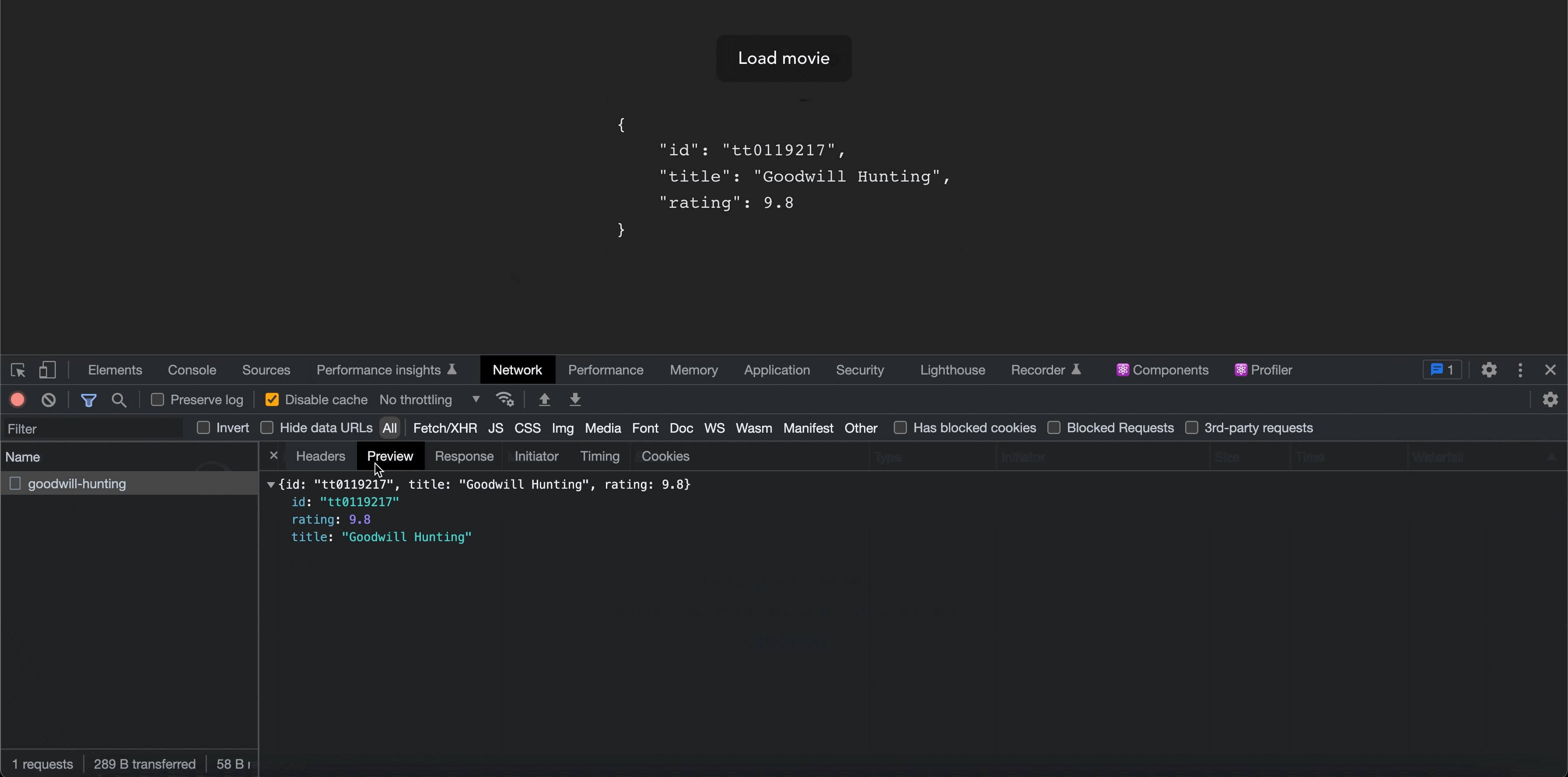
Open http://localhost:5173 to see the frontend!
You can edit the frontend code, and Vite will automatically reload your changes.
The API client is automatically generated by Fern when you run fern generate.
The generated client lives in frontend/src/api/generated. You can see it used
in frontend/src/App.tsx,
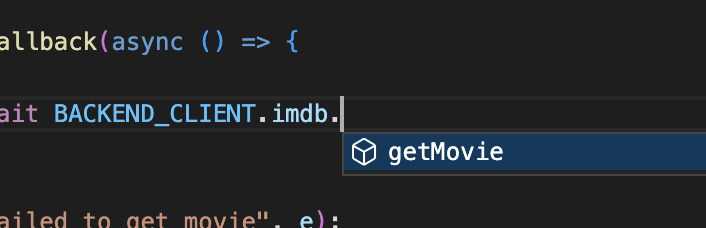
In addition to saving you time, the auto-generated code gives you compile-time safety and autocomplete:
The API is defined using Fern. The definition lives in the fern/ directory. You can edit these YAML files to update the API. Check out the docs to read more about defining APIs.
Most of the server and frontend code in this repo is automatically generated by Fern. You can regenerate the code using the Fern CLI:
npm install -g fern
fern generate
This will output newly generated code:
- Backend: backend/src/fern_fastapi_starter/api/generated
- Frontend: frontend/src/api/generated
When you change your API, you'll get compile errors on the backend if you're not implementing the API correctly.
You can always use the command line to run mypy as well:
poetry run mypy
If you run into any problems while using this ticket, plesae file an issue. Of course, PRs are welcome and encouraged!