Polymer Web Component that generates a sortable <table> from JSON.
There are many capable Javascript grids, this one aims to have all the same features plus:
- leverage native browser support for
templateto be fully customizable, and - be declaratively configurable through DOM and require no Javascript to use.
- Click column headers to sort
- Drag-and-Drop columns to reorder
- Edit rows with multi-row Undo
- Row paging, filtering, checkbox selection, and multi-select
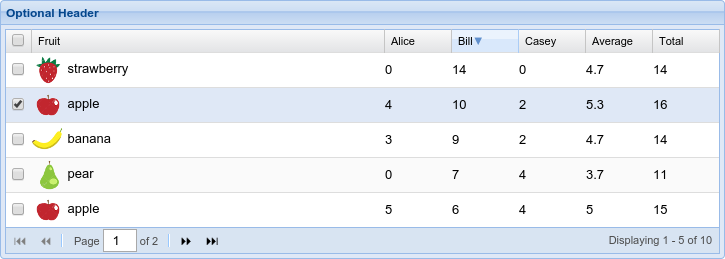
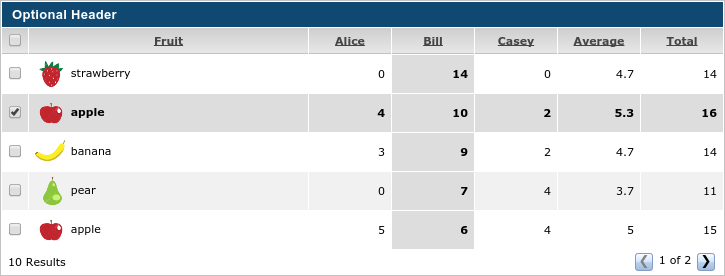
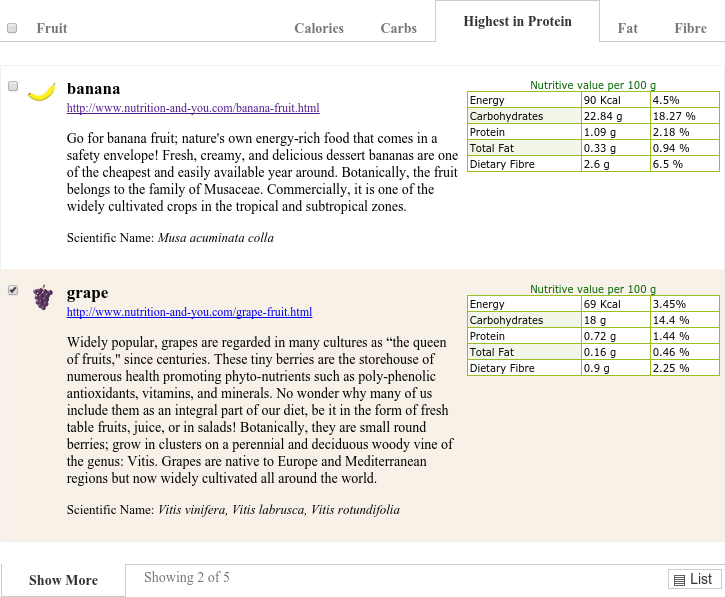
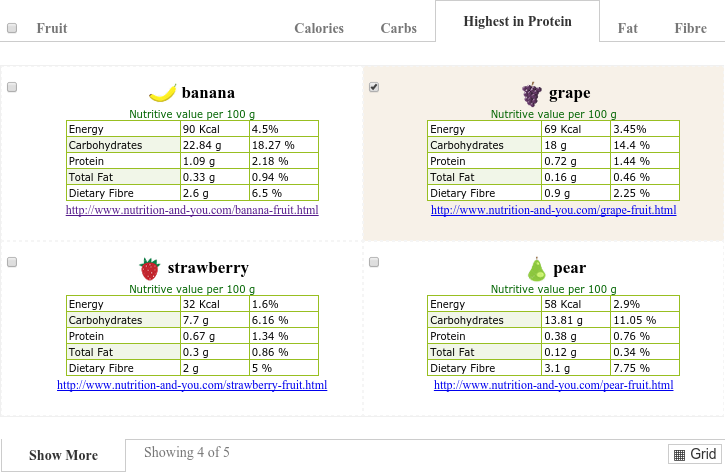
- Supports table, single row/article, and flowing grid layouts
- Use of HTML5
templatefor customization (Cells, Rows, Column Headers and Footers) - 2-way data binding with the outside world
- Separate argument input for metadata, presentation and value calculation in all templates
- Local or remote data: AJAX support from server-side pagination
-
Add the library using the Javascript package manager Bower:
bower install --save sortable-table -
Import Web Components' polyfill:
<script src="bower_components/webcomponentsjs/webcomponents.min.js"></script>
-
Import Custom Element:
<link rel="import" href="bower_components/sortable-table/sortable-table.html">
-
Import a theme, like the Bootstrap compatible theme (Optional):
<link rel="stylesheet" href="bower_components/sortable-table/css/bootstrap.css" shim-shadowdom>
And include
class="bootstrap"on anysortable-tableto apply. -
Start using it!
Start simple and use DOM to configure the grid:
<sortable-table> <sortable-column>fruit</sortable-column> <sortable-column>alice</sortable-column> <sortable-column>bill</sortable-column> <sortable-column>casey</sortable-column> <!-- data case be either an Array, JSON, or JSON5 --> [ [ "apple", 4, 10, 2 ], [ "banana", 0, 4, 0 ], [ "grape", 2, 3, 5 ], [ "pear", 4, 2, 8 ], [ "strawberry", 0, 14, 0 ] ] </sortable-table>
Or use Javascript attributes:
<sortable-table columns='["fruit","alice","bill","casey"]' data='[ [ "apple", 4, 10, 2 ], [ "banana", 0, 4, 0 ], [ "grape", 2, 3, 5 ], [ "pear", 4, 2, 8 ], [ "strawberry", 0, 14, 0 ] ]'> </sortable-table>
Or take advanced control with custom templates, 2-way data binding, and a remote datasource:
<sortable-table columns="{{columns}}"> <!-- add templates here --> <!-- add remote datasource here --> </sortable-table>
For detailed changelog, check Releases.
MIT License © Steven Skelton