Sandbox for testing AppSync integration with SST and Cognito. It was generated from SST examples for AppSync 'Notes' integration. I've added Cognito to the mix to test subscriptions and client integration. This project autogenerate types from graphql schema to allows to import typescript queries definition on the client side.
It includes:
- Facebook and Google providers for Cognito identity and user pools.
- Integrates auth modules from Amplify library.
- Client side NuxtJs with Vue 2.x
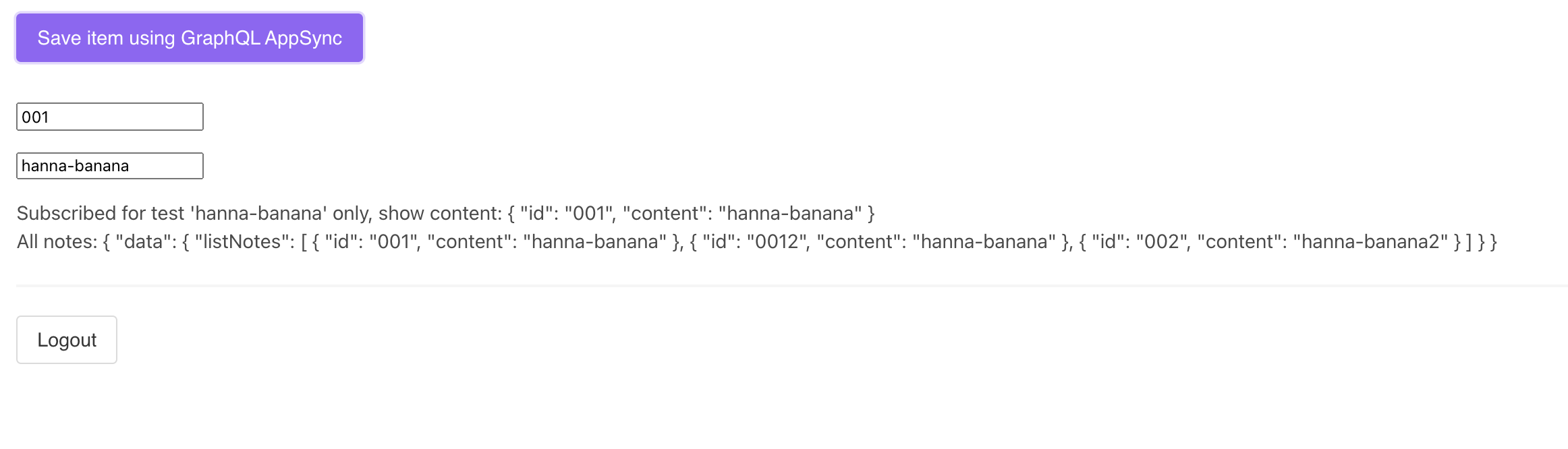
- AppSync sample app with Cognito auth
Note: all credentials for this setup are stored under single AWS secret with name:
/account/api/secrets
Secret is not provisioned. Must be created by hand using AWS Console. Values are described in sections below.
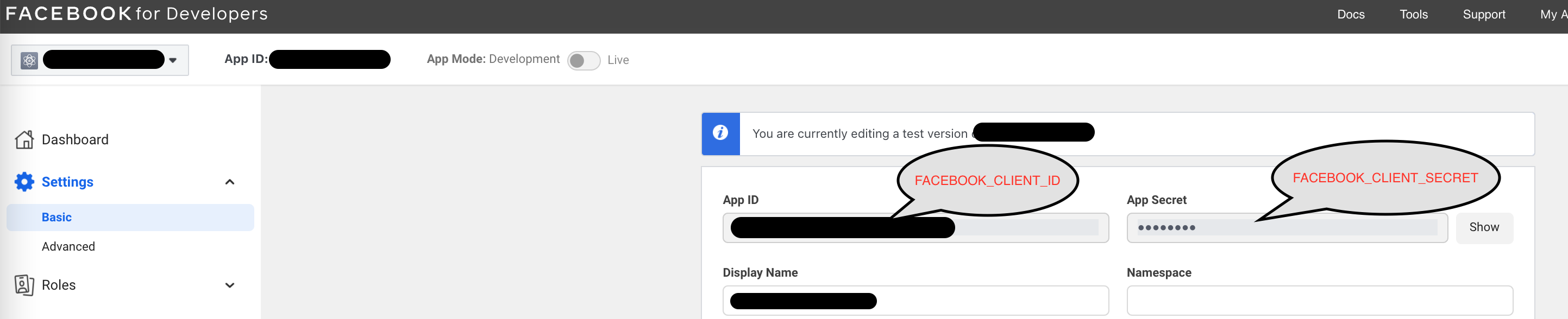
Create new test application using Facebook for developers platform.
Select 'Add Product' and select Facebook Login.
Copy values from:
Login to AWS Secrets Manager->Store Secret
/account/api/secrets
Add two keys
FACEBOOK_CLIENT_SECRET
FACEBOOK_CLIENT_ID
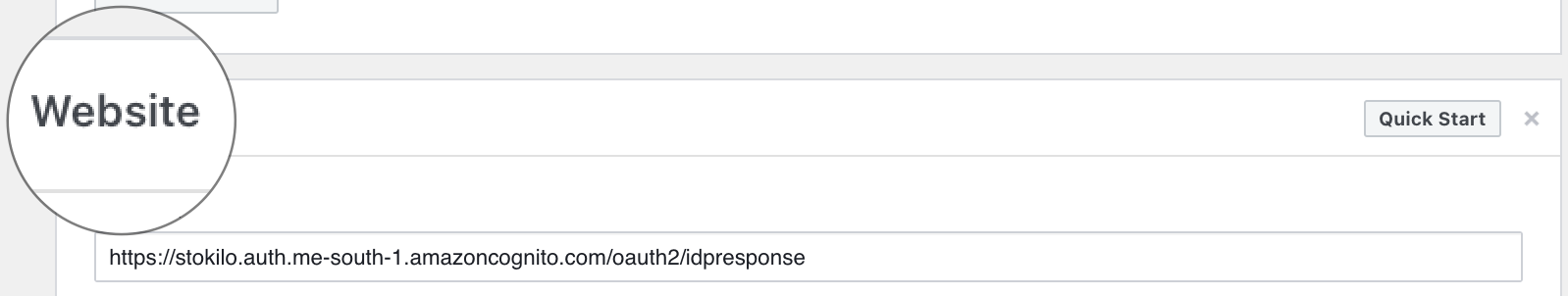
Set Website URL:
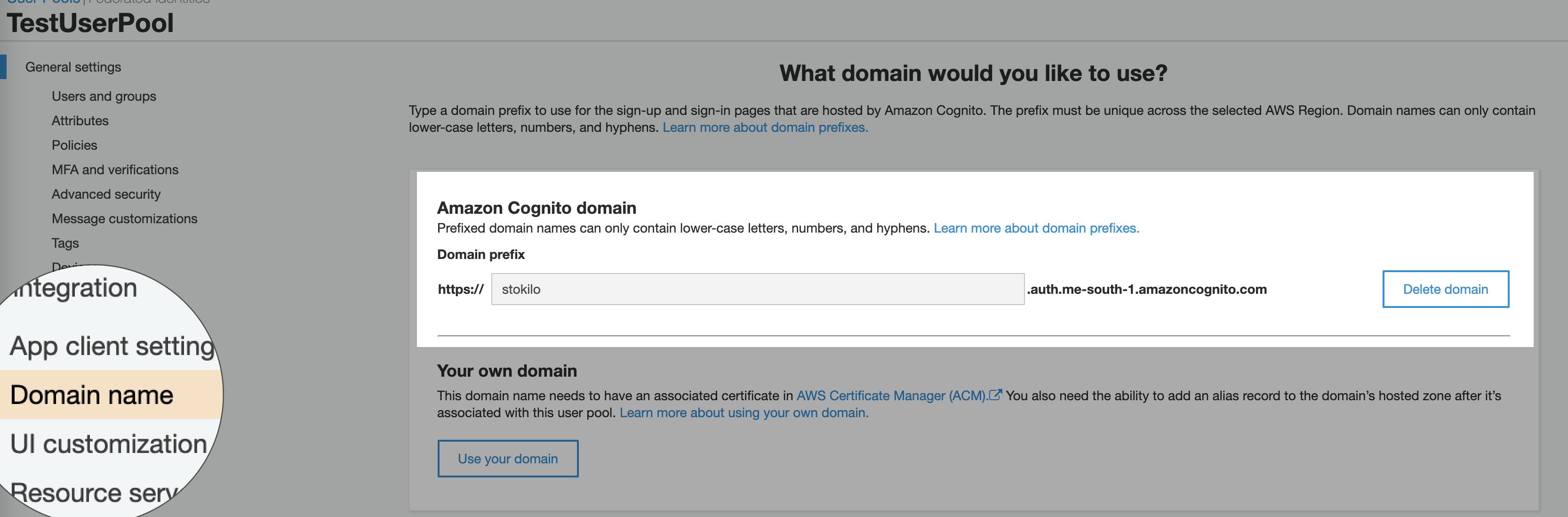
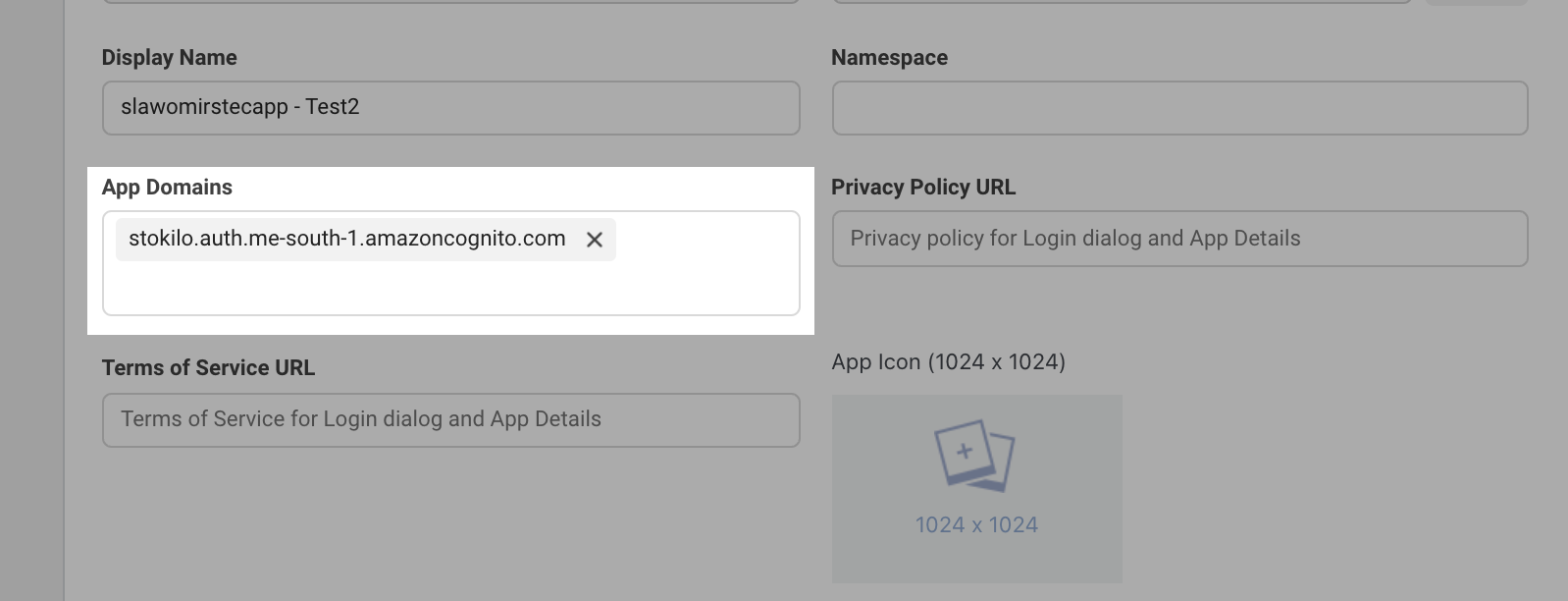
Copy domain name from AWS Cognito admin panel:
To Facebook admin panel Basic->Settings->Website:
Append to the URL following path: /oauth2/idpresponse
Add Website URL to App Domains under Basic->Settings->App Domains

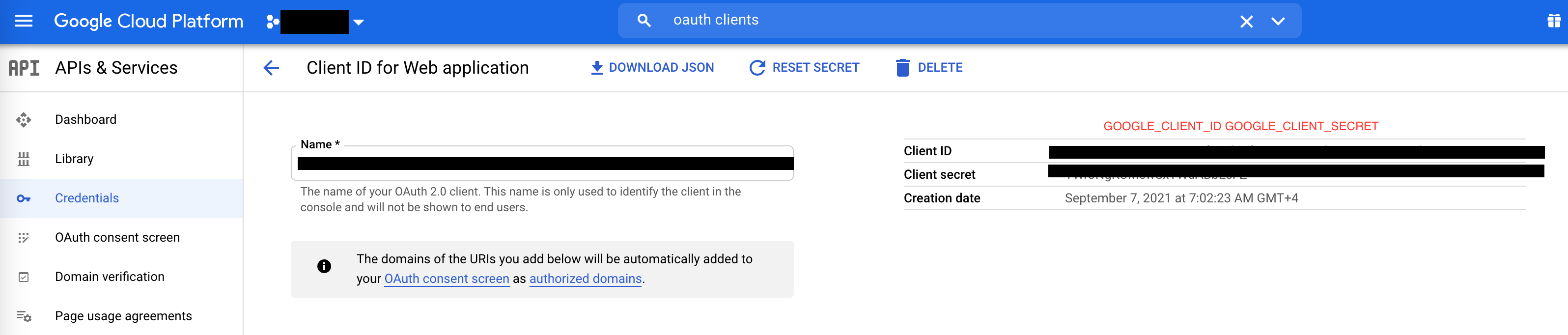
Create new application:
Login to AWS Secrets Manager->Store Secret
/account/api/secrets
Add two keys
GOOGLE_CLIENT_SECRET
GOOGLE_CLIENT_ID
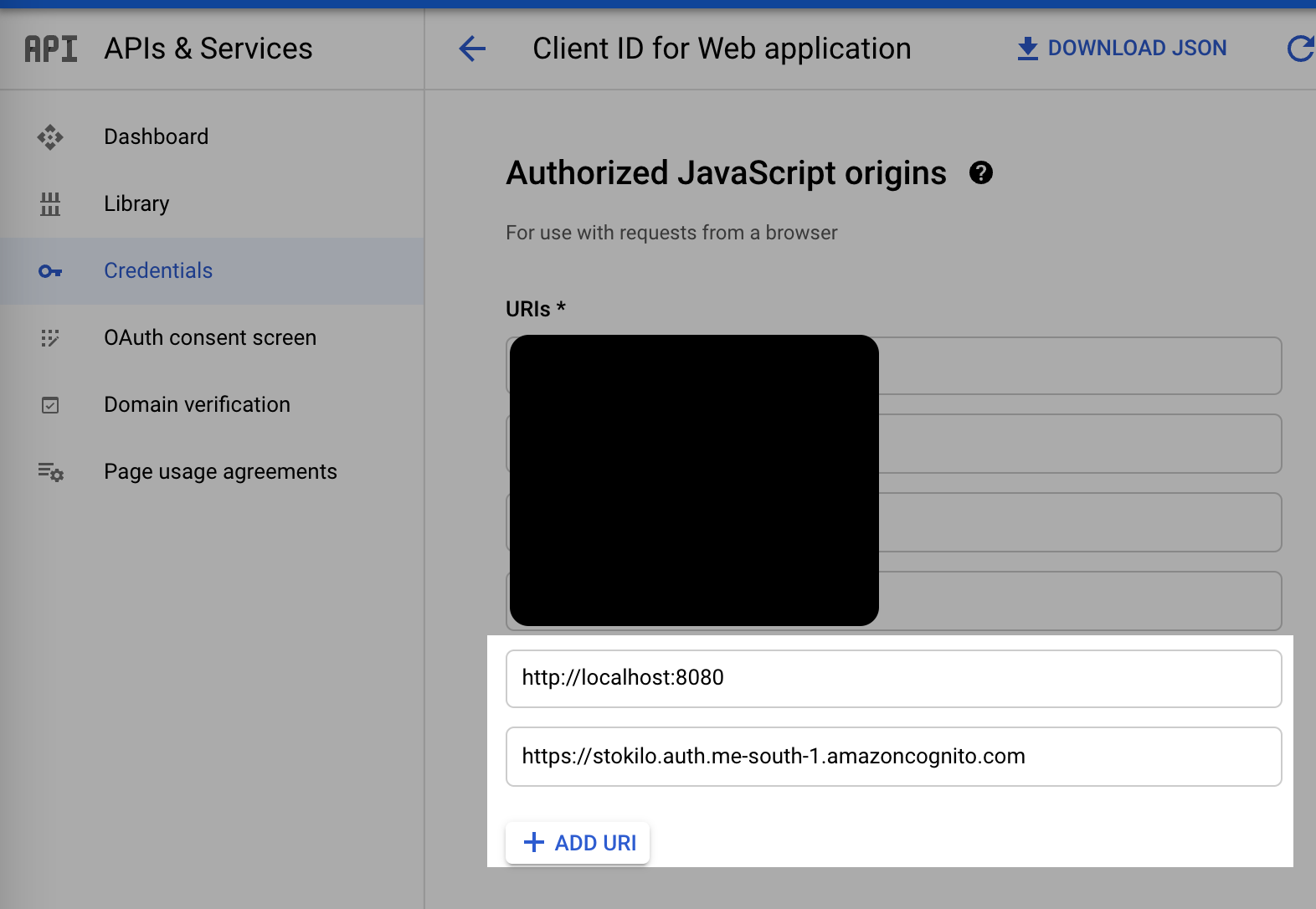
Copy domain name from AWS Cognito admin panel:
Add auth origins
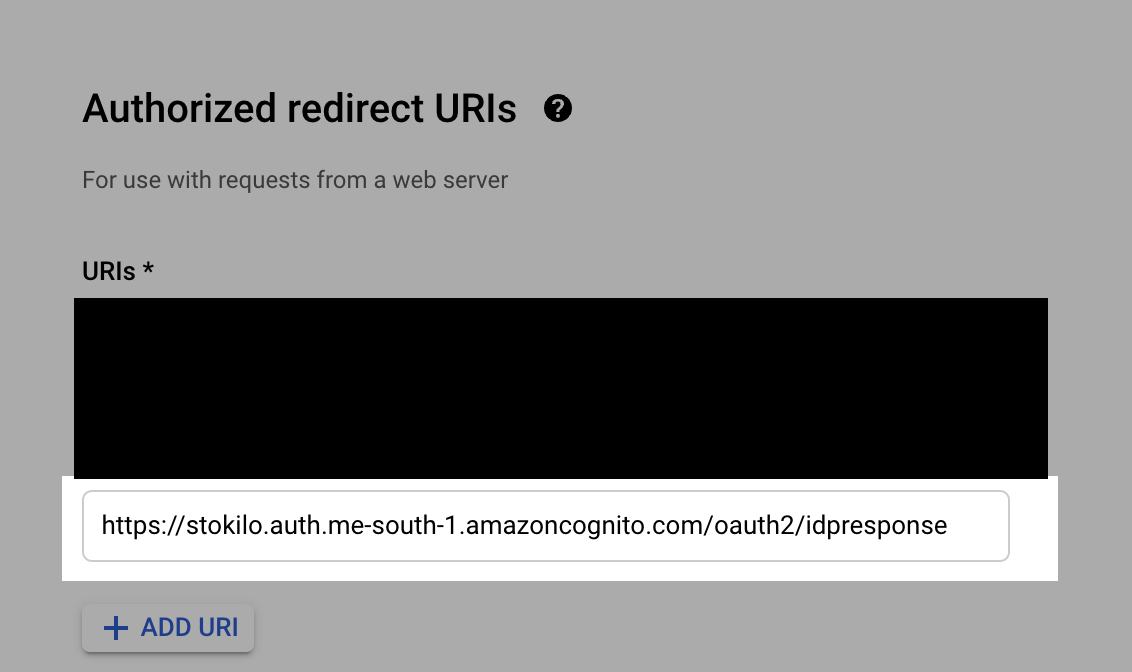
Add authorized URIs
Append to the URL following path: /oauth2/idpresponse
Login to AWS Secrets Manager->Store Secret
/account/api/secrets
Add 3 keys
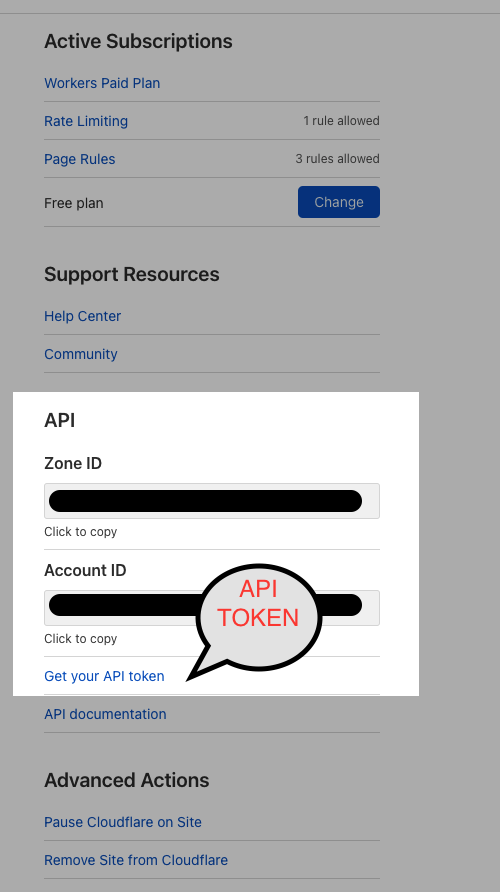
CLOUDFLARE_ACCOUNT_ID
CLOUDFLARE_ZONE_ID
CLOUDFLARE_API_TOKEN
where account and one ids should be copied from Cloudflare admin interface. Api token should be generated from 'worker template' with adjusted permissions and zone id.
Edit wrangler.toml and fill:
account_id= zone_id=
replace *stokilo.com domains mapping with your own:
name routes
for dev and prod profiles.
To keep it simple domain names are hardcoded in all files and not read from env variables. Search and Replace all instances of 'stokilo.com' domain with your own.
Start by installing the dependencies.
$ yarn installDeploys server cloudformation stack to the AWS and frontend app to the Cloudflare worker. Two stages are coded in the npm scripts (dev and prod):
$ yarn deploy-dev
$ yarn deploy-prodStart development with live lambda reload
$ yarn startNavigate to the frontend source dir:
$ cd frontendDevelopment mode
$ yarn install
$ yarn serveBuild for production
$ yarn buildBuild for production and deploy to the Cloudflare PROD or DEV worker instance
$ yarn deploy-dev
$ yarn deploy-prod$ yarn generateit outputs frontend/generated.ts file. Check index.vue for usage.