-
What design/implementation decisions did you make and why?
We decide design/implementation decisions depends upon complaxity of project, this is a simple problem so I will implement through following strategy:
React Function Components : To define the displayed view and bind it to the code that drives its behavior
Styled Components : Eliminates class name bugs: styled-components provide unique class names for your styles, thus eliminating the problems with class names duplications, misspellings, and overlaps
React Lazy Load Image Component : React Component to lazy load images and other components/elements. Supports IntersectionObserver and includes a HOC to track window scroll position to improve performance.
Axios : used to make HTTP requests from XMLHttpRequests from the browser and it supports the Promise API that is native to JS ES6. It can be used intercept HTTP requests and responses and enables client-side protection against XSRF. It also has the ability to cancel requests
Querystring : Parse and stringify URL query strings -
What would you have done if you had more time?
Infinite Scroll Loading : I will implement infinite scoll loading, here i used opensea api keys - it need some time for approval through opensea
Wallet Connection : Thorugh web3-react, we will provide add wallet connect functionality so that user can se their balance and nft balance also.
Create NFT : User can create nft on our platform, and user can see that in opensea also.
NFT Detail page : User can see NFT detail on our platform.
Implement SSR : For Optimization, SEO.
Test cases : Implement test cases, to unsure that our platform is bug free and helps us in future development also.
Skeleton Loader : For better UI. -
What would you need to do to make this project production ready?
Infura project key : need to update infura project key
Test cases / Testing : To ensure that our platform is bug free.
Some Deployment config : as per our host service we need to config some deployment file.
This coding challenge is designed to test your ability to work with React, typescript, and basic web3 libraries. It is designed to be a short project that covers a few different kinds of tasks. Please do not spend more than 4 hours on the project. We want to see how you work so make commits as you normally would.
The current repo contains a starter project designed to get you up and running quickly. It was created with create react app and already has web3.js installed along with necessary webpack configuration. We've also installed a redux store along with some basic styling. Please use these packages in your solution.
Feel free to install any additional packages you would like.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
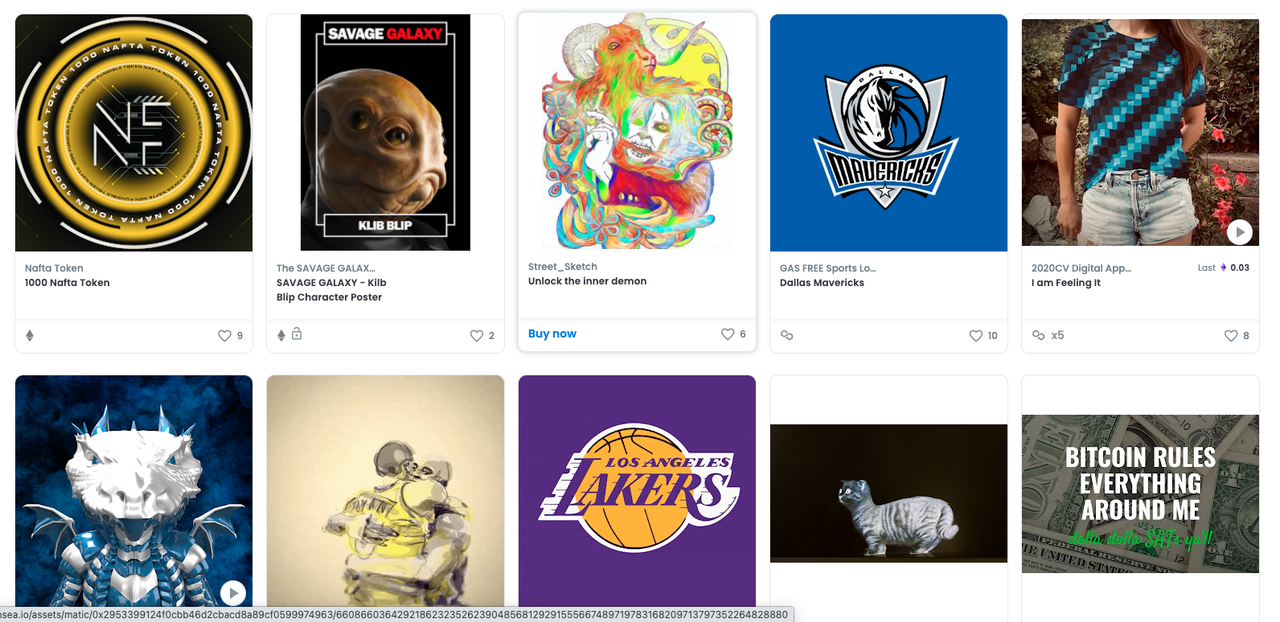
- Use the OpenSea API to display Mark Cuban's API collection styled as close as possible to the image below
- His ETH address is 0x293ed38530005620e4b28600f196a97e1125daac
- Use the /assets endpoint
- Display the first 20 NFTs on page load
- Use web3.js to get the ETH balance at the same address that owns the NFTs from the previous step
- Display the balance in ETH with 4 numbers after the decimal
- Style as close as possible to the image below
- You can use the following Infura account link for your web3 provider: wss://mainnet.infura.io/ws/v3/2c7191550131482ea9abe1769197c33c
Before you submit your project please take a few minutes to write about your solution at the top of this README.md file. Covering at least these topics would be a good idea:
- What design/implementation decisions did you make and why?
- What would you have done if you had more time?
- What would you need to do to make this project production ready?
Once you are satisfied with your solution please push the repo to your personal github account - either as a public project or a private project that you give us access to and then send us a link.