Type faster by shorthand that will auto-expand as you type. Supports less, sass, scss, stylus, and plain CSS.
Expansions intelligently happen as you type. Unlike emmet, there are no hotkeys required—expansion will happen as you type whenever they make sense.
-
Properties will be auto-completed:
m:→margin: -
You can put numeric next to property shortcuts:
z1⏎→z-index: 1; -
Values will be auto-completed:
float:l→float: left -
Default units will be added:
border-radius: 4⏎→border-radius: 4px; -
Shortcuts for common statements are available:
fl⏎→float: left; -
Semicolons are inserted automatically so you can write CSS in one go:
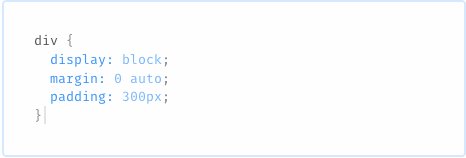
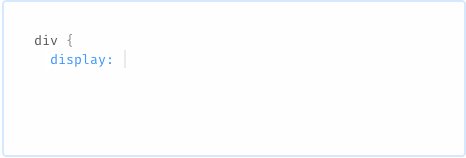
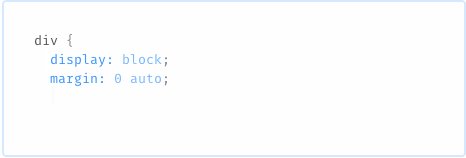
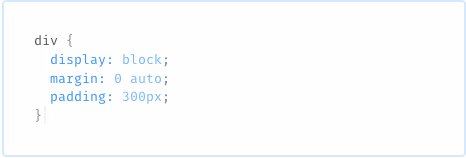
dib⏎m0a⏎ -
Semicolons are omitted for
.styland.sass -
...and lots more goodies
| Shortcut | Expansion |
|---|---|
dib |
display: inline-block; |
m0 |
margin: 0; |
m0a |
margin: 0 auto; |
m-15 |
margin: -15px; |
m:auto |
margin: auto; |
fle 1 auto |
flex: 1 auto; |
float left |
float: left; |
Using vim-plug:
Plug 'rstacruz/vim-hyperstyle'Python support is required. For Neovim:
:help nvim-python
For OSX/Homebrew: (info)
brew install macvim --with-cscope --with-lua --override-system-vim \
--with-luajit --with-python3 --with-python
- To generate statements with no colons in Stylus, set
let g:hyperstyle_use_colon=0.
- Stylus is assumed to be in indented syntax (no braces).
vim-hyperstyle © 2015+, Rico Sta. Cruz. Released under the MIT License.
Authored and maintained by Rico Sta. Cruz with help from contributors (list).
ricostacruz.com · GitHub @rstacruz · Twitter @rstacruz