A cross-platform prompt component for React Native.
$ npm install react-native-prompt --save
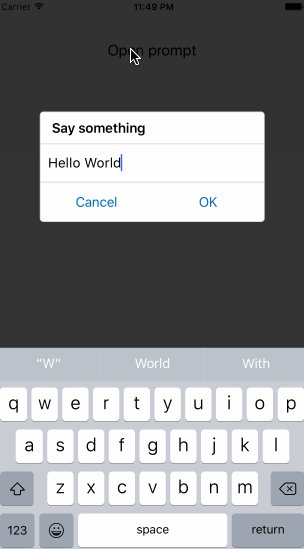
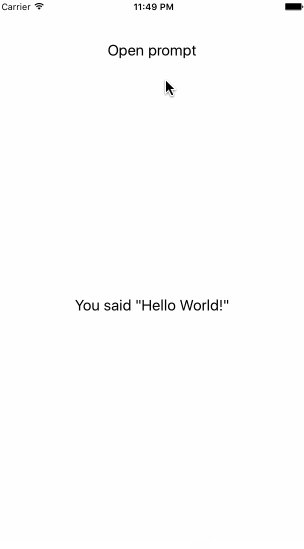
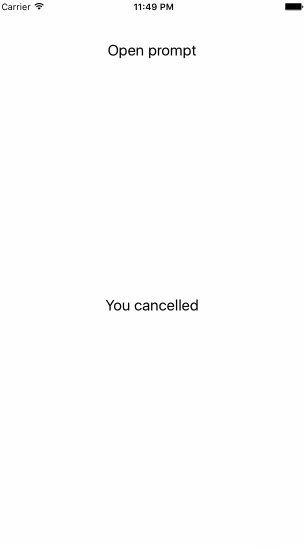
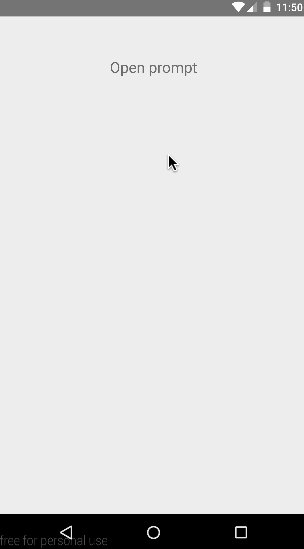
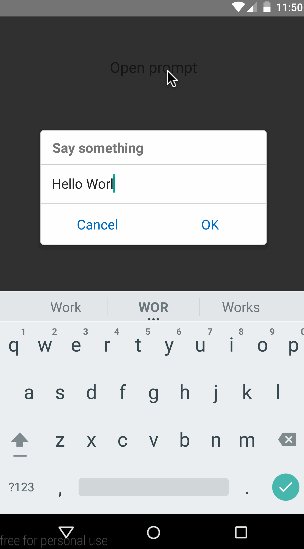
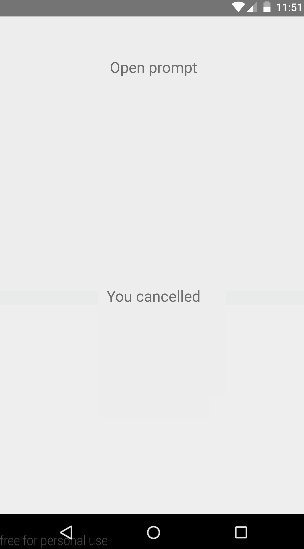
| iOS | Android |
|---|---|
 |
 |
import Prompt from 'react-native-prompt';
// Inside render()
<Prompt
title="Say something"
placeholder="Start typing"
defaultValue="Hello"
visible={ this.state.promptVisible }
onCancel={ () => this.setState({
promptVisible: false,
message: "You cancelled"
}) }
onSubmit={ (value) => this.setState({
promptVisible: false,
message: `You said "${value}"`
}) }/>Please refer to the full working example here.
Props:
visible(boolean) -- Whentrue, the prompt is displayed, closes otherwisetitle(string, required) -- The title text of the promptplaceholder(string) -- The placeholder text of the promptdefaultValue(string) -- The default value of the promptonCancel(function, required) -- Function that is called when user cancels promptonSubmit(function, required) -- Function that is called with user's value when they submitsubmitText(string) -- The string that is displayed on the submit button (defaults to "OK")cancelText(string) -- The string that is displayed on the cancel button (defaults to "Cancel")onChangeText(function) -- Function that is called with user input when it changes.textInputProps(Object) -- Additional props on the input element
Install dev modules:
npm install
npm test
- Adds
textInputPropsto allow additional props to be passed to the input element. Thanks @yueshuaijie!
