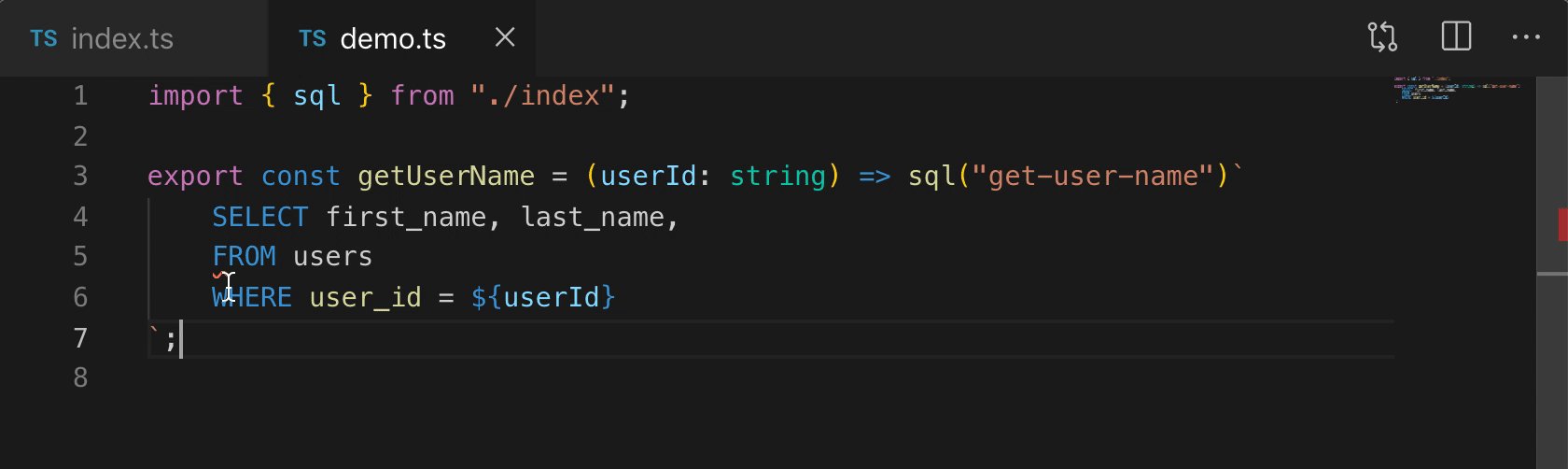
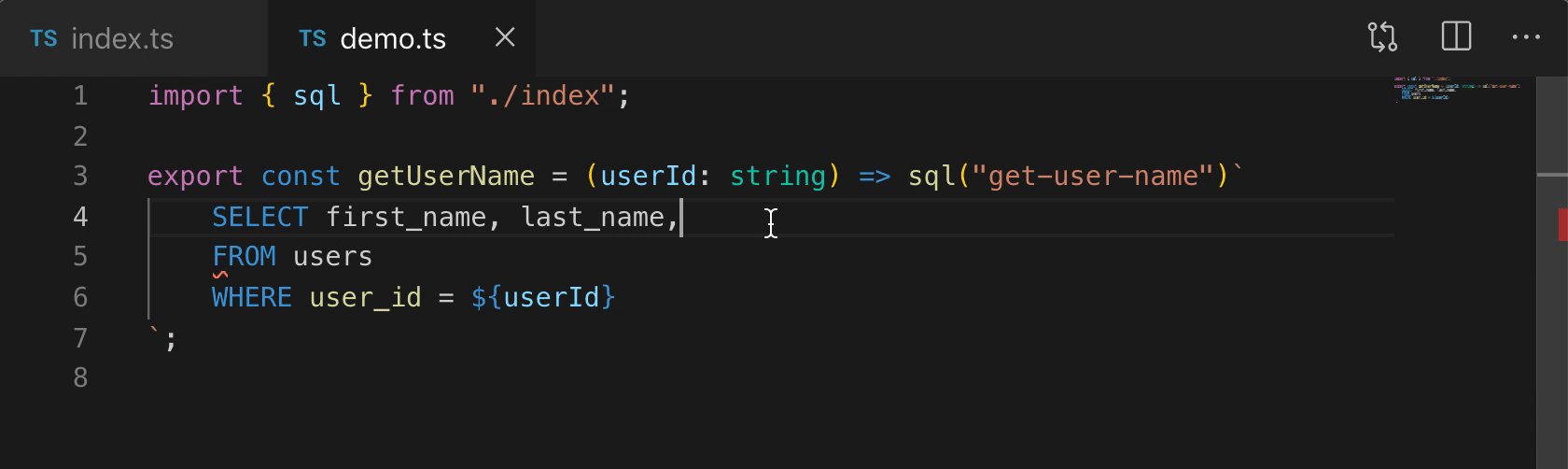
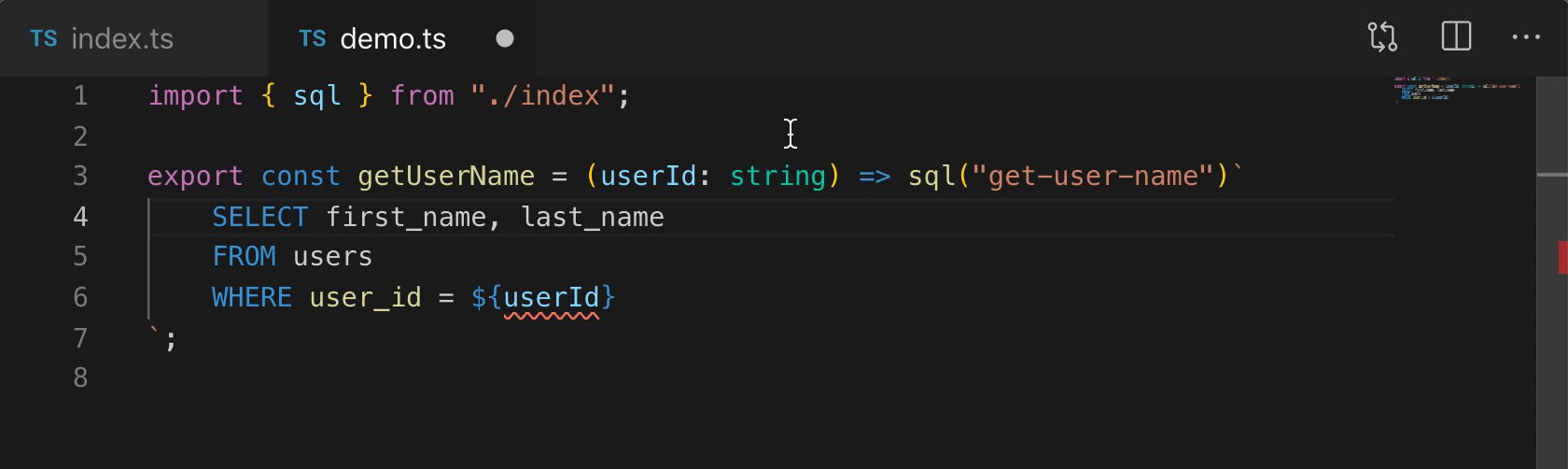
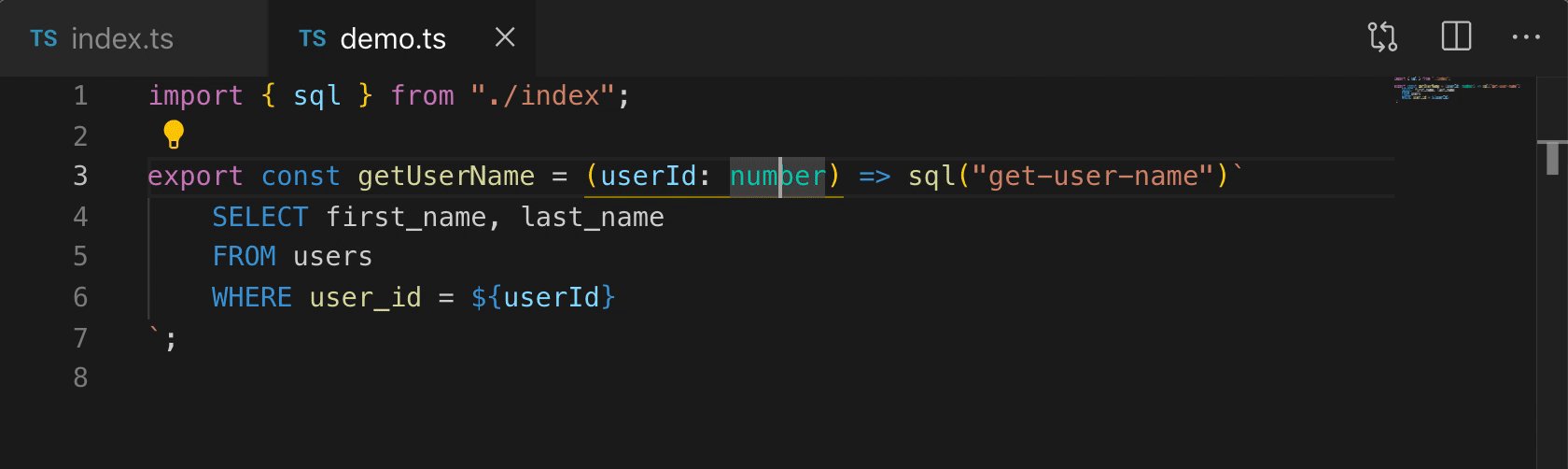
A VS Code extension, which enables syntax highlighting for template literals tagged with an sql function in JavaScript and TypeScript files.
There are 2 version of the extension available:
- extension: Syntax highlighting, syntax validation, type checking and formatting
- extension-syntax-only: Syntax highlighting only
- To debug the grammer, check the language scopes using the -
Developer: Inspect Editor Tokens and Scopescommand. - If
patterns[].namedoes not start withstring.js, the code matched by the pattern (beginning and end) are not highlighted as JavaScript code. - The keys in
beginCapturesandendCapturesrefer to the capture groups in the corresponding regex, where0refers to the entire match. By assigning capture groups a name, they can be highlighted accordingly. E.g. usingentity.name.function.tsmakes the string matched by the capture group be highlighted as a function name. - The pattern
source.ts#template-substitution-elementrefers to the variables in the template literal, e.g.${userId}. It should probably be the first pattern in the list to ensure these are highlighted properly. - The pattern
source.ts#string-character-escaperefers to escaped backtics in the template literal, e.g. ```. It should come before the SQL patterns in the list in order to not confuse SQL. - A pattern cannot span multiple lines. To match something across multiple lines, you have to use nested patterns; good explanation.
- The TypeScript language definition can be useful to lookup and use existing patterns. The
sql()function syntax in this repository makes use of some of the patterns used in a#function-call.
(For maintainers)
-
Update version in package.json and CHANGELOG.md
-
Publish new version
npm install -g vsce REPO=https://github.com/frigus02/vscode-sql-tagged-template-literals/raw/main/ cd extension/ vsce publish --baseImagesUrl $REPO/extension/ cd extension-syntax-only/ vsce publish --baseImagesUrl $REPO/extension-syntax-only/ -
Tag new version
git tag extension-vX.X.X git tag extension-syntax-only-vX.X.X
This is based on several great existing extensions: