This is a sample QAbstactVideoFilter application based on Qt5.15. It is not compatiable with Qt6.
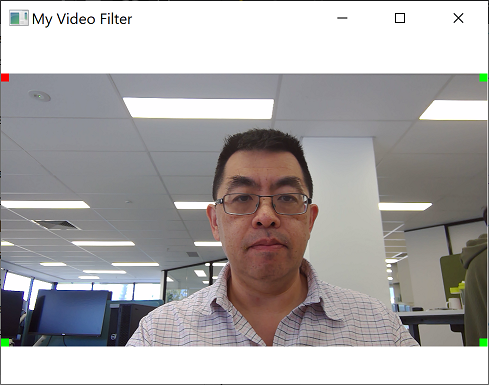
This applications paints a red square into the top left at ( 0, 0 ) and green squares in the other 3 corners.
The QML code shows how to use custom video filters, for example:
Camera {
id: camera
}
VideoOutput {
source: camera
filters: [ showCornersVideoFilter ]
}
ShowCornersVideoFilter {
id: showCornersVideoFilter
}The C++ code shows how to implement custom video filters by subclassing QAbstractVideoFilter, for example:
class ShowCornersVideoFilter: public QAbstractVideoFilterRunnable
{
Q_OBJECT
public:
QVideoFilterRunnable* createFilterRunnable() Q_DECL_OVERRIDE;
};
class ShowCornersVideoFilterRunnable : public QVideoFilterRunnable
{
public:
QVideoFrame run(QVideoFrame *input, const QVideoSurfaceFormat &surfaceFormat, RunFlags flags) Q_DECL_OVERRIDE;
};To make things easier, I included QVideoFrameToQImage helper function.
- For non-Android, using Qt's qt_imageFromVideoFrame() to convert a
QVideoFrameto aQImage. - For Android, using the GLTextureHandle to obtain a
QImage.
I've implemented a number of image filters for you to try.
The sample is hardcoded for ShowCornersVideoFilter.
Edit main.qml to try all the other video filters.
This is the default video filter for this application.
This is a fun 'joke' video filter which recolors only blue objects into red.
This is a video filter turns everything into grey.
This video filter acts as a 'passthru', i.e. it does nothing to the image.
This video filter demonstrates how to pass properties from QML to the video filter.
- angle can be 0, 90, 180, 270 causing the center of the image to rotate.
- mirror will do a mirror flip of an image, useful for working with front facing cameras.
- invert will do an x-ray like color inversion. This is useful for scanning white barcodes on a black background.