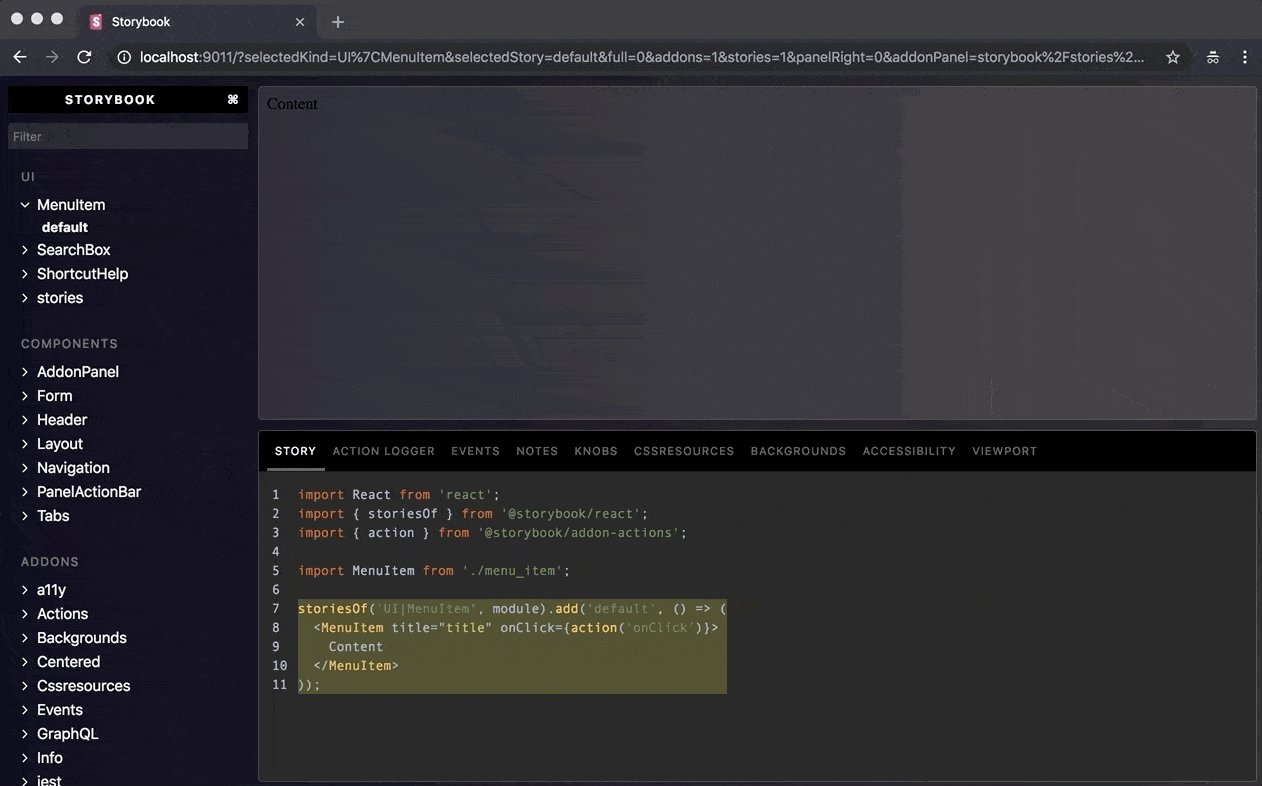
Storybook Addon Cssresources to switch between css resources at runtime for your story Storybook.
yarn add -D @storybook/addon-cssresourcesThen create a file called main.js in your storybook config.
Add following content to it:
module.exports = {
addons: ["@storybook/addon-cssresources"],
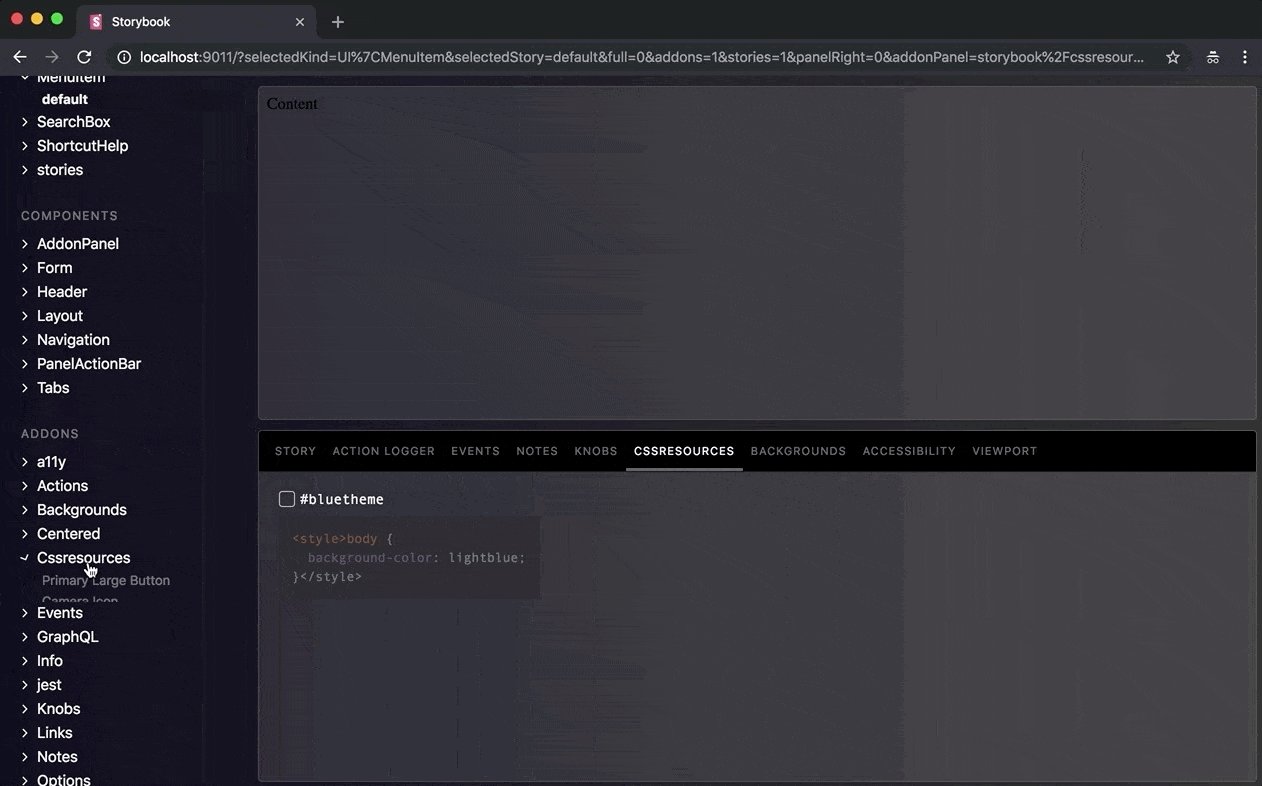
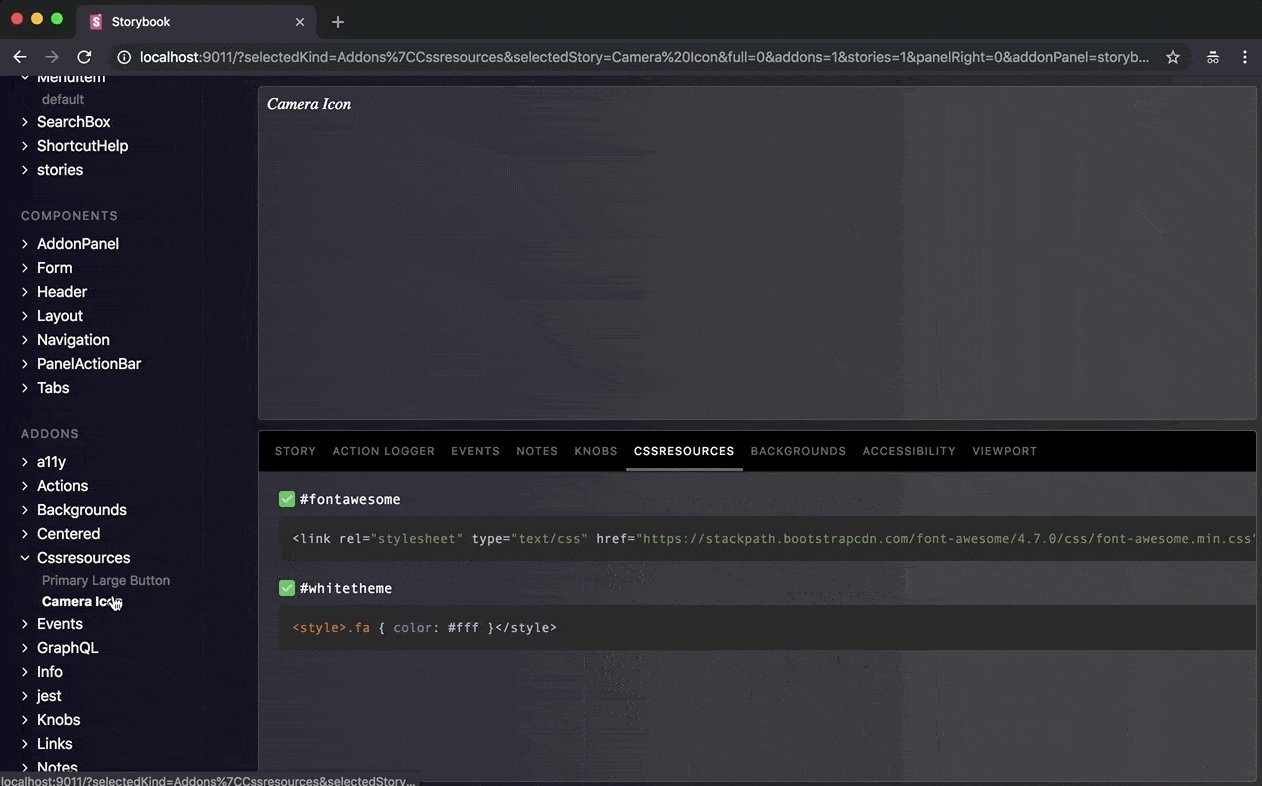
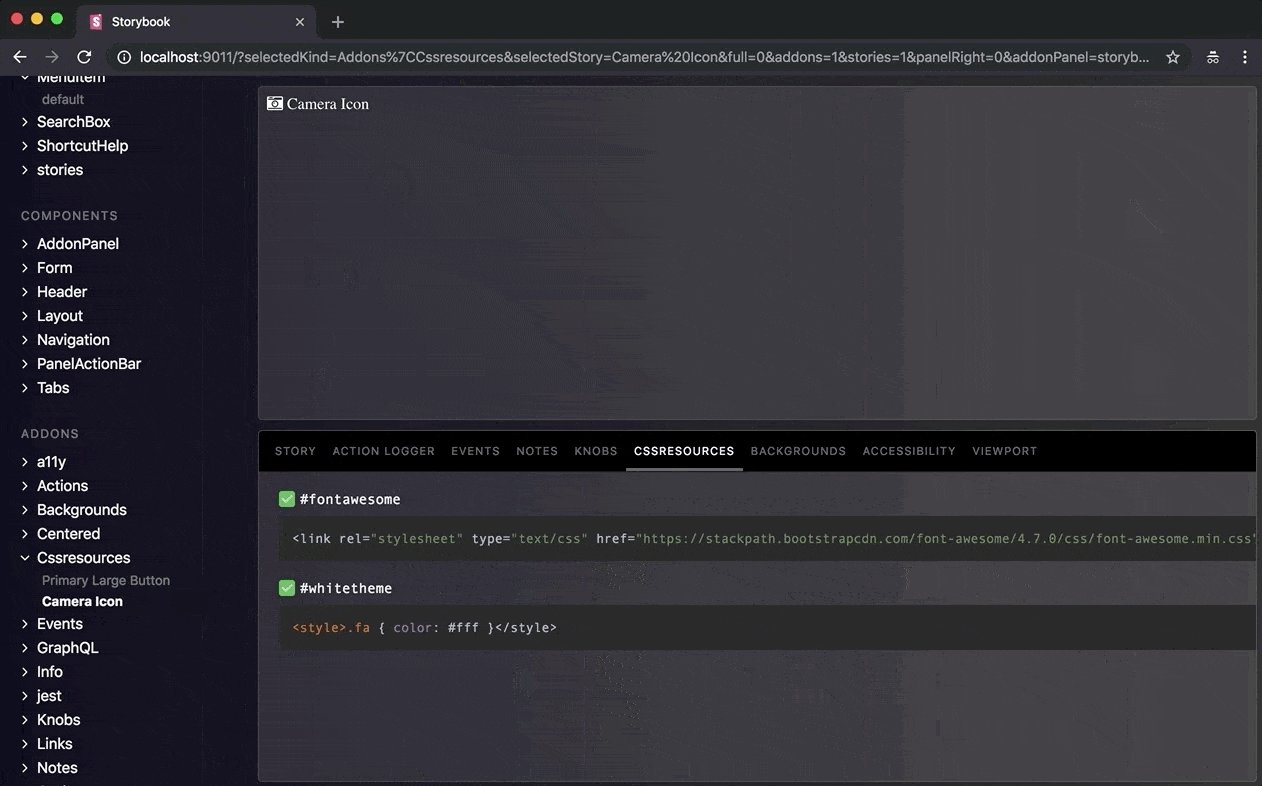
};You need add the all the css resources at compile time using the withCssResources decorator. They can be added globally or per story. You can then choose which ones to load from the cssresources addon UI:
import { withCssResources } from "@storybook/addon-cssresources";
export default {
title: "CssResources",
parameters: {
cssresources: [
{
id: `bluetheme`,
code: `<style>body { background-color: lightblue; }</style>`,
picked: false,
hideCode: false, // Defaults to false, this enables you to hide the code snippet and only displays the style selector
},
],
},
decorators: [withCssResources],
};
export const defaultView = () => <div />;While this addon was part of the Storybook monorepo, it received commits from the following authors:
Aaron Reisman, Andrew Lisowski, Armand Abric, Brody McKee, Clément DUNGLER, Gaëtan Maisse, Grey Baker, Jean-Philippe Roy, Jimmy Somsanith, Jon Palmer, Lynn Chyi, Michael Shilman, Michaël De Boey, Neville Mehta, Norbert de Langen, Paul Rosania, Preston Goforth, Renovate Bot, Simen Bekkhus, Tom Coleman, Tomi Laurell, Varun Vachhar