Angular 14 JWT Authentication with Web API and HttpOnly Cookie example
Build Angular 14 JWT Authentication & Authorization example with Web Api, HttpOnly Cookie and JWT (including HttpInterceptor, Router & Form Validation).
- JWT Authentication Flow for User Registration (Signup) & User Login
- Project Structure with HttpInterceptor, Router
- Way to implement HttpInterceptor
- How to store JWT token in HttpOnly Cookie
- Creating Login, Signup Components with Form Validation
- Angular Components for accessing protected Resources
- How to add a dynamic Navigation Bar to Angular App
- Working with Browser Session Storage
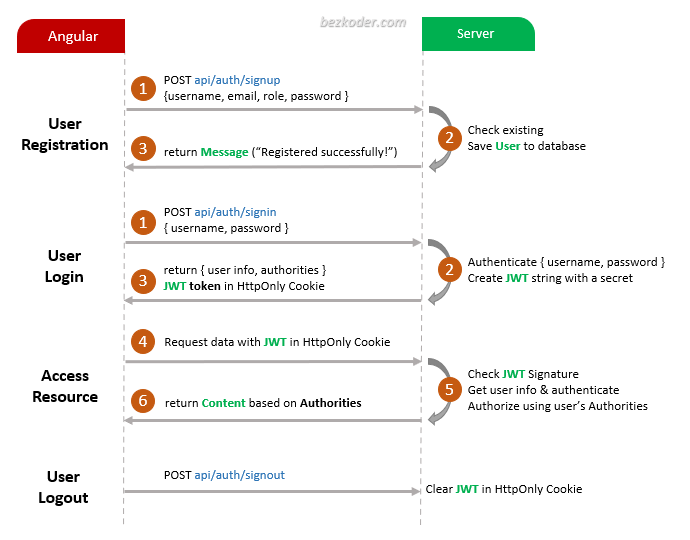
Flow for User Registration and User Login
For JWT – Token based Authentication with Web API, we’re gonna call 2 endpoints:
- POST
api/auth/signupfor User Registration - POST
api/auth/signinfor User Login
You can take a look at following flow to have an overview of Requests and Responses that Angular 14 JWT Authentication & Authorization Client will make or receive.
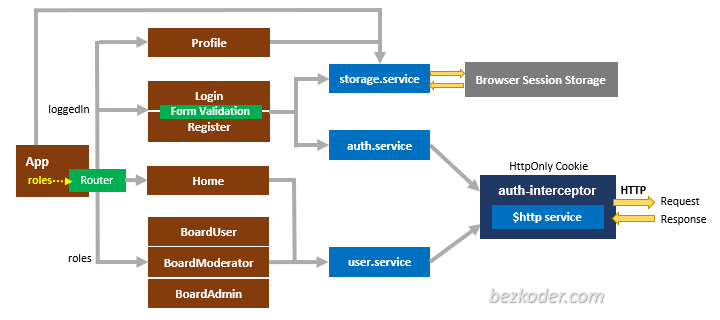
Angular JWT App Diagram with Router and HttpInterceptor
For more detail, please visit the tutorial:
Angular 14 JWT Authentication & Authorization with Web API example
With Spring Boot back-end
Angular + Spring Boot: JWT Authentication and Authorization example
With Node.js Express back-end
Angular + Node.js Express: JWT Authentication and Authorization example
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/.
More practice
Fullstack with Node:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless with Firebase:
Angular 14 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)