| Add your logo here |
| Name | Progress |
|---|---|
| PGP 2FA | ✅ |
| Autowithdraw | ✅ |
| BTC, XMR | ✅ |
| Escrow / FE | ✅ |
| Multisig support | ❌ |
| Jabberbot | ❌ |
| FE disputes | ❌ |
| Auto dispute resolution | ❌ |
| Walletless pay | ❌ |
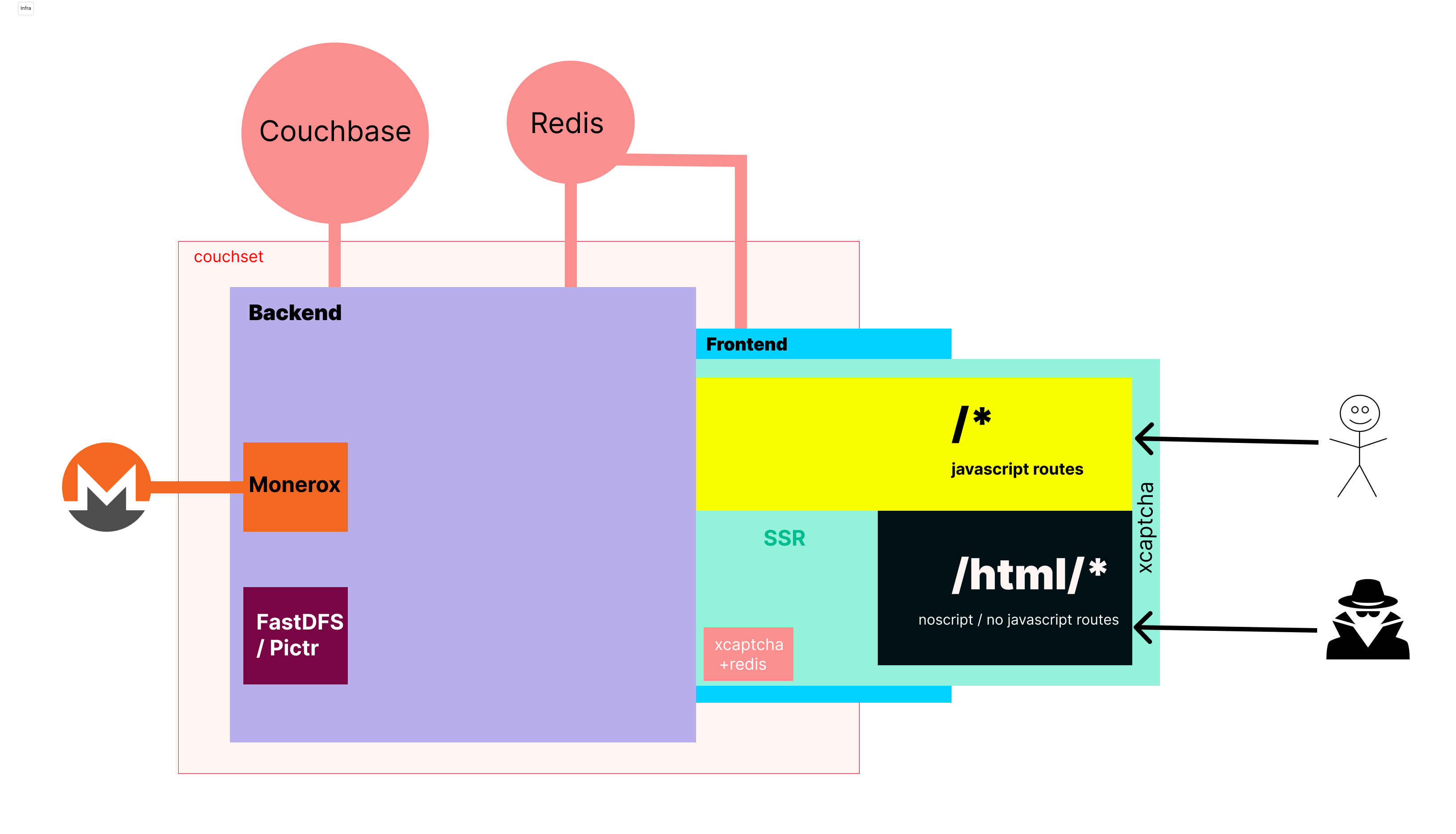
- JS sslatt.com (any browser)
- HTML sslatt.com/html (tor browser without js)
| Name | Description |
|---|---|
| UI | Styled-components, twitch-ui like UUIX |
| API | Hooks/Context, Apollo GraphQL via RoadmanJS Framework |
| .....UI features |
| Name | Description |
|---|---|
| Database | Couchbase via Couchset ORM |
| API | Apollo GraphQL via RoadmanJS Framework |
| Payments | BTC(btcpayserver), XMR(monero rpc) via RoadmanJS Wallet, RoadmanJS MoneroX |
| Auth | JWT, 2FA via RoadmanJS Auth |
| Storage | Local disk / FastDFS via RoadmanJS |
- Node.js 18+ and npm
- Couchbase
- Redis
- BTCPayerServer or monero rpc
Run the following command on your local environment:
git clone git@github.com:stoqey/sslatt-backend.git
yarnThen, you can run the project locally in development mode with live reload by executing:
yarn devOpen http://localhost:3000 with your favorite browser to see your project.
PORT=3037
APP_NAME=sslatty
DEBUG=sslatty*
# 32 chars each
ACCESS_TOKEN_SECRET=random ass string
REFRESH_TOKEN_SECRET=random ass stringSet up couchbase and redis
COUCHBASE_URL=
COUCHBASE_BUCKET=dev
COUCHBASE_USERNAME=admin
COUCHBASE_PASSWORD=
REDIS_URL="rediss://:xxxxxxxx@xxxxxxxx:30296"Default storage is set to local uploads, but you can set fastdfs, pictr e.t.c
To set up db indexes, and initial data pass the STARTUP env with any value, this will populate the database with the defined config from src/config i.e categories, site settings, admin user e.t.c
STARTUP=anyvalueOnce app is up and running you can remove the STARTUP env
You can accept payments using BTC with btcpayserver or XMR with Monerox
#BTCPAYSERVER ENV
BTCPAYSERVER_TOKEN=xxxxx
BTCPAYSERVER_STORE=xxxxx
BTCPAYSERVER_URL=https://xxxxxxx.com/api/v1
BTCPAYSERVER_BTC=S-xxxxxx-BTC
BTCPAYSERVER_XMR=S-xxxx-XMR
BTCPAYSERVER_CRON_ENABLED=BTC,XMR
BTCPAYSERVER_CRON=*/1 * * * *
# MONEROX
MONEROX_URL=same as backend url
MONEROX_WALLET=xxxx-xxx-xx-xxx-xxxxxx
MONEROX_CRON=*/1 * * * *
# WALLET RPC
WALLET_RPC_URL=http://xxxxxxxxx:38084
WALLET_RPC_USER=rpc_user
WALLET_RPC_PASSWORD=abc123
# MAIN wallet
WALLET_PATH=abc123
WALLET_PASSWORD=abc123
WALLETS_DIR=/Users/ceddy/xmr/xwallet├── README.md # README file
├── .env # Environment configuration
├── .github # GitHub folder
├── .vscode # VSCode configuration
├── src #
│ └── config # Config
│ │ ├── categories.ts # Site categories
│ │ ├── site.ts # Site settings, admin user, welcome message, e.t.c
│ └── feature # Feature e.g. auth, user, wallet
│ │ ├── feature.model.ts # feature couchbase model / collection / table
│ │ ├── feature.methods.ts # feature methods
│ │ ├── feature.resolver.ts # feature graphql api resolver
└── tsconfig.json # TypeScript configurationUse the src/config to set site settings, categories, admin user, welcome message
src/config/categories.ts: categoriessrc/config/site.ts: site settings configuration file, admin user, welcome message.env: default environment variables
Run the following command on your local environment:
git clone git@github.com:stoqey/sslatt.git
yarnThen, you can run the project locally in development mode with live reload by executing:
yarn devOpen http://localhost:3000 with your favorite browser to see your project.
API_URL="localhost:3037"
ACCESS_TOKEN_SECRET=AadsfasdfASDBSADTFGHLWEFDVKAWMERTXC
REFRESH_TOKEN_SECRET=sadfgsdfvsdfvsdafbsdfbsdf
# ENDGAME rate limit
REQ_PER_MINUTE=25
#
REDIS_URL="redis://localhost".
├── README.md # README file
├── .env # Environment configuration
├── .github # GitHub folder
├── .husky # Husky configuration
├── .storybook # Storybook folder
├── .vscode # VSCode configuration
├── public # Public assets folder
├── src #
│ └── app # Next JS App (App Router)
│ │ ├── /* # JS routes
│ │ ├── /login # JS /login route
│ │ ├── /html/* # HTML routes (NOSCRIPT)
│ │ ├── /html/login # HTML /html/login route
│ │ └── /api # API routes
│ ├── components # React components
│ ├── containers # React containers
│ │ └── feature # feature, e.g auth, wallet, user
│ │ │ ├── feature.tsx # JS feature with hooks e.t.c
│ │ │ └── feature.html.tsx # HTML-only feature no javascript / react hooks, just plain HTML
│ ├── middlewares # Middlewares
│ │ └── endgame.ts # Endgame middleware / rate limiter
│ │ └── translation.ts # translation
│ ├── middleware.ts # Root Middleware (combines all)
│ ├── libs # 3rd party libraries configuration
│ ├── locales # Locales folder (i18n messages)
│ ├── types # Type definitions
│ ├── utils # Utilities folder
├── tests #
│ ├── e2e # E2E tests, also includes Monitoring as Code
│ └── integration # Integration tests
└── tsconfig.json # TypeScript configurationSearch for // FIXME: to customize: here is some of the most important files to customize:
public/apple-touch-icon.png,public/favicon.ico,public/favicon-16x16.pngandpublic/favicon-32x32.png: your website favicon, you can generate from https://favicon.io/favicon-converter/src/components/logo: logo and load screen animation.env: default environment variables
You have access to the whole code source if you need further customization.
Everyone is welcome to contribute to this project. Feel free to open an issue if you have question or found a bug. Totally open to any suggestions and improvements.
- API - Backend api
- HTML - HTML only routes / noscript / no javascript
- JS - Javascript routes
| Feature | API | HTML | JS |
|---|---|---|---|
| Profile / Account | ✅ | ✅ | ❌ |
| PGP 2FA | ✅ | ✅ | ❌ |
| PWD change/reset | ✅ | ✅ | ✅ |
| Orders manager | ✅ | ✅ | ✅ |
| Orders admin manager | ✅ | ❌ | ❌ |
| Wallet BTC, XMR | ✅ | ✅ | ❌ |
| Wallet transactions | ✅ | ✅ | ✅ |
| Wallet withdraw / auto | ✅ | ✅ | ✅ |
| Wallet admin withdraw | ✅ | ❌ | ❌ |
| Wallet admin manager | ❌ | ❌ | ❌ |
| Store dashboard | ✅ | ✅ | ❌ |
| Store ads manager | ✅ | ✅ | ✅ |
| Store ads admin | ❌ | ❌ | ❌ |
| Store settings | ✅ | ✅ | ✅ |
| Escrow / FE | ✅ | ✅ | ✅ |
| Notifications | ✅ | ✅ | ❌ |
| Jabberbot | ✅ | ❌ | ❌ |
| Chat | ✅ | ✅ | ❌ |
| Chat admin | ✅ | ✅ | ❌ |
| Chat admin tickets | ❌ | ❌ | ❌ |
| Disputes | ❌ | ❌ | ❌ |
| Disputes admin manager | ❌ | ❌ | ❌ |
| Admin category | ✅ | ❌ | ❌ |
| Admin branding | ❌ | ❌ | ❌ |
| FE disputes | ❌ | ❌ | ❌ |
| Auto dispute resolution | ❌ | ❌ | ❌ |
| Multisig support | ❌ | ❌ | ❌ |
| Walletless pay | ❌ | ❌ | ❌ |
Licensed under the MIT License, Copyright © 2024
See LICENSE for more information.
| Add your logo here |