Report your calories and carbs from cronometer.
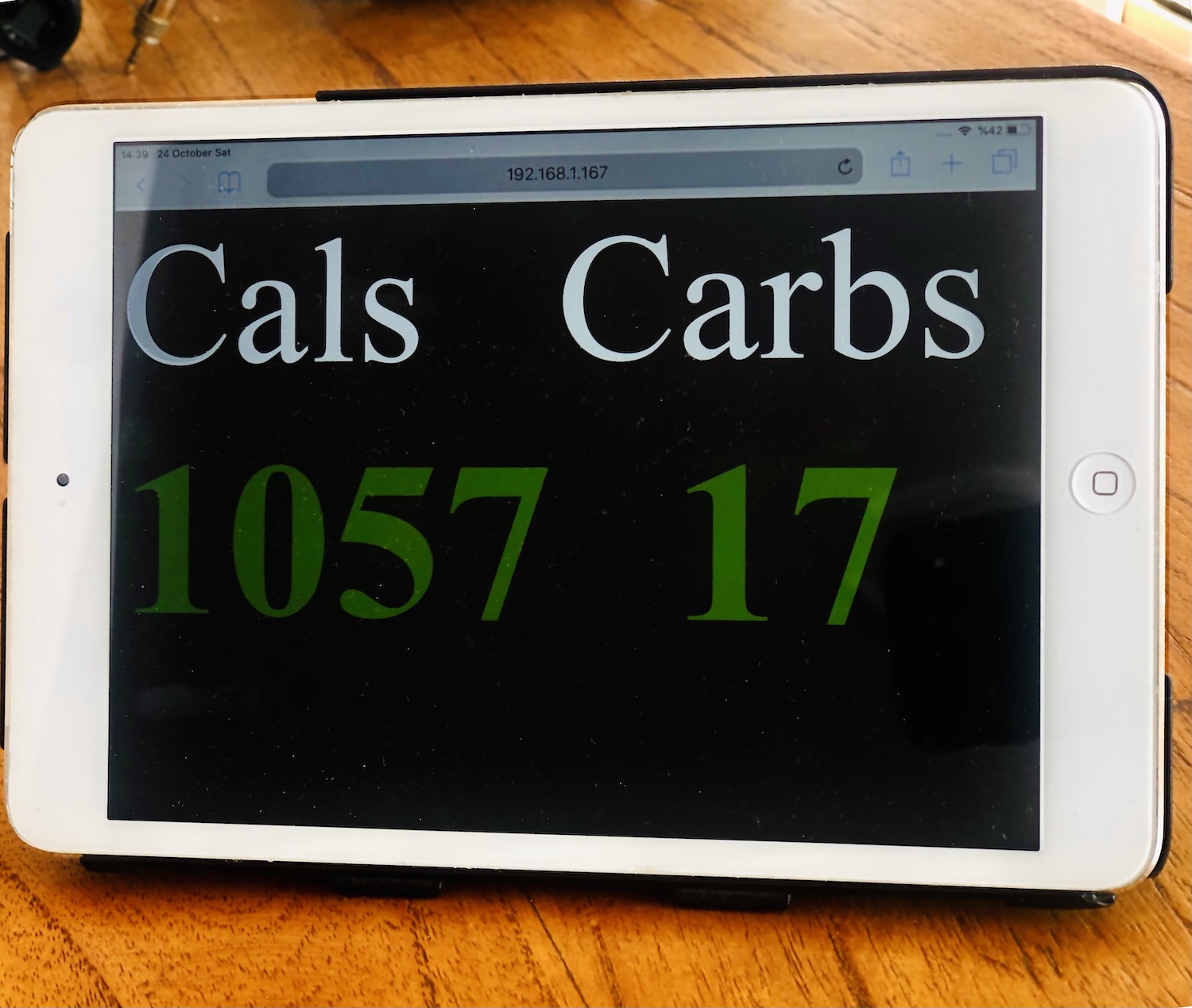
Since cronometer won't release an API, I built this. This starts an express server and gives you two endpoints to display your current calorie and net carb information. The homepage / is meant to display this information on some type of screen: second monitor, iPad, etc. The page automatically refreshes at an interval.
Note:
The page displays different color lines across the screen at an interval in order to prevent screen burn in. I hope this enough. I accept no responsibility for broken screens.
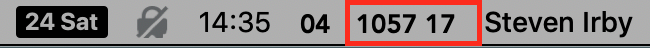
The second endpoint /json is to consume the data and do as you wish. Personal, I use the JSON endpoint for displaying my calorie and carb information in my macOS menu bar.
You can run the server locally on your computer, on a computer on your network, on some server, or using a service such as glitch. In theory, if you run this on glitch, the server shouldn't sleep, but I haven't tested this.
As stated above, you need a computer to run this on.
You have to have node and npm installed. I recommend using doing so via nvm.
Obviously an account and data on cronometer.
- Clone the repo
- Install NPM packages
npm installIf running on ubuntu you might get some dependency errors. If so just install the dependencies for puppeteer.
sudo apt-get update && apt-get install -y libgtk2.0-0 libgtk-3-0 libnotify-dev libgconf-2-4 libnss3 libxss1 libasound2 libxtst6 xauth xvfb libgbm-devUSERNAME="username_here" PASSWORD="your_password_here" npm run startOr
USERNAME="username_here" PASSWORD="your_password_here" node index.js
Alternatively, you can hardcode your username and password in the index.js file.
To show more info in the terminal use the DEBUG param.
DEBUG=true USERNAME="username_here" PASSWORD="your_password_here" npm run startTo use a different port use the PORT param.
PORT=1337 USERNAME="username_here" PASSWORD="your_password_here" npm run startTo spawn the browser window and see the scrapping in action, or to do some debugging use the HEADLESS param.
HEADLESS=false USERNAME="username_here" PASSWORD="your_password_here" npm run startIf you get an error about running without --no-sandbox, use the SANDBOXMODE param.
SANDBOXMODE=false USERNAME="username_here" PASSWORD="your_password_here" npm run startI recommend using this with the webhook option.
I use this tampermonkey script I created, which scrapes the same data in real time and sends it to the server via a webhook. All while you log your food on your computer.
Here's why:
- This updates the server faster after you log food.
- It's nicer not to hit their server and scrape the data one less time.
For a simple webhook, I use the free service patchbay.
USERNAME=username_here PASSWORD='password_here' WEBHOOKURL='https://patchbay.pub/<unique_id_here>?persist=true' npm run startPull requests or suggestions are welcome!