A dynamic web application made for home cooks who want to use up the items in their fridge/freezer.
Check out the live site here - Get Cookin'
- React.js
- React Router
- HTML5
- CSS3
- Bootstrap 4
- Node.js
- Express
- PostgreSQL
- AWS EC2
- Webpack 4
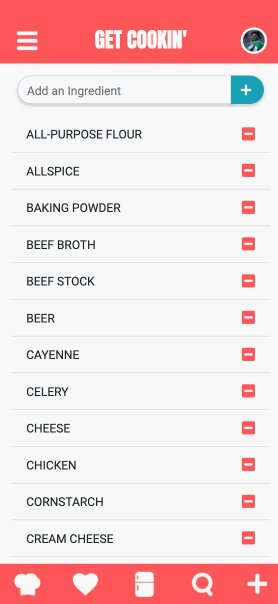
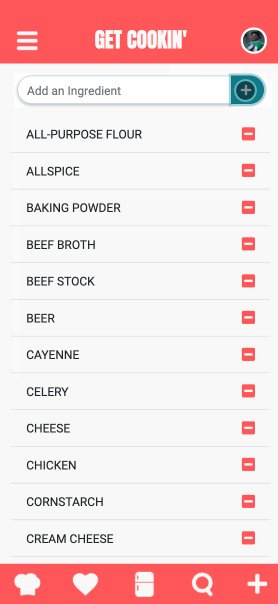
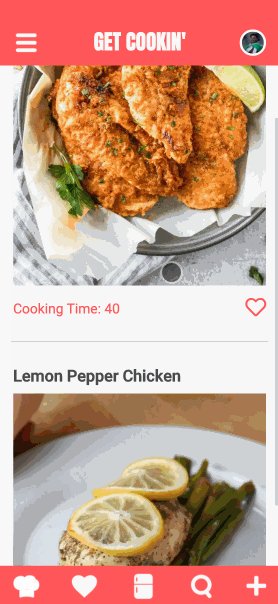
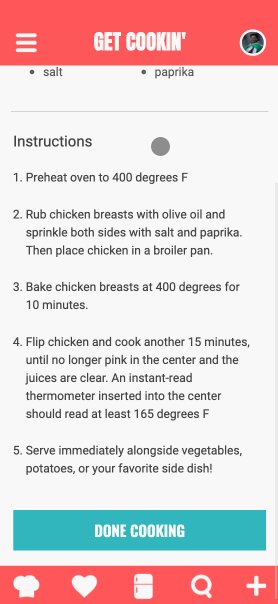
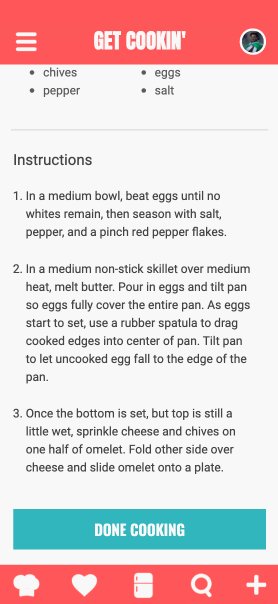
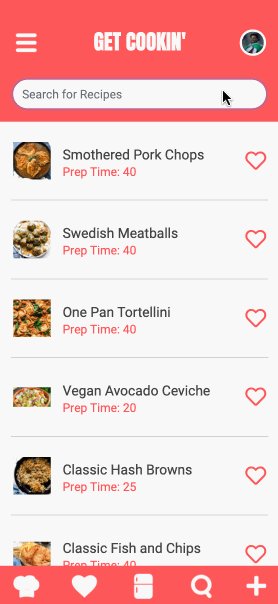
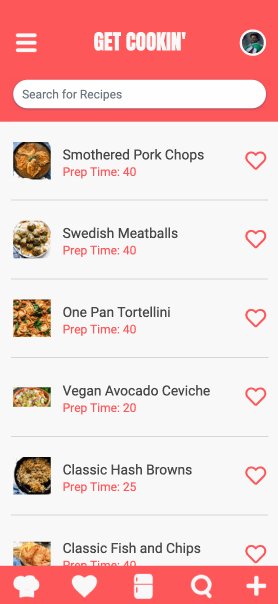
- Users can view what recipes are available to cook
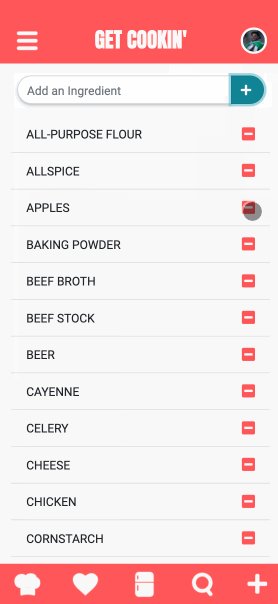
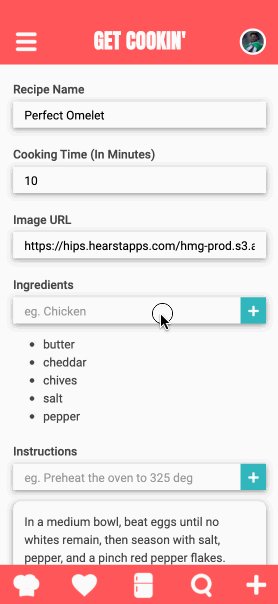
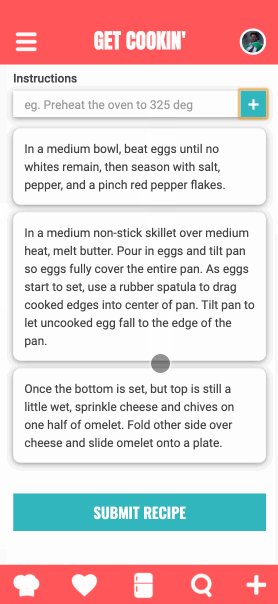
- Users can add custom recipes to the app
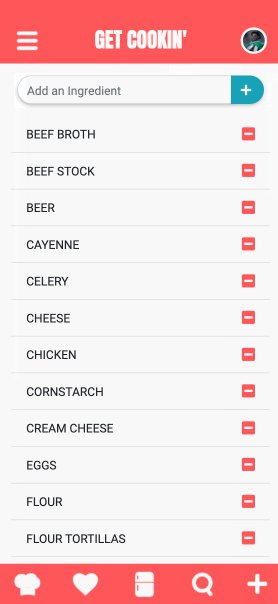
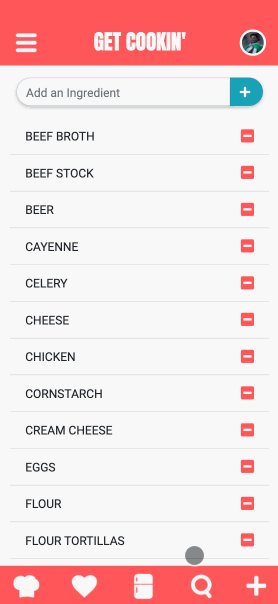
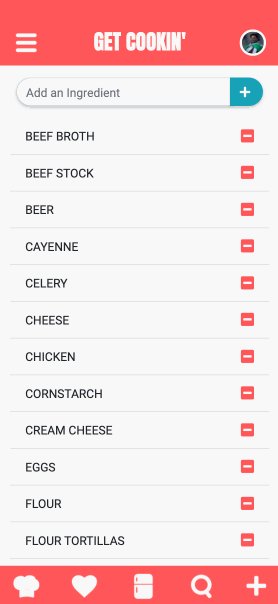
- Users can update their in-app fridge
- Users can choose favorite recipes
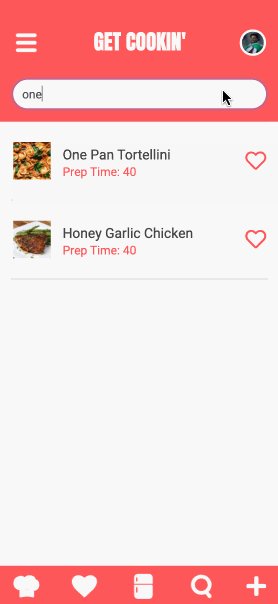
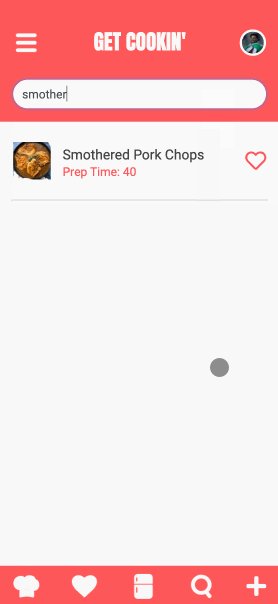
- Users can search for all recipes available
- Users can create their own account
- Users can login to their account
- Node.js (10 or higher)
- NPM (6 or higher)
- PostgreSQL
- Clone the repository and navigate to the directory.
git clone https://github.com/steventran815/get-cookin-app.git cd get-cookin-app - Install all dependencies with NPM.
npm install
- Initialize PostgreSQL server
sudo service postgresql start
- Import existing example database.
npm run db:import
- Start the project. Once your system finishes compiling, you can view the application by opening http://localhost:3000 in your browser.
npm run dev