This repository's gh-pages branch is the starting point for a bootcamp website.
It contains a template for your bootcamp's home page,
and the shared lesson materials we have developed.
The sections below explain how GitHub turns a repository into a web site,
how you can build a website for your bootcamp using this repo as a starting point,
what lessons we have,
where they're located,
and how you can incorporate them into your teaching.
Please submit corrections or additions as pull requests,
bug reports,
or by email to admin@software-carpentry.org.
Note: If you are teaching Git in your bootcamp, you should create two repositories: one for your bootcamp's website, and one for learners to clone and update during your lessons. You should not try to use the same repo for both purposes because:
- your website repo is probably going to be fairly large, and
- you really don't want a learner accidentally overwriting your lessons while you're trying to teach.
Table of Contents
Background
Getting Started
Previewing the Site
Layout and Variables
Include Files
Instructors and Sponsors
Lesson Material
Other Lesson Material
Improving This Material
FAQ
There are a few things you need to know in order to understand why we do things the way we do. Most of them are specific to GitHub, rather than Git itself.
-
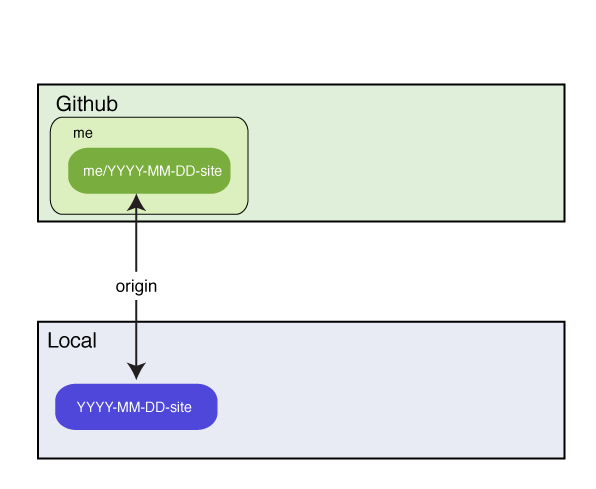
Git uses the term "clone" to mean "a copy of a repository". GitHub uses the term "fork" to mean, "a copy of a GitHub-hosted repo that is also hosted on GitHub", and the term "clone" to mean "a copy of a GitHub-hosted repo that's located on someone else's machine". In both cases, the duplicate has a remote called
originthat points to the original repo; other remotes can be added manually. -
A user on GitHub can only have one fork of a particular repo. This is a problem for us because an instructor may be involved in several bootcamps, each of which has its own website repo. Those website repositories ought to be forks of this one, but GitHub since doesn't allow that, we've had to find a workaround.
-
If a repository has a branch called
gh-pages(which stands for "GitHub pages"), then GitHub uses the HTML and Markdown files in that branch to create a website for the repository. If the repository's URL is http://github.com/darwin/finches, the URL for the website is http://darwin.github.io/finches. HTML files and images are simply copied over; Markdown files are translated into HTML for copying. -
If an HTML or Markdown file has a header consisting of three dashes, some data about the page, and three more dashes, then GitHub doesn't just copy the file over verbatim. Instead, it runs the file through a translator called Jekyll that looks for specially-formatted commands embedded in the file. One of these commands is
{% include somefile.html %}, which tells Jekyll to copy the contents ofsomefile.htmlinto the file being translated; this is used to create standard headers and footers for pages. Another command is{{variable}}, which Jekyll replaces with the value of variable; this is used to insert things like a contact email address and the URL for our Twitter account. -
Jekyll gets variables from two places: a file called
_config.ymllocated in the repo's root directory, and the header of each individual page. Variables from_config.ymlare put in an object calledsite, and referred to assite.variable, so{{site.twitter_name}}in a page is replaced by@swcarpentry. Variables from the page's header are put in an object calledpage, and referred to aspage.variable, so if a page's header defines a variable calledvenue,{{page.venue}}is replaced by "Euphoric State University" (or whatever value the variable has). -
If a page uses
{% include something.html %}to include a snippet of HTML, Jekyll looks in a directory called_includesto findsomething.html. It always looks there, and nowhere else, so anything we want people to be able to include in their pages has to be stored in_includes(or in a directory within_includes). -
A repo can have another special directory called
_layouts. If a page likeindex.htmlhas a variable calledlayout, and that variable's value isstandard.html, Jekyll loads the file_layouts/standard.htmland copies the content ofindex.htmlinto it, then expands the result. This is used to give the pages in a site a uniform appearance.
We have created two standard layouts for bootcamp pages.
The first, bootcamp.html,
is used for bootcamps' home pages:
it is the layout for the index.html page in your repo's root directory.
Its header defines several variables that must be present
in order for your bootcamp to be included in our main website.
The second layout,
lesson.html,
can be used to lay out pages for individual lessons.
You don't have to use it,
but all of the pages in this repo's lessons directory do.
To create a website for a new bootcamp:
- Create a new repository on GitHub
with a name like YYYY-MM-DD-site, e.g.,
2014-03-31-esu. This repository must not be a fork of an existing repository (because as mentioned earlier, GitHub only allows a user to fork a repository once, but many instructors are involved in several bootcamps). Please use the same ID for your bootcamp that the Software Carpentry admins are using to identify it, i.e., if the admins called the bootcamp2014-03-31-esu, please don't call your repoeuphoric-march-2014. - Clone this new repository to your local machine and
cdinto it. You can ignore the warning about cloning an empty repository: it won't stay empty long.
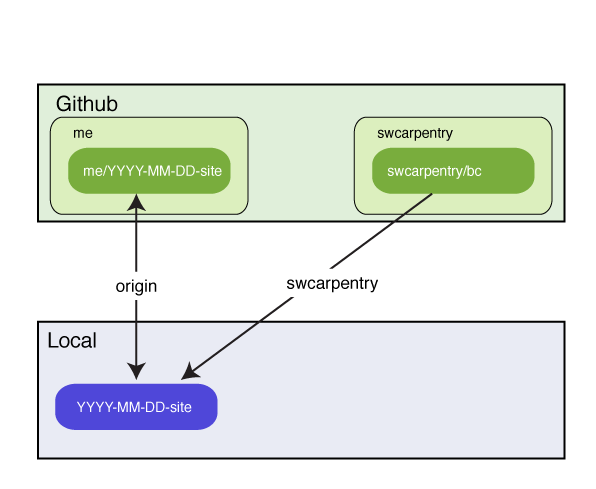
-
Add the template repository
https://github.com/swcarpentry/bc.gitas a remote namedswcarpentry:git remote add swcarpentry https://github.com/swcarpentry/bc.git
-
Create a new branch in the local clone named
gh-pages.git checkout -b gh-pages -
Pull content from the GitHub template repository into your desktop repository:
git pull swcarpentry gh-pages -
Edit
index.htmlto create the bootcamp home page (see below). Please double-check the information in the page's header (described below), as it is used to update the main website. -
Preview your changes (see below).
-
(Optional) Delete these instructions from your bootcamp's
README.mdfile and replace them with a paragraph describing your bootcamp. -
Push content to your YYYY-MM-DD-site repository:
git push origin gh-pages
As soon as your repo has been pushed to GitHub, GitHub will render your pages at the url:
http://{your-github-username}.github.io/YYYY-MM-DD-site/
You may update your bootcamp's website whenever you want.
To preview your bootcamp's page(s), go into its root directory and run:
make check
This will run jekyll to create the directory ./_site with your rendered pages.
The ./_site/README.html file this produces will not have any CSS styling applied:
GitHub will do that when the page is uploaded.
The ./_site/index.html page,
on the other hand,
should have the Software Carpentry look and feel
and the information about your bootcamp.
Note: you will need to install Jekyll 1.0.3 or later in order to preview things locally. If you have Ruby installed on your computer, this should be as simple as:
gem install jekyll
gem install redcarpet
We try to use the same MarkDown interpreters as GitHub does for consistency. On OS X, we suggest you use a recent Ruby to get access to these. If you don't have Homebrew or MacPorts installed, here's a quick recipe to get started using HomeBrew.
ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go)"
brew install ruby
gem install jekyll
gem install redcarpet
If you don't have make in your machine, you can build the preview with:
jekyll -t build -d _site
The _layouts directory contains two files:
bootcamp.html: the layout for bootcamp home pages. The material in your bootcamp'sindex.htmlis used to fill in the{{content}}section of this page.lesson.html: a minimal page for previewing lesson content.
Your bootcamp's index.html page (which uses the bootcamp.html layout)
must define the following values in its YAML header:
layoutmust bebootcamp.rootis the path to the repository's root directory. This is '.' if the page is in the root directory, '..' if it is one directory down, and so on. If you create subdirectories for different rooms in your bootcamp, or for different lessons, setrootaccordingly.venueis the name of the institution or group hosting the bootcamp.addressis the bootcamp venue's street address.countrymust be a hyphenated country name like 'United-States'. This is used to look up flags for display in the main web site; see theassets/flagsdirectory in thesiterepo for a full list of valid names.latlngis the latitude and longitude of the bootcamp site (so we can put a pin on our map).humandateis the human-friendly dates for the bootcamp (e.g., July 3-4, 2015).startdateis the bootcamp's starting date in YYYY-MM-DD format.enddateis the bootcamp's ending date in the same format.registrationisopen(if anyone is allowed to sign up) orrestricted(if only some people are allowed to take part). Please do not put HTML or links in here to explain who's allowed to enrol or how to go about doing it; that should go in the main body of your page.instructoris a comma-separated list of instructor names. This must be enclosed in square brackets, as in["Alan Turing","Grace Hopper"]contactis the contact email address to use for your bootcamp.
The _includes directory contains the following .html files:
header.html: material for the page's head.banner.html: the generic banner with the Software Carpentry logo.footer.html: the generic footer with links to Software Carpentry's web presence.javascript.html: JQuery and Bootstrap Javascript.
You normally won't need to worry about these:
they're included by bootcamp.html and lesson.html.
_includes/bootcamps also contains short pieces of standard text
that can be included in bootcamp pages using {% include name.html %}:
what.html: what bootcamps are.who.html: our intended audienceinstructors.html: creates a list of instructors' names.python.html: a brief point-form syllabus for a bootcamp using Python.r.html: a brief point-form syllabus for a bootcamp using R.requirements.html: what people need to bring.contact.html: how to reach the organizers.
If the information for your bootcamp is different,
you can either modify these files
or just copy their contents directly into your index.html page.
The _includes directory also contains directories called people and orgs
which hold short descriptions of people involved in Software Carpentry
and our financial sponsors respectively.
You can use {% include dir/file.html %} to include these in your bootcamp home page;
they refer to head shots and logos in img/people and img/orgs,
and these should be included automatically.
Please send additions to the Software Carpentry administrators.
Finally and most importantly,
_includes contains lesson material
that you can incorporate into your pages using {% include ... %}.
Each lesson's material is in its own subdirectory:
for example,
the guide-shell lesson is the instructors' guide to the Unix shell,
and contains:
instructors.html: instructors' notes.opening.html: opening motivational story.prereq.html: discussion of pre-requisites.reference.html: a cheat sheet for the subject.summary.html: closing summary of the entire lesson.
It also contain subdirectories for various topics, each of which has:
title.md: the topic titleobjectives.html: the topic's learning objectiveslesson.html: a long-form prose version of the lessonsummary.html: the key points of the lessonchallenges.html: includes all the topic's challenge questionschallenges/some-title.html: a single challenge question
The images that these files refer to have not yet been created; feel free to send us pull requests :-).
Jekyll doesn't turn the files in _includes into web pages
unless they're included somewhere,
so we have created pages in a directory called lessons that do this.
We have also put two other kinds of lesson materials in this directory:
- lessons built around IPython Notebooks, and
- lessons imported wholesale from other sources.
The file [lessons/index.html](lessons/index.html)
lists all of the lessons we currently have,
and includes links to the main page for each.
We welcome improvements to the master copy of the bootcamp template repository, particularly new lesson material. To send them to us as a pull request:
-
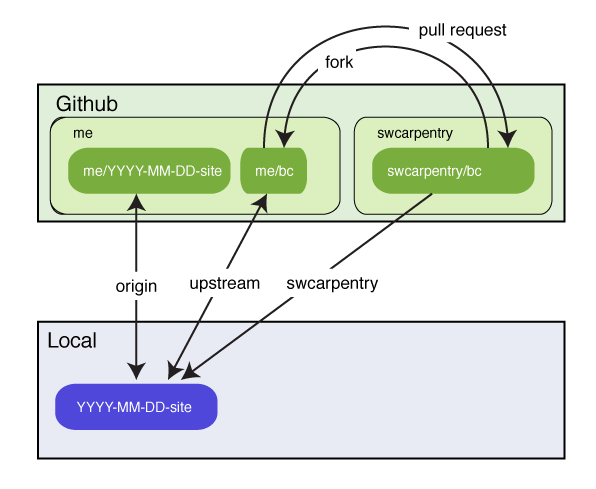
Fork the
bcrepository on GitHub. -
Make that a remote named "upstream" of your local YYYY-MM-DD-site repository:
git remote add upstream https://github.com/<me>/bc.git
(replacing 'me' with your GitHub username)
-
Isolate the changes you want to share in a branch and push them to GitHub (you should have added
swcarpentryas a remote in Step 3 of Getting Started):git fetch swcarpentry git checkout -t swcarpentry/gh-pages -b improvements git cherry-pick <commits related to improvements on your gh-pages branch> git push upstream improvements -
Send a pull request to the master repository on GitHub.
If it is easier for you to send them to us some other way, please mail us at admin@software-carpentry.org.
-
Where can I get help?
Mail us at admin@software-carpentry.org, or join our discussion list and ask for help there. -
Why does the bootcamp repository have to be created from scratch? Why not fork
bcon GitHub?
Because any particular user can only have one fork of a repository, but instructors frequently need to work on several bootcamps at once. -
Why are the lesson and topic files HTML instead of Markdown?
Primarily convenience---that's what Greg Wilson had in hand to convert. These may be converted to Markdown in future. (Help would be welcome.) -
Why do files like
lessons/db.htmlinclude everything explicitly?
Because Jekyll does not support parameterized includes like:
{% include {{lesson}}/something.html %}
so we can't loop over a set of topics. -
Then why use Jekyll? Why not some other markup language and some other converter?
Because they're the defaults on GitHub. If we're going to teach people to use that site, we should teach them to use it as it is, not as we wish it was. -
What do I do if I see a
invalid byte sequence in ...error when I runmake check?
Declare theen_US.UTF-8locale in your shell:export LC_ALL=en_US.UTF-8 export LANG=en_US.UTF-8 -
What do I do if I see a
Conversion errorwhen I runmake check?
The error message may look something like this:Configuration file: d:/OpenCourses/swc/2013-10-17-round6.4/_config.yml Source: d:/OpenCourses/swc/2013-10-17-round6.4 Destination: _site Generating... c:/Ruby193/lib/ruby/gems/1.9.1/gems/posix-spawn-0.3.6/lib/posix/spawn.rb:162: wa rning: cannot close fd before spawn Conversion error: There was an error converting 'lessons/misc-biopython/fastq.md'. done.This is a problem in Pygments.rb Uninstall pygments.rb 0.5.1 or 0.5.2, install 0.5.0. For example, here's how you would uninstall pygments 0.5.2 and restore version 0.5.0:
gem uninstall pygments.rb --version "=0.5.2" gem install pygments.rb --version "=0.5.0" -
Where should pages go if multiple boot camps are running at a site simultaneously?
Use subdirectories like2013-07-01-esu/beginners, so that main directory names always follow our four-part convention.